| CSS属性参考 | 您所在的位置:网站首页 › css3设置动画相关的属性 › CSS属性参考 |
CSS属性参考
当前位置:主页 > 资料库 > 前端教程 > CSS属性参考 | animation
CSS属性参考 | animation
2016-03-14
次
标签
css教程
css属性
animation

CSS animation动画允许动态展现CSS样式的变化。动画包括两个部分:描述动画的样式规则和用于指定动画开始、结束以及中间点样式的关键帧。 相较于传统的脚本实现动画技术,使用CSS动画有三个主要优点: 1、能够非常容易地创建简单动画,你甚至不需要了解JavaScript就能创建动画。 2、动画运行效果良好,甚至在低性能的系统上。渲染引擎会使用跳帧或者其他技术以保证动画表现尽可能的流畅。而使用JavaScript实现的动画通常表现不佳(除非经过很好的设计)。 3、让浏览器控制动画序列,允许浏览器优化性能和效果,如降低位于隐藏选项卡中的动画更新频率。CSS3 animation属性是一个用于定义动画的简写属性。animation属性是一个使用逗号分隔的动画定义列表。每一个动画都可以包含以下的动画属性: animation-name:指定由@keyframes描述的关键帧名称。 animation-duration:设置动画一个周期的时长。 animation-timing-function:设置动画速度, 即通过建立加速度曲线,设置动画在关键帧之间是如何变化。 animation-delay:设置延时,即从元素加载完成之后到动画序列开始执行的这段时间。 animation-iteration-count:设置动画重复次数, 可以指定infinite无限次重复动画。 animation-direction:设置动画在每次运行完后是反向运行还是重新回到开始位置重复运行。 animation-fill-mode:指定动画执行前后如何为目标元素应用样式。animation可以使用逗号来分隔一个或多个动画,每一个动画可以在@keyframes帧动画中使用上面的动画属性来单独设置。@keyframes中定义的是实际动画的规则和动画序列。 单一动画的语法格式为: /* 单一动画的语法格式 */ animation: [animation-name] [animation-duration] [animation-timing-function] [animation-delay] [animation-iteration-count] [animation-fill-mode];多重动画的语法格式为: /* 二重动画的语法格式 */ animation: [animation-name] [animation-duration] [animation-timing-function] [animation-delay] [animation-iteration-count] [animation-fill-mode], [animation-name] [animation-duration] [animation-timing-function] [animation-delay] [animation-iteration-count] [animation-fill-mode];animation中的动画属性使用空格来分隔。当你没有同时使用animation-duration和animation-delay属性的时候,这些动画属性的书写顺序是随意的。如果你同时使用了animation-duration和animation-delay属性,必须先写animation-duration属性,再写animation-delay属性。所以,如果在你的animation动画中指定了2个时间值,那么第一个会被认为是动画的持续时间,第二个会被认为是动画的延迟时间。 任何一个动画属性,如果你没有明确的指出的话,就会被设置为默认值。因此,如果你没有指定动画的名称,是不会有动画被执行的。如果你没有指定动画的持续时间animation-duration属性,它的默认值为0秒,动画也是没有效果的。 animation动画的各个属性的初始值: animation-name: none animation-duration: 0s animation-timing-function: ease animation-delay: 0s animation-iteration-count: 1 animation-direction: normal animation-fill-mode: none animation-play-state: running 官方语法 animation: || || || || || || || /* 其中 */ = none | IDENT = infinite | = normal | reverse | alternate | alternate-reverse = none | forwards | backwards | both = running | paused示例动画代码: /* 单一动画 */ /* @keyframes name | duration | timing-function | delay | animation-iteration-count */ animation: bounce .3s ease-in-out 1s infinite; /* @keyframes name | duration | timing-function */ animation: rotate-out 1s steps(3, end); /* @keyframes duration | timing-function | delay | iteration-count | direction | fill-mode | play-state | name */ animation: 3s ease-in 1s 2 reverse both paused slidein; /* 多重动画 */ animation: shake .3s alternate, jump 1s cubic-bezier(.17,.67,.85,.06) alternate;其中,animation: bounce .3s ease-in-out 1s infinite;等价于: animation-name: bounce; animation-duration: .3s; animation-timing-function: ease-in-out; animation-delay: 1s; animation-iteration-count: infinite; 适用范围animation属性可以使用在任何DOM元素,以及:before和:after伪元素上。在chrome浏览器中,animation属性需要前缀-webkit-的支持。 在线演示下面是一个使用animation制作帧动画的例子,例子中使用@keyframes来制作各种气球的悬浮动画效果。 ☺ B D A Y !下载源代码 浏览器支持
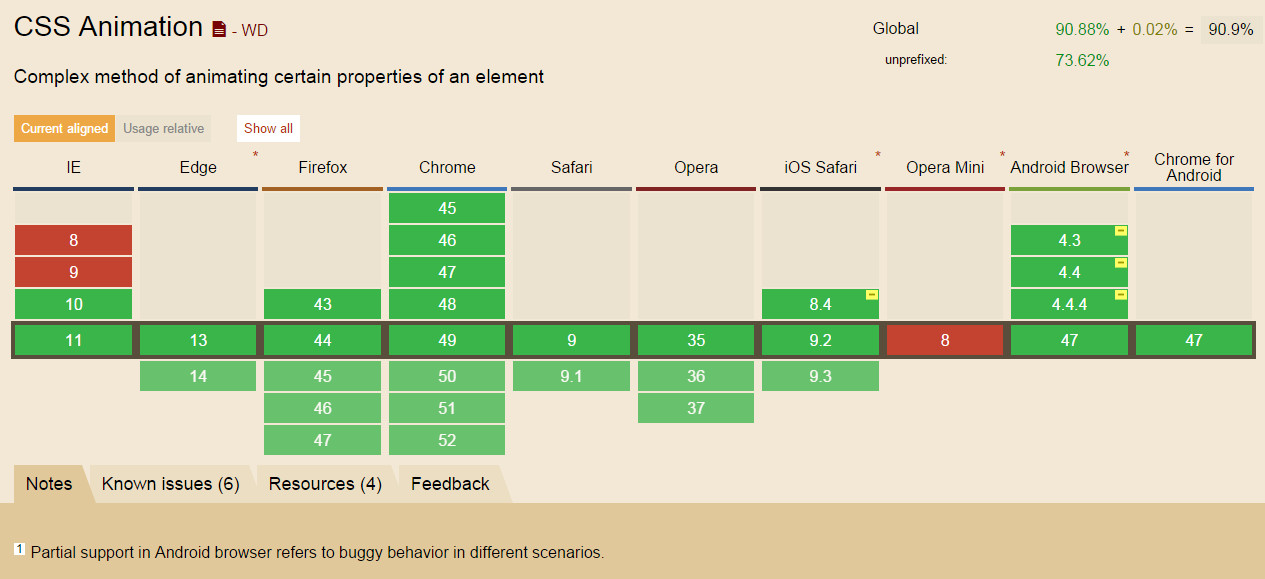
完整的兼容性列表可以查看:http://caniuse.com/#feat=css-animation 我们可以使用下面的JavaScript代码来检测浏览器是否支持animation属性。 var animation = false, animationstring = 'animation', keyframeprefix = '', domPrefixes = 'Webkit Moz O ms Khtml'.split(' '), pfx = '', elm = document.createElement('div'); if( elm.style.animationName !== undefined ) { animation = true; } if( animation === false ) { for( var i = 0; i在上面的代码执行完毕之后,如果浏览器支持animation属性,animation变量将会被设置为true,否则将被设置为false。 如果浏览器不支持animation属性,你可以将代码进行回退处理,否则执行相应的animation动画。 if( animation === false ) { // 如果浏览器不支持animation,在这里编写回退代码 } else { elm.style[ animationstring ] = 'rotate 1s linear infinite'; var keyframes = '@' + keyframeprefix + 'keyframes rotate { '+ 'from {' + keyframeprefix + 'transform:rotate( 0deg ) }'+ 'to {' + keyframeprefix + 'transform:rotate( 360deg ) }'+ '}'; if( document.styleSheets && document.styleSheets.length ) { document.styleSheets[0].insertRule( keyframes, 0 ); } else { var s = document.createElement( 'style' ); s.innerHTML = keyframes; document.getElementsByTagName( 'head' )[ 0 ].appendChild( s ); } }如果你的浏览器支持animation属性,你可以看到下面的小图标在不停的旋转。 相关阅读 CSS Animations Module Level 1 CSS属性参考 | animation-delay CSS属性参考 | animation-direction CSS属性参考 | animation-duration Previous: 上一篇:jQuery系列教程栏目列表 Next: 下一篇:CSS属性参考 | animation-delay本文版权属于jQuery之家,转载请注明出处:http://www.htmleaf.com/ziliaoku/qianduanjiaocheng/201603143215.html |
【本文地址】