| Vue+DataV+Echarts组件创建炫酷科技大屏~(注释多多) | 您所在的位置:网站首页 › echarts大屏开发案例 › Vue+DataV+Echarts组件创建炫酷科技大屏~(注释多多) |
Vue+DataV+Echarts组件创建炫酷科技大屏~(注释多多)
|
📣文章目录
1.创建Vue项目1.安装Vue/Cli2.使用命令,创建Vue项目3.安装DataV4.运行vue/cli创建的项目
2.如果已经有Vue项目(可以通过步骤1)1.安装DataV2.自动注册所有组件为全局组件3.使用喜欢的样式
3.做一个属于自己的大屏1.使用Echarts丰富图表信息后续五一后来补......2.大屏展示
DataV介绍:
组件库基于Vue 开发,主要用于构建大屏,数据展示页面即数据可视化
边框:带有不同边框的容器装饰:增加视觉效果图表:图表组件基于Charts封装,轻量,易用其他:飞线图/水位图/轮播表等
1.创建Vue项目
1.安装Vue/Cli
查看更多 npm i -g @vue/cli
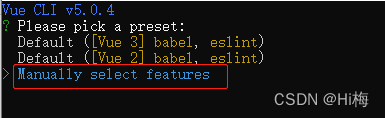
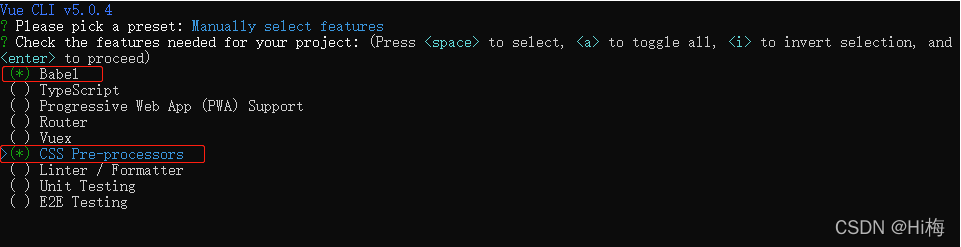
