| Bootstrap | 您所在的位置:网站首页 › bootstrap容器类 › Bootstrap |
Bootstrap
|
制作个人简历网页 代码: .lbox { margin: 30px; padding: 10px; } .lbox.row { padding: 8px 0px; } .progress { margin-top: 5px; } .rbox { margin: 30px; } .rbox h4 { padding-bottom: 5px; color: #17a2b8; border-bottom: 1px solid #17a2b8 }
;;年龄:19 ;;当前学历:专科 ;;政治面貌:团员 ;;专业:计算机应用技术 ;;学校:xxxxxx学院 ;;联系电话:12345678901 ;;电子邮箱:[email protected] 技能特长 HTML CSS3 JS Bootstrap 李肆代码虐我千万遍,我待代码如初恋。 求职意向web前端开发工程师 教育背景2021.9-2023.6;;xxxxxxxxxxx计算机应用技术(专科) 工作经验2023.9-2024.6;;互联网科技公司;;web前段实习生 工作描述 负责编写详细需求分析和客户管理模块; 实现了客户添加、客户修改、客户删除、批量删除客户、分页等几大功能; 分别用到JavaScript、jQuery等开发技术,现几大功能运行稳定,运算速度明显变快; 自我评价 关注前端前沿技术,基本功扎实,熟悉应用jQuery,熟悉HTML5、CSS3等; 熟悉应用常见的前端框架并掌握其原理,有组件化的思想,担当且创新; 较强的学习能力和适应能力,良好的独立分析解决问题能力和逻辑分析思维; 良好的团队沟通协作和服务意识,较强的工作执行力和抗压能力,愿与公司一同发展结果图:
Bootstrap提供了十几个辅助工具类,包括边框、清除浮动、颜色、display、浮动、定位、文本对齐等。在开发中可以直接应用这些类,让开发更加快捷和简单。 1.边框 Bootstrap提供了边框类样式,可以快速地添加、删除边框,也可以设置边框的颜色,边框的圆角。 Bootstrap给元素边框设置了.border基类,如果想要加其他的样式,都要在.border的基础上去添加。边框的样式可以组合使用,多个样式之间只需使用空格隔开即可。 给元素添加border类可以添加四个方向的边框。也可以设置某一个方向上的边框。 例:添加边框示例 div{ width: 100px; height: 100px; margin-right: 20px; float: left; background-color: #eee; } 添加边框 四个边框 上边框 右边框 下边框 左边框结果图:
给元素添加border-0类可以移除这四个方向的所有边框。也可以单独移除某一个方向上的边框。 例:删除边框 div{ width: 100px; height: 100px; margin-right: 20px; float: left; background-color: #eee; } 删除边框 无边框 无上边框 无右边框 无下边框 无左边框结果图:
考虑到Bootstrap提供的.border类默认边框颜色是淡灰色,在实际开发中如果想要修改边框颜色,可以使用.border-*来设置想要的场景颜色。“*”的取值有: primary、secondary、success、danger、warning.info、ligit、dark、white 例:边框颜色示例 div{ width: 100px; height: 100px; margin-right: 20px; margin-bottom: 10px; float: left; background-color: #ddd; } 边框颜色结果图:
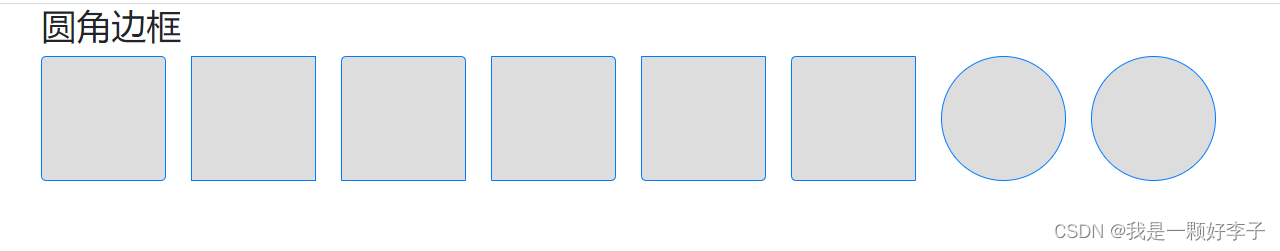
给元素添加rounder类可以实现圆角边框的效果。也可以单独指定某一个方向上的圆角边框。 例:圆角边框示例 div{ width: 100px; height: 100px; margin-right: 20px; margin-bottom: 10px; float: left; background-color: #ddd; } 圆角边框结果图:
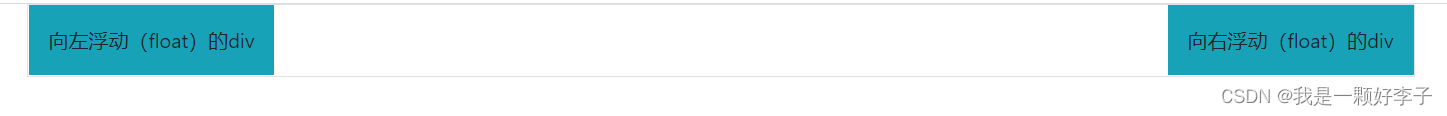
2.清除浮动 通过添加.clearfix工具类,可以快速轻松地清除容器中浮动的内容。为父元素添加.clearfix可以很容易地清除浮动。 例: 向左浮动(float)的div 向右浮动(float)的div结果图:
3.颜色
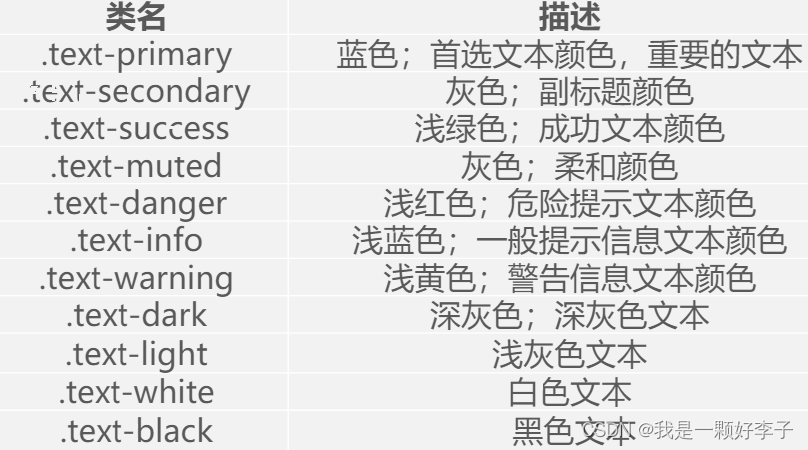
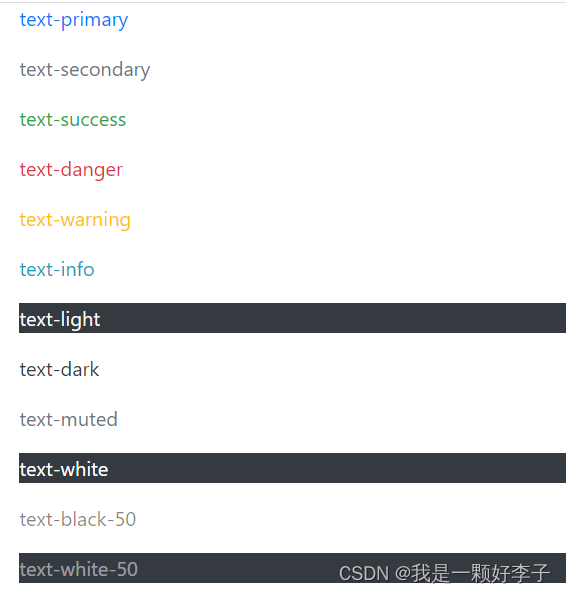
可以使用.text-*将文本设置为指定的颜色。 .text-light和.text-white在白色背景下看不清楚,可以设置一个黑色的背景来辅助查看效果。 可以使用.text-white-数值和.text-black-数值来设置颜色的透明度效果,后面的数值表示的是透明度。如.text-white-50和.text-black-50,分别表示透明度为0.5的白色或黑色文本。 例:文本颜色示例 text-primary text-secondary text-success text-danger text-warning text-info text-light text-dark text-muted text-white text-black-50 text-white-50 结果图:
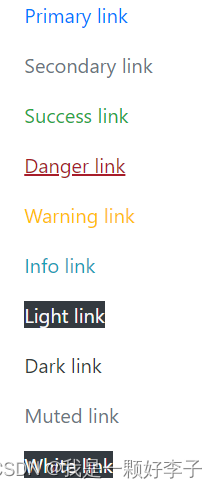
例:链接颜色示例 Primary link Secondary link Success link Danger link Warning link Info link Light link Dark link Muted link White link 结果图:
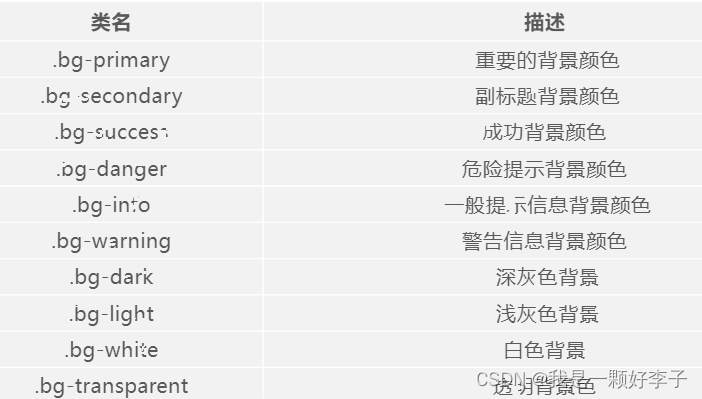
Bootstrap中定义了一套类名,用来设置文本背景色
例:背景颜色示例 text-primary text-secondary text-success text-danger text-warning text-info text-light text-dark text-body 结果图:
4.display属性 通过给元素添加display属性类,可以快速的切换元素的显示或隐藏等状态。 例:display属性示例 div元素显示为inline div显示为d-inline div显示为d-inline span元素显示block d-block d-block结果图:
例:响应式的隐藏或显示示例。 响应式切换显示或隐藏 在md 、lg、xl、上显示,在xs、sm、上隐藏 在xs、sm、上显示,在md 、lg、xl、上隐藏结果图:
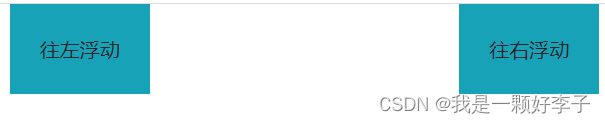
使用Bootstrap提供的float浮动通用样式,可以实现往左或往右浮动。也可以在任何设备断点上切换浮动,即实现响应式切换浮动。 例:浮动示例 往左浮动 往右浮动结果图:
例:响应式浮动示例 div1 div2 div3结果图:
