| CSS子类选择器和后代选择器的区别 | 您所在的位置:网站首页 › css中选择器的含义是什么 › CSS子类选择器和后代选择器的区别 |
CSS子类选择器和后代选择器的区别
|
一.介绍
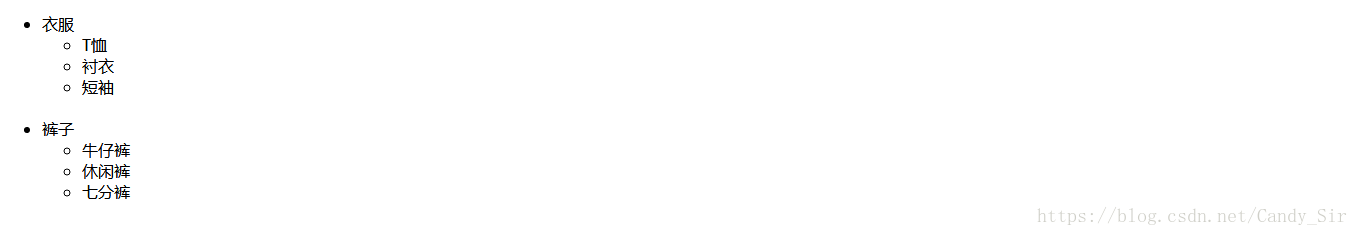
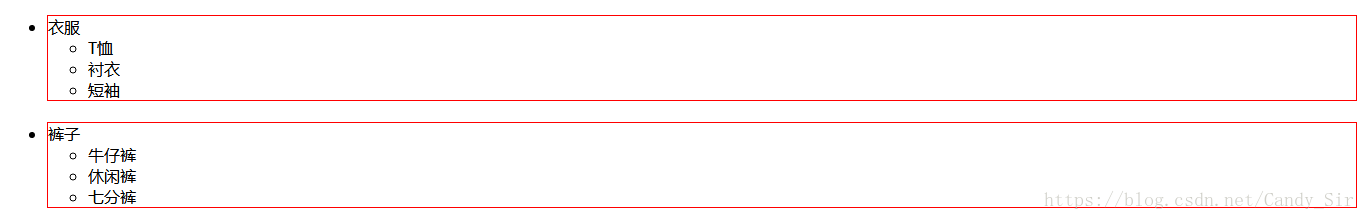
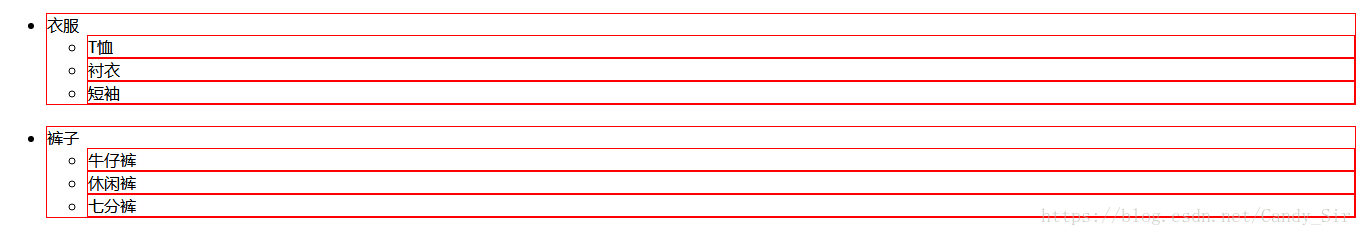
1.子类选择器 子类选择器仅仅指的是父元素的直接后代,大家可以理解为仅作用于第一代子元素,通过“>”进行选择。2.后代选择器 后代选择器则指的是作用于所有后代元素,通过空格来进行选择。 话不多说,接下来通过代码给大家演示。 二.举例 衣服 T恤 衬衣 短袖 裤子 牛仔裤 休闲裤 七分裤这是没有任何样式的,我们在浏览器中显示如下: 接下来我们使用子类选择器”.clothes>li”表示给class为clothes的子类li(第一代子类)添加一个红色边框。 $(function () { $(".clothes>li").css("border","1px solid red"); });浏览器显示效果如下图所示: 我们可以看到只有第一代子类为li(衣服、裤子)的加上了红色边框,而其他的如T恤、牛仔裤等等并没有任何样式。 接下来我们换用后代选择器”.clothes li”表示给class为clothes所有后代为li的子类添加一个红色边框。 $(function () { $(".clothes li").css("border","1px solid red"); });浏览器显示效果如下图所示: 我们可以看到所有后代为li的元素都加上了红色边框,不仅仅是第一代子元素了。 三.总结总结:>作用于元素的第一代后代,空格作用于元素的所有后代。 |
【本文地址】
公司简介
联系我们