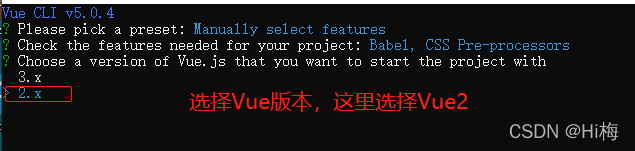
会出现选择模板 操作提示:使用键盘上下控制选择那项,空格是选中,选中后括号里面会有“*” 1.请选择预置页面,Manually select features 手动选择配置 检查项目所需的特性
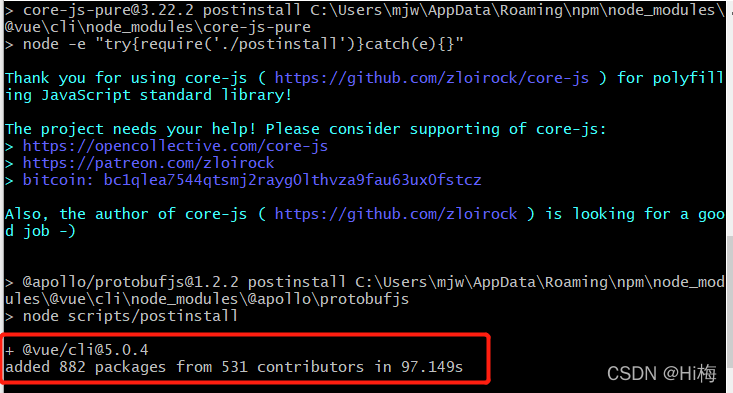
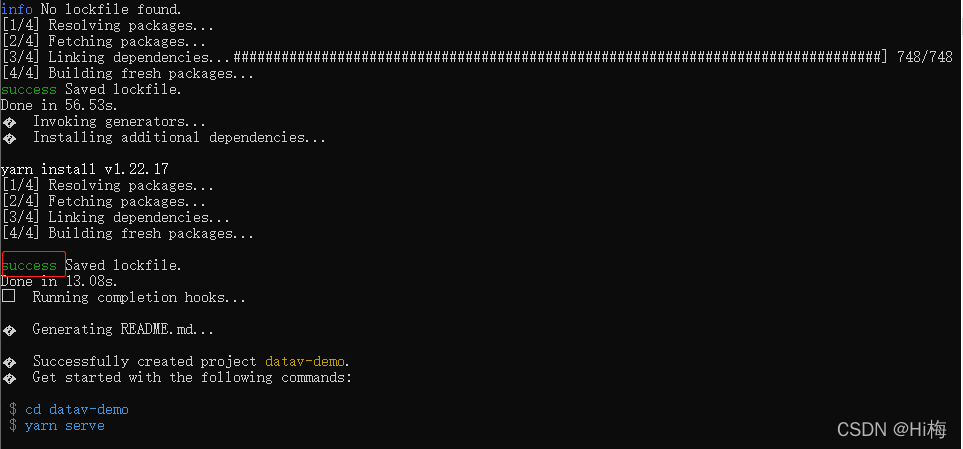
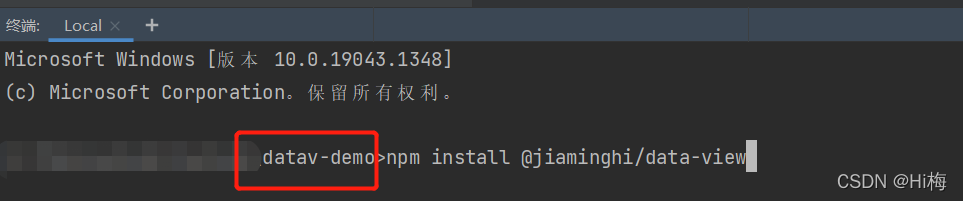
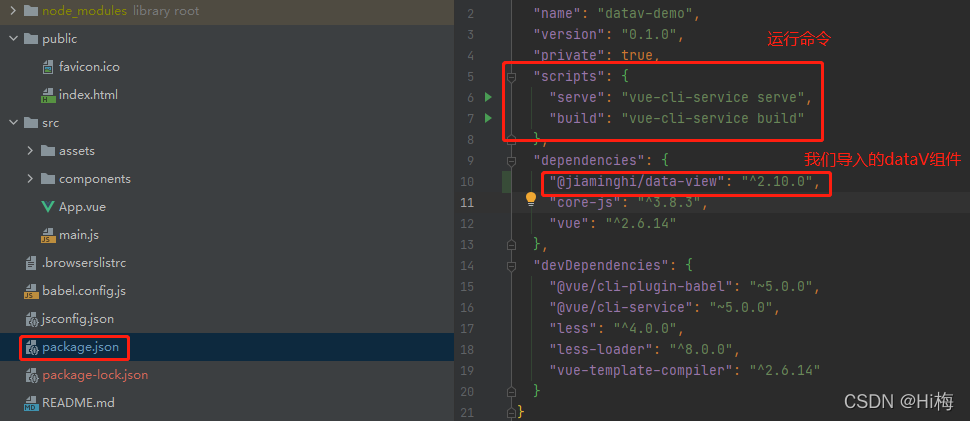
然后回车就会安装 创建成功查看项目 打开项目进入终端在项目目录下,运行命令 npm install @jiaminghi/data-view
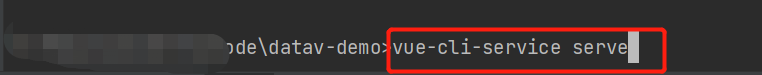
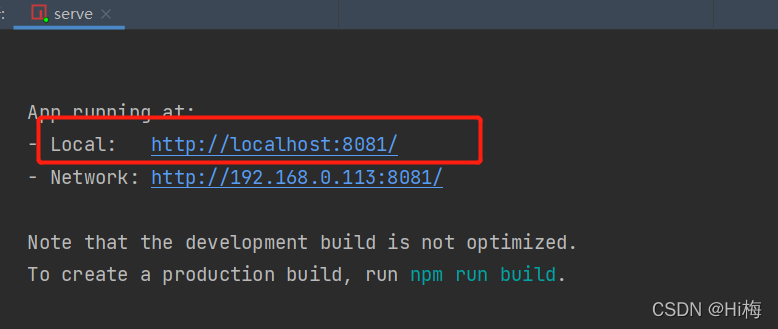
终端输入命令 vue-cli-service serve
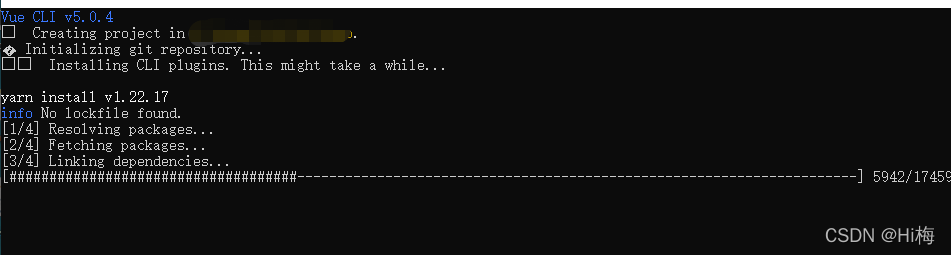
