| Composer 本地路径加载第三方扩展包 | 您所在的位置:网站首页 › composer下载laravel › Composer 本地路径加载第三方扩展包 |
Composer 本地路径加载第三方扩展包
|
说明
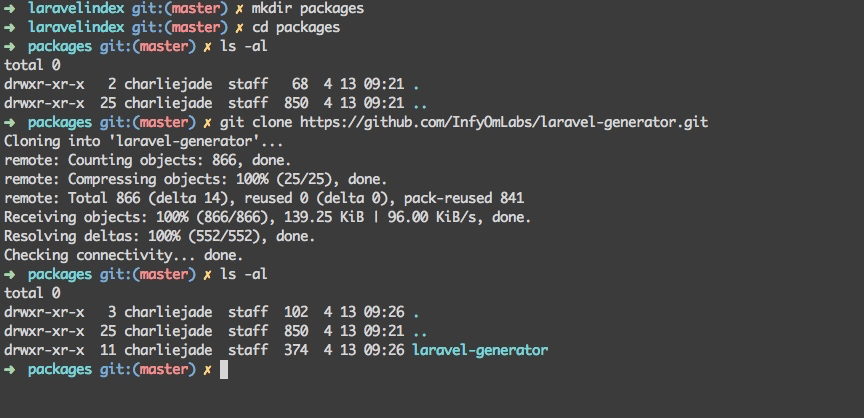
Composer 提供了 Path 加载本地扩展包的方法,允许我们将扩展包以本地目录形式进行加载,方便快速修改,也可以把修改后的代码提交到项目的 VCS 中。 官方提供了 使用 path 加载的文档,可是操作起来不够清晰,此文档将一步步讲解如何操作。 下文将以 InfyOmLabs/laravel-generator 扩展包为例,演示所有的步骤。 1. 将项目本地化你可以通过任何方式将 laravel-generator 放入你的 packages 目录。 本文将以 git clone 方式完成此操作。 根目录下: mkdir packages cd packages git clone https://github.com/InfyOmLabs/laravel-generator.git如下图:
我们可以利用 composer.json 里的 repositories 中的 path 方式创建自定义 package。官方解释见此 下面将 laravel-generator 的下载地址对应到本地的 packages/laravel-generator 目录。 { ... "repositories": [ { "type": "path", "url": "packages/laravel-generator" } ] }注意只修改 repositories 选项,如图:
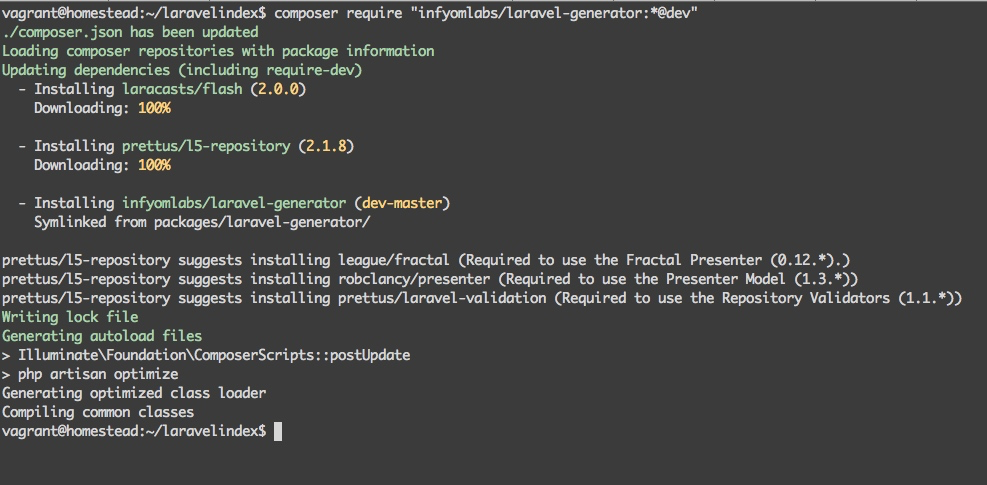
使用 require 命令来加载扩展包,此命令会自动把 InfyOmLabs/laravel-generator:*@dev 添加到 composer.json 文件中,并且安装依赖和更新 composer.lock 文件。 更多关于 composer require 的信息请见:正确的 Composer 扩展包安装方法 composer require InfyOmLabs/laravel-generator:*@dev注意: 这里的 *@dev 很重要; 需要在 homestead 里运行输入如下:
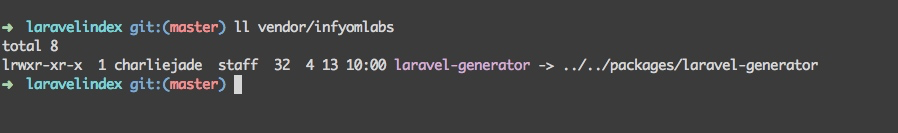
如果你新加入一个扩展包,上面的流程已经讲完。 4. 更换扩展包加载方式如果你一开始是使用除了 path 的其他方式加载的,现在先换为使用 path 加载,你可以使用 remove 命令移除: composer remove InfyOmLabs/laravel-generator然后再参照上面的流程重新加载。 工作原理composer 会创建一个文件夹链接,把 vendor/infyomlabs/laravel-generator 文件夹链接到 packages/laravel-generator 下,如图:
-- beers: :beers: :beers: :beers: 摈弃世俗浮躁,追求技术精湛 |
【本文地址】