点击运行后点击链接打开创建的项目
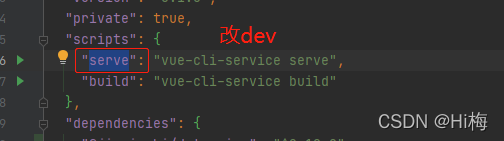
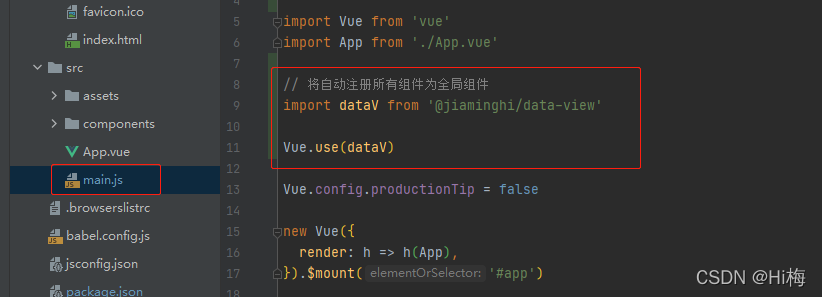
那命令就是 npm run dev 2.如果已经有Vue项目(可以通过步骤1) 1.安装DataV打开项目进入终端,在项目目录下,运行命令 npm install @jiaminghi/data-view 2.自动注册所有组件为全局组件找到src目录下的main.js添加一下代码 // 将自动注册所有组件为全局组件 import dataV from '@jiaminghi/data-view' Vue.use(dataV)
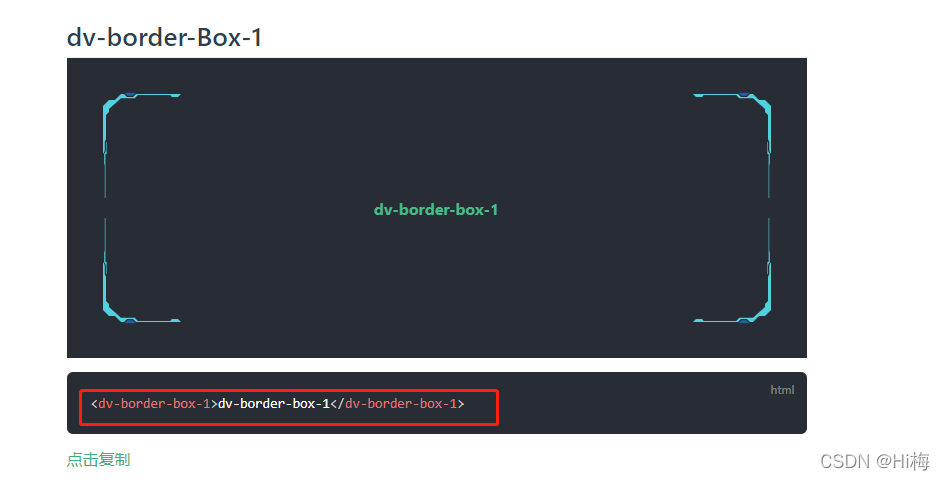
去官网找自己喜欢的样式官网地址 我使用这个边框特效
页面展示: 此时你的页面效果是这样的
搞个背景色,在搭建好大屏的整体框架,在把不同颜色的小框架,设置展示的数据信息 引入Echarts给项目添加图表样式,之前我也写过,可以参考这篇文章,步骤也很简单就归纳一下就三个步骤,我们现在使用Echarts升级界面 后续五一后来补… 2.大屏展示接着来吧 我们在项目中src下创建2个文件夹一个是config和view文件夹 我打算在第二个绿色块里面添加一个省份地图,用来展示一些信息 首页 在config中添加js文件用于存储复制出来的json数据
我也是初学者,平常都是在写java代码,虽然在公司我也写前端代码,但是写前端代码远远要比我写后端代码花的时间长。
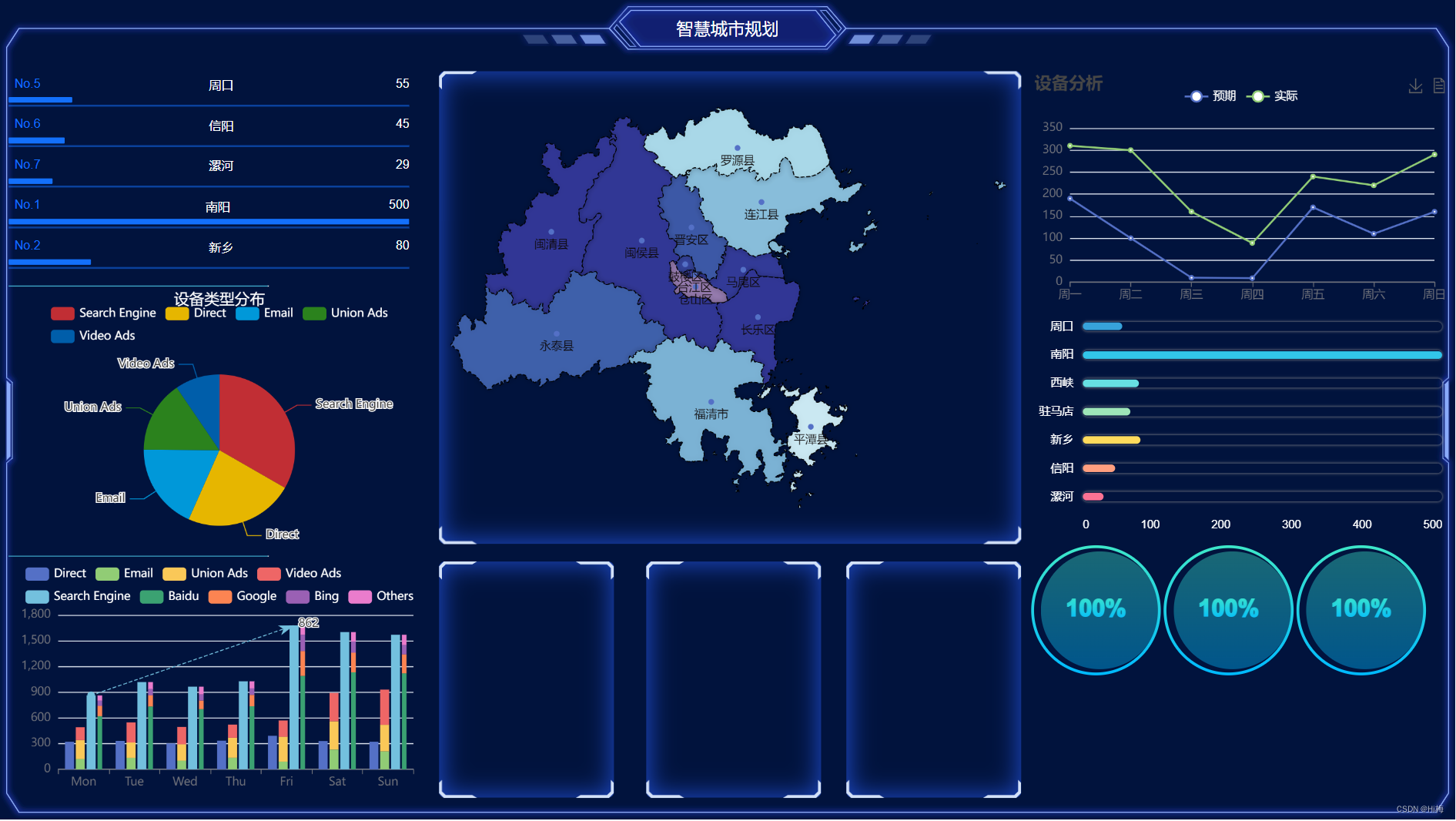
最后看下效果图吧,相信自己你也可以在我这个基础上搞出NB的大屏
|
【本文地址】


 然后回车进入下个页面,选择Vue版本
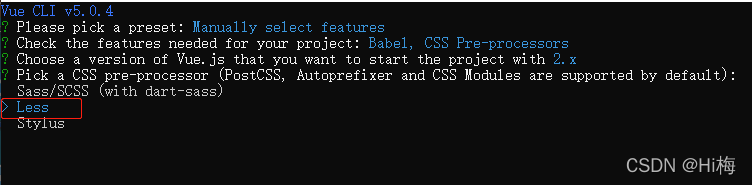
然后回车进入下个页面,选择Vue版本  进入使用什么css预编译器页面,选择Less
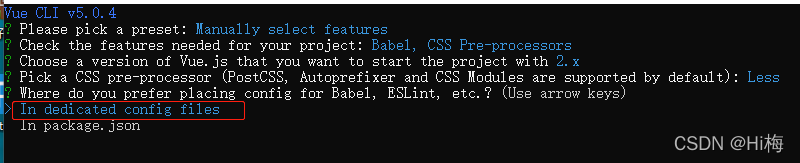
进入使用什么css预编译器页面,选择Less  配置
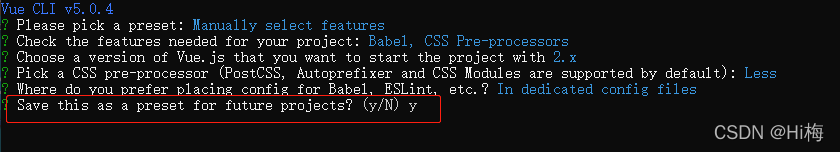
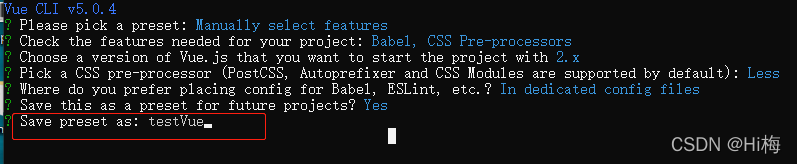
配置 预设,把之前的配置存起来 按y ,否则按n
预设,把之前的配置存起来 按y ,否则按n  保存预设名称自己随便取
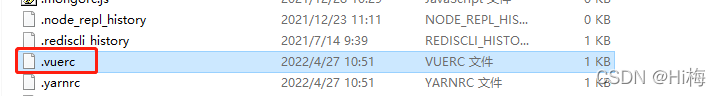
保存预设名称自己随便取 备注:如果要删除预设我们可以在用户下找到.vuerc文件
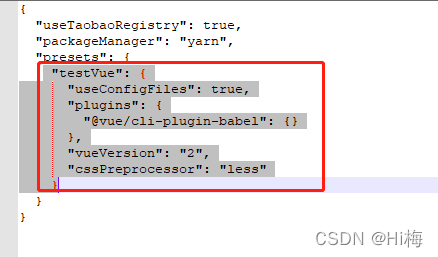
备注:如果要删除预设我们可以在用户下找到.vuerc文件 打开就可以查看预设信息,删除后以后在创建Vue项目,选择预置页面就不会有这个预设信息
打开就可以查看预设信息,删除后以后在创建Vue项目,选择预置页面就不会有这个预设信息 




 如果你不知道怎么运行可以查看package.json文件里面的代码点击左边绿色三角形运行,和终端输入命令效果是一样的
如果你不知道怎么运行可以查看package.json文件里面的代码点击左边绿色三角形运行,和终端输入命令效果是一样的 

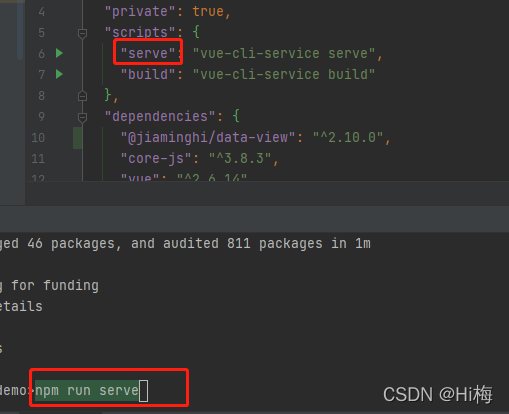
 也可以使用npm 命令运行项目
也可以使用npm 命令运行项目


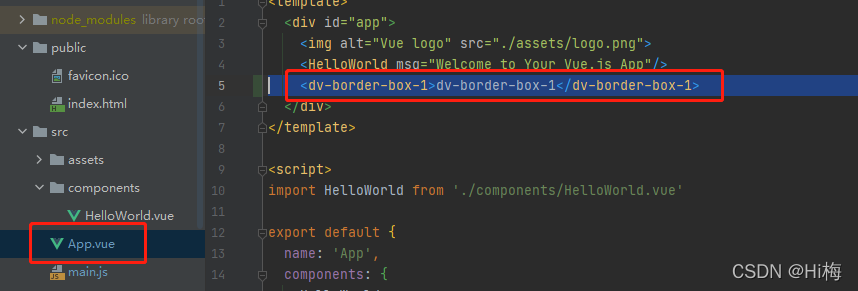
 打开项目添加代码
打开项目添加代码 你们也可以跟我在App.vue界面添加代码,也可以在Helloworld.vue里面添加代码,Helloworld页面有很多数据是介绍vue的,为了新手可以看的懂,我就尽量怎么简单怎么来了
你们也可以跟我在App.vue界面添加代码,也可以在Helloworld.vue里面添加代码,Helloworld页面有很多数据是介绍vue的,为了新手可以看的懂,我就尽量怎么简单怎么来了
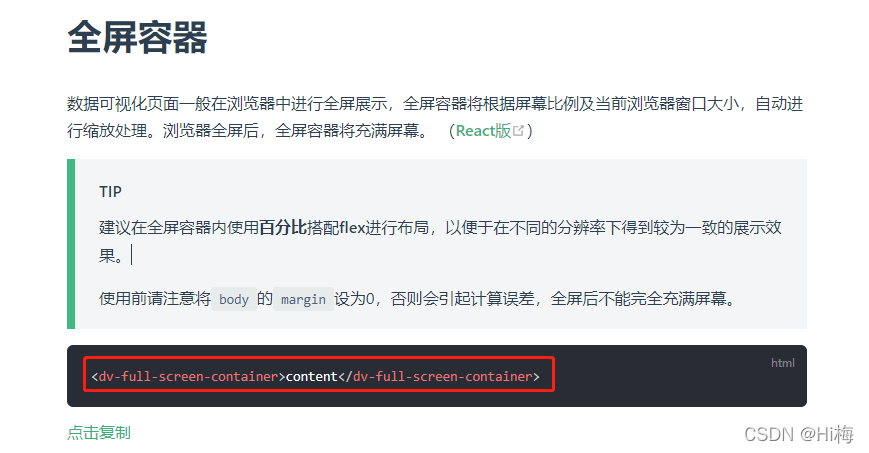
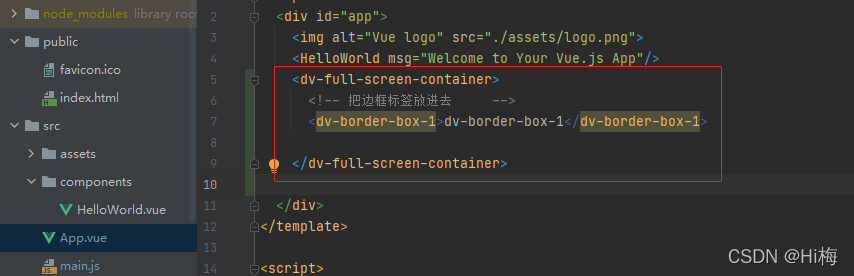
 怎么解决跟我走 我们找到全局容器
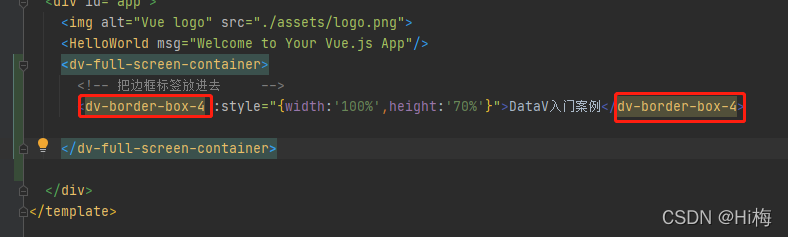
怎么解决跟我走 我们找到全局容器 修改代码
修改代码
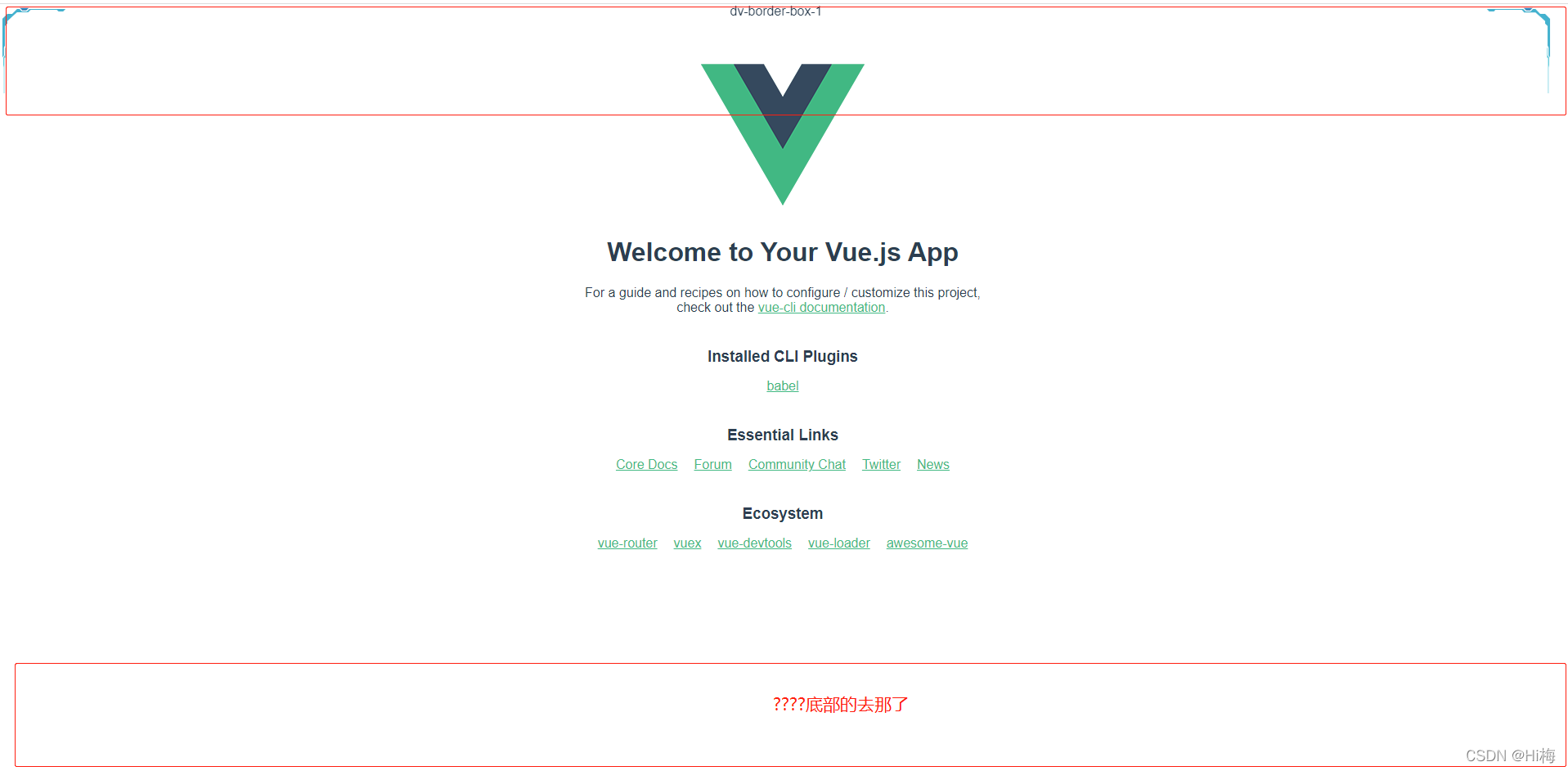
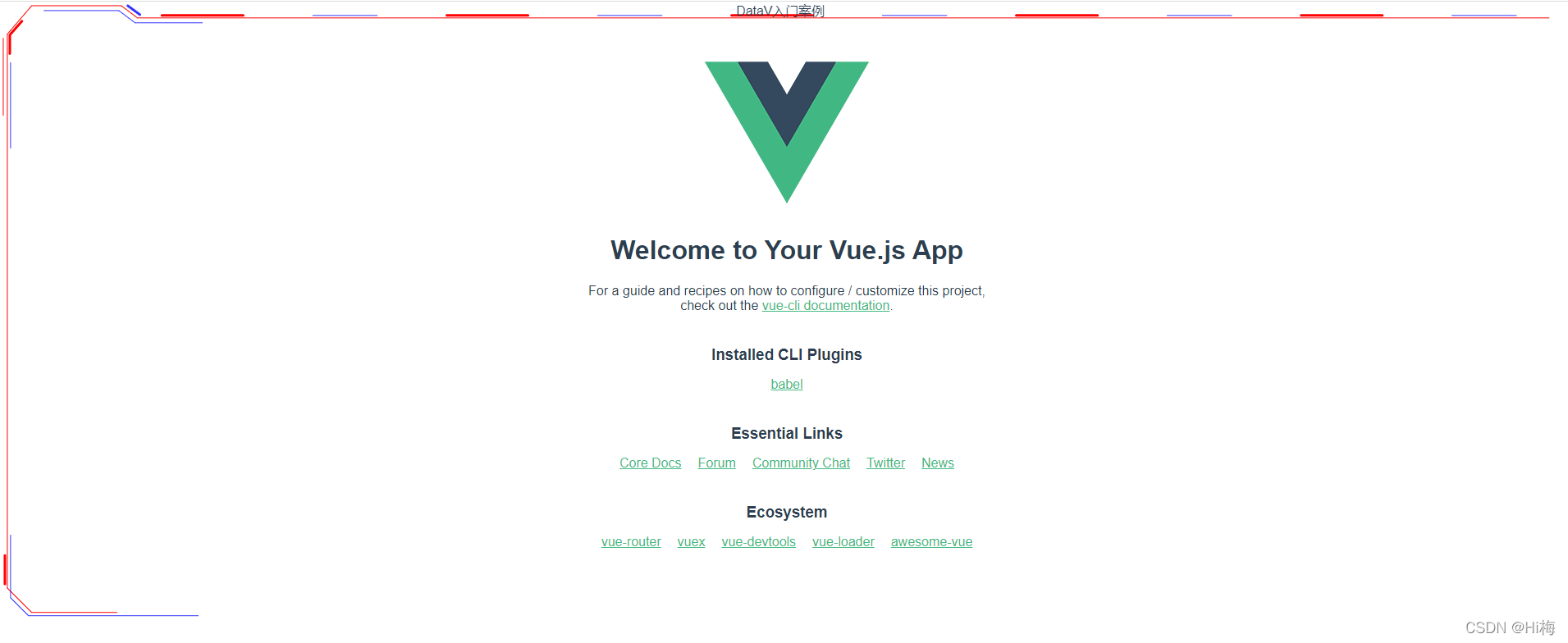
 我们需要添加一些样式来保证页面边框可以正常显示
我们需要添加一些样式来保证页面边框可以正常显示 效果图:
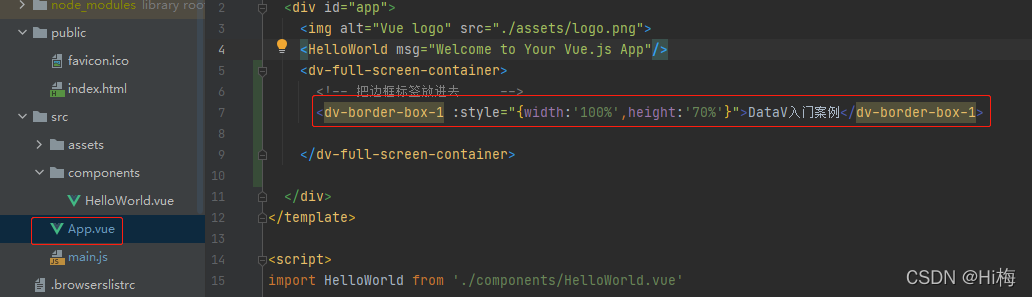
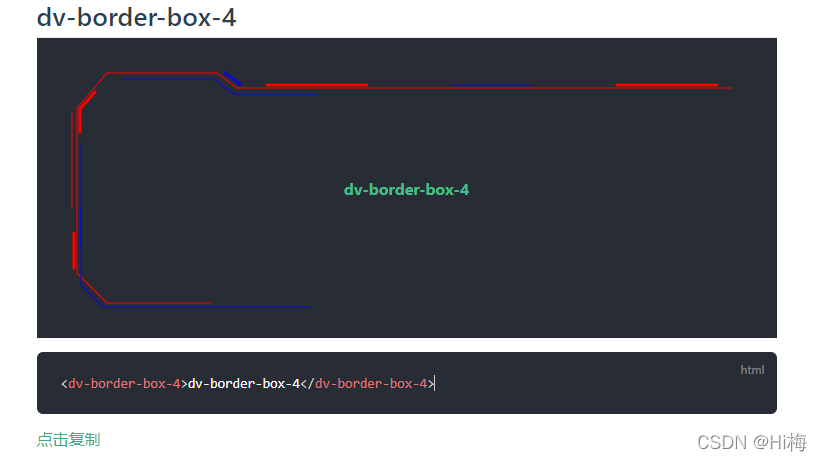
效果图: 更改其他样式
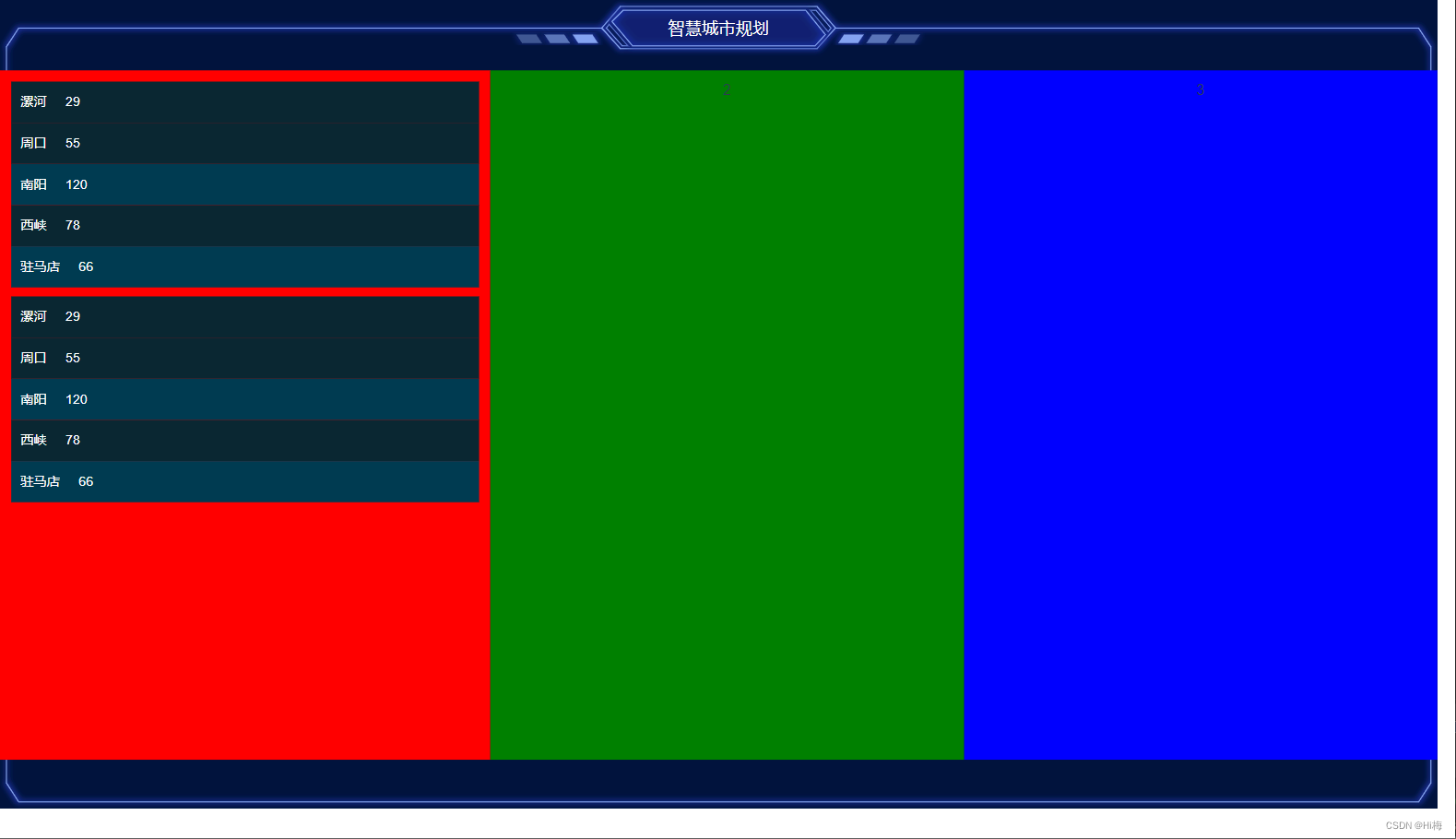
更改其他样式  修改代码,只要修改标签就可以有不同的样式,也可以自定义边框颜色啥的
修改代码,只要修改标签就可以有不同的样式,也可以自定义边框颜色啥的 
 是不是有那味了
是不是有那味了 
 后续会把Echarts组件也引入使用
后续会把Echarts组件也引入使用 view:用于存放一些视图 config:用于存放一些配置
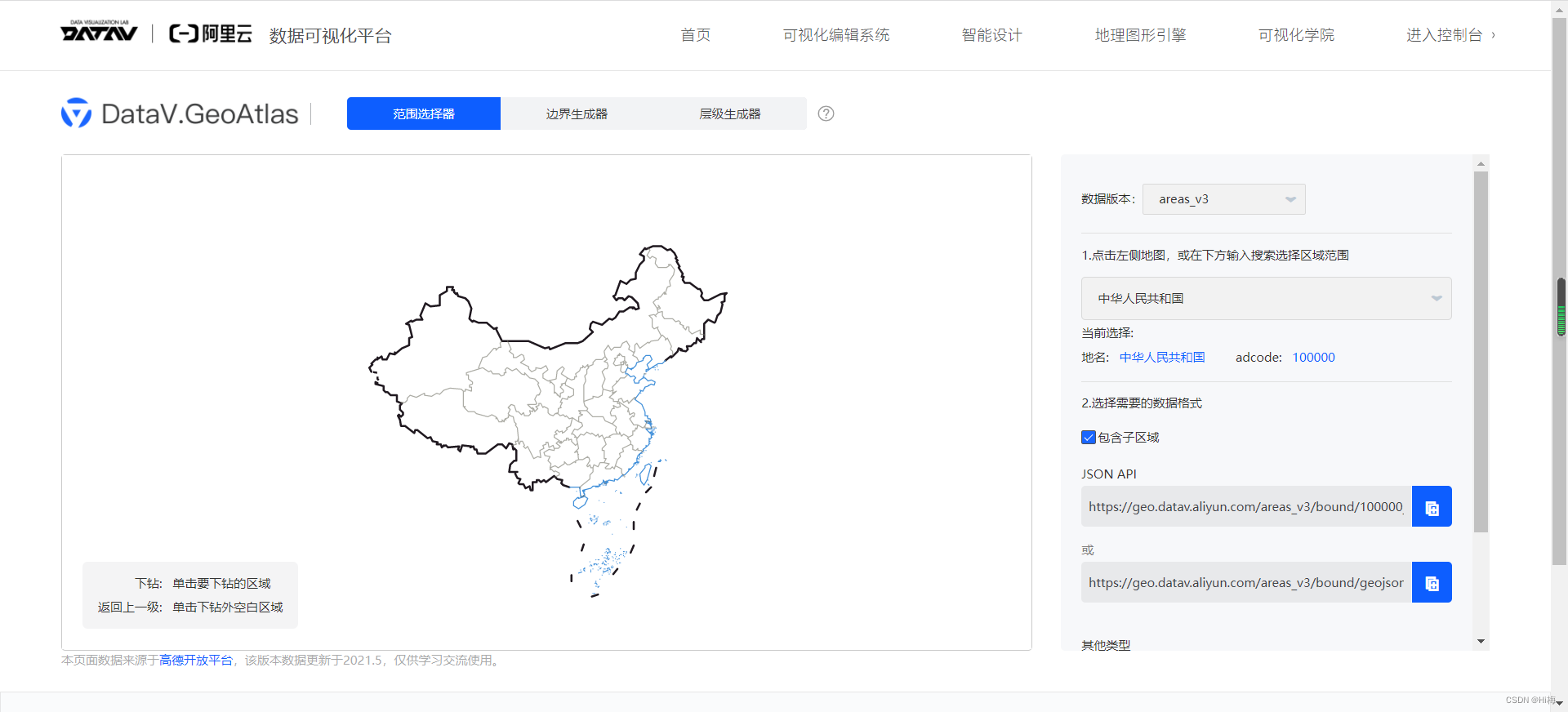
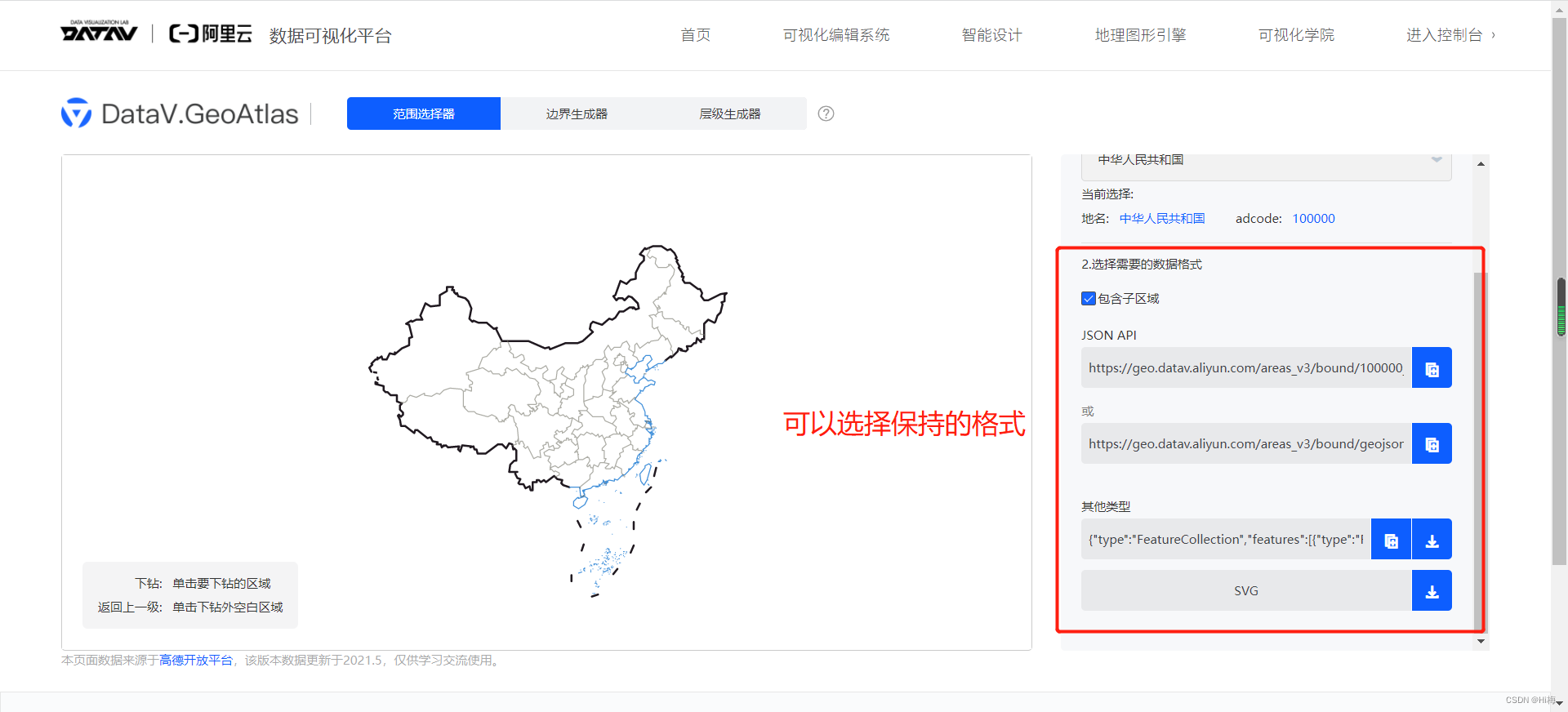
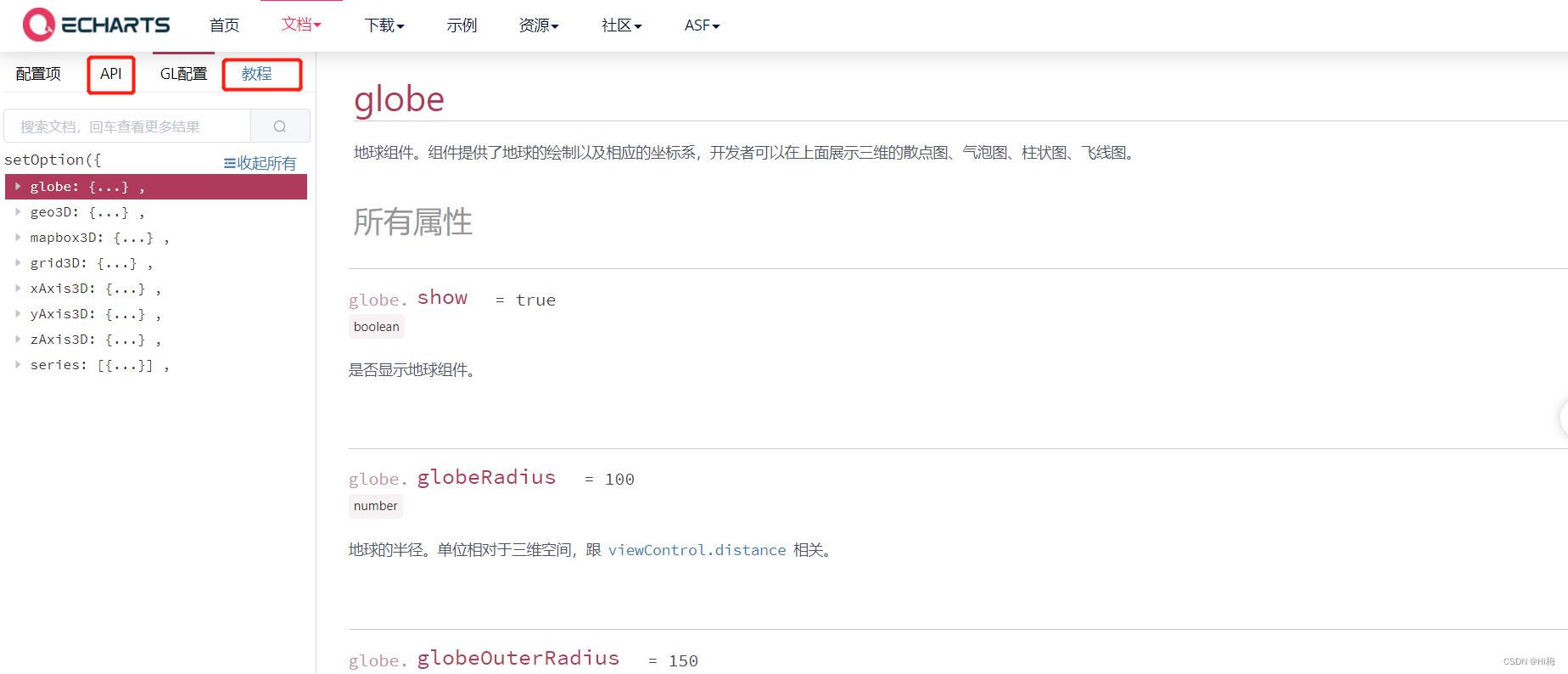
view:用于存放一些视图 config:用于存放一些配置 需要使用到阿里的在线工具点击直达
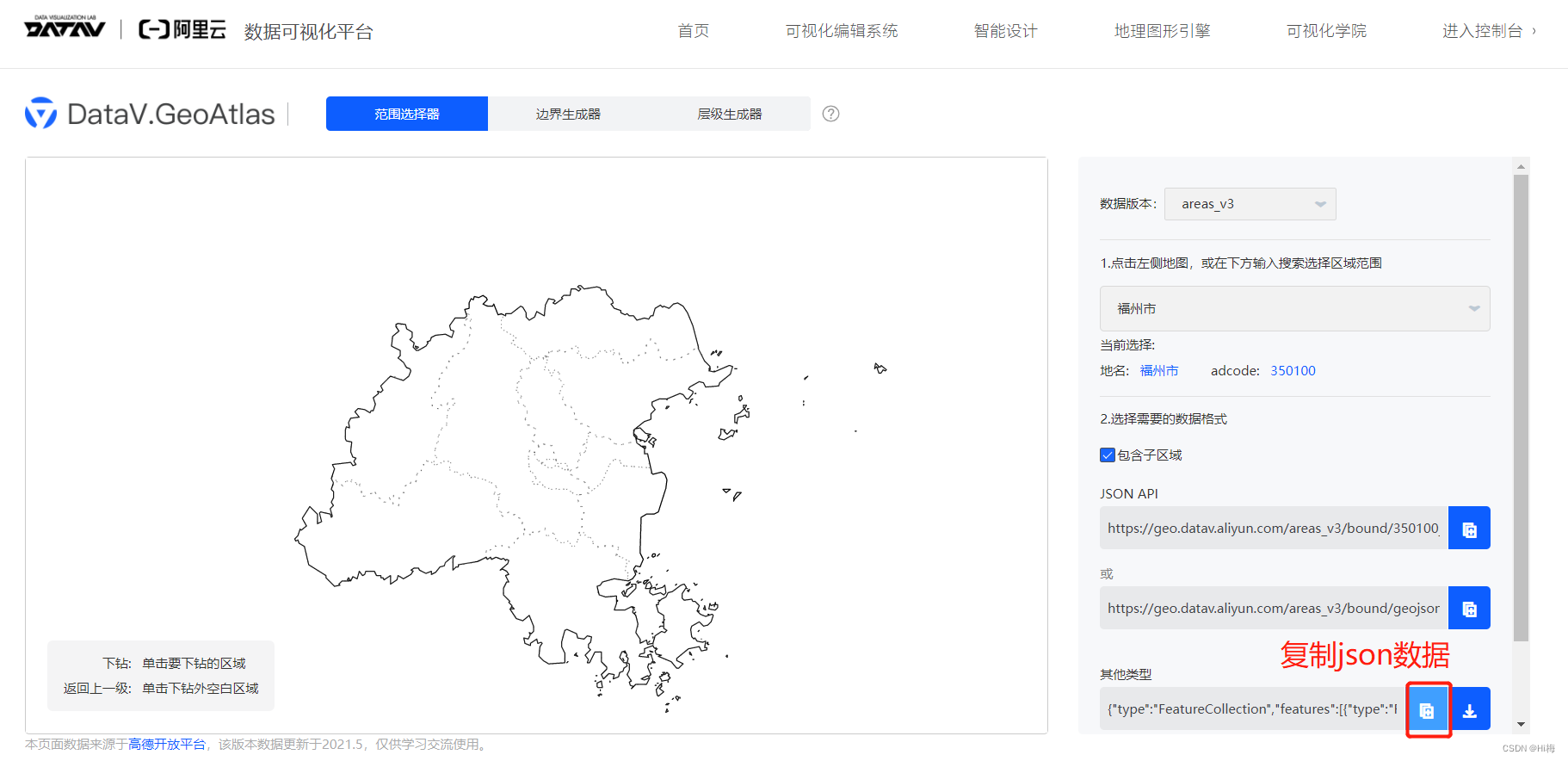
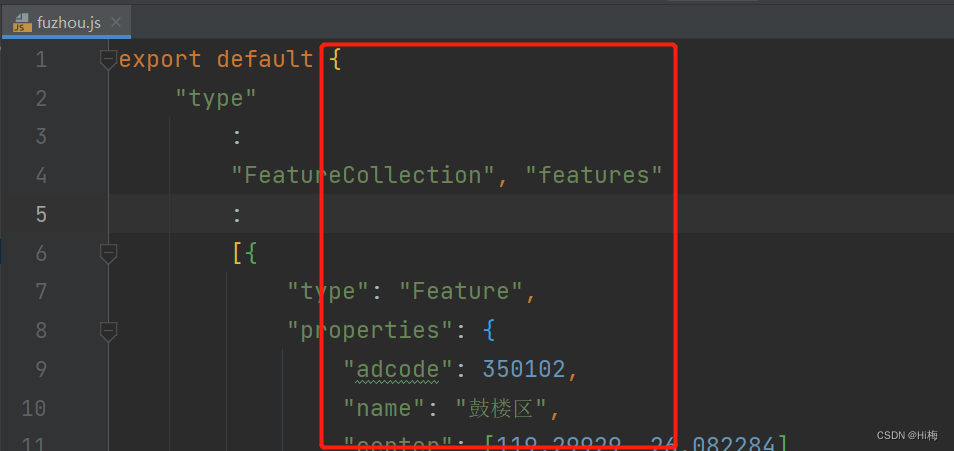
需要使用到阿里的在线工具点击直达 我们后续的地图添加是使用了其他类型把js数据复制保持到项目的js文件中
我们后续的地图添加是使用了其他类型把js数据复制保持到项目的js文件中 


 我是通过代码格式化后的你们看到的数据是全部连在一起的,由于工作比较忙导致,说五一后面把大屏搞出来一拖再拖,每天晚上都会利用一些时间进行学习和写这个大屏,想做出大屏还是比较容易的,需要多花时间在看官网的技术文档来实现一些效果。
我是通过代码格式化后的你们看到的数据是全部连在一起的,由于工作比较忙导致,说五一后面把大屏搞出来一拖再拖,每天晚上都会利用一些时间进行学习和写这个大屏,想做出大屏还是比较容易的,需要多花时间在看官网的技术文档来实现一些效果。
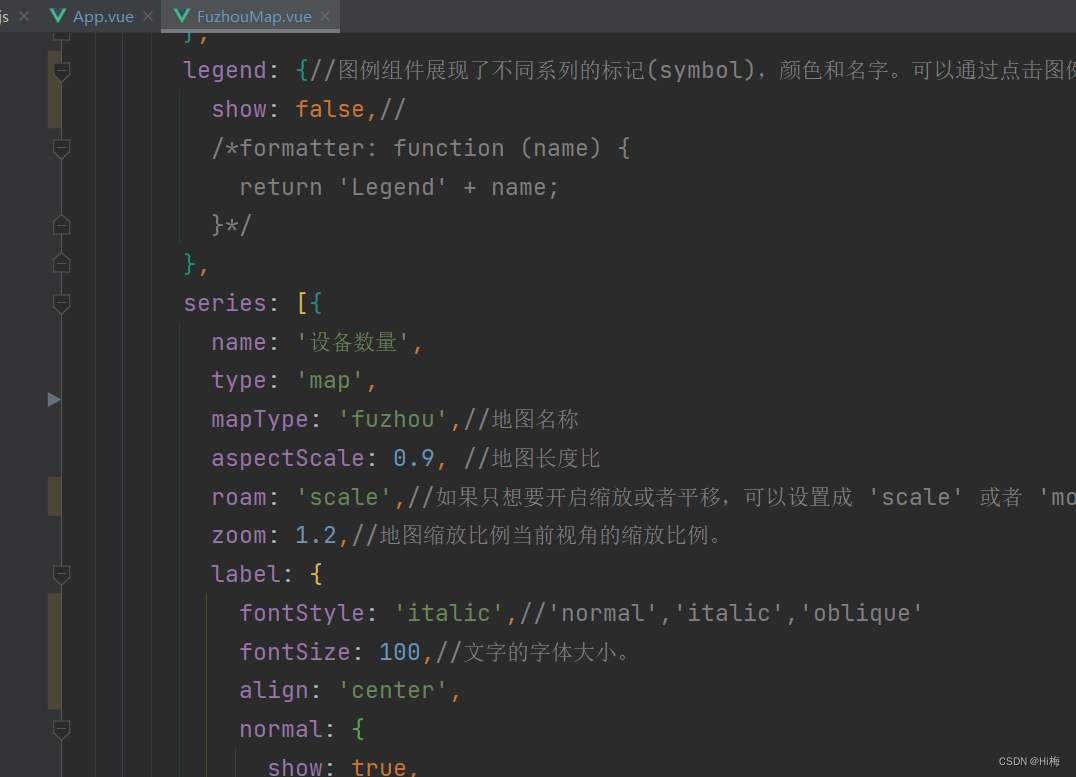
 最后放张效果图,还有一部分没有代码堆出来,后续会把代码发布到git上,作为初学者比较难的是地图可能不是特别理解但是,没关系我在上面写了巨多的注释,展示一部分代码片段
最后放张效果图,还有一部分没有代码堆出来,后续会把代码发布到git上,作为初学者比较难的是地图可能不是特别理解但是,没关系我在上面写了巨多的注释,展示一部分代码片段  就是这么多
就是这么多
 代码已经提交GitHub上,有兴趣的小伙伴可以去下载 访问地址
代码已经提交GitHub上,有兴趣的小伙伴可以去下载 访问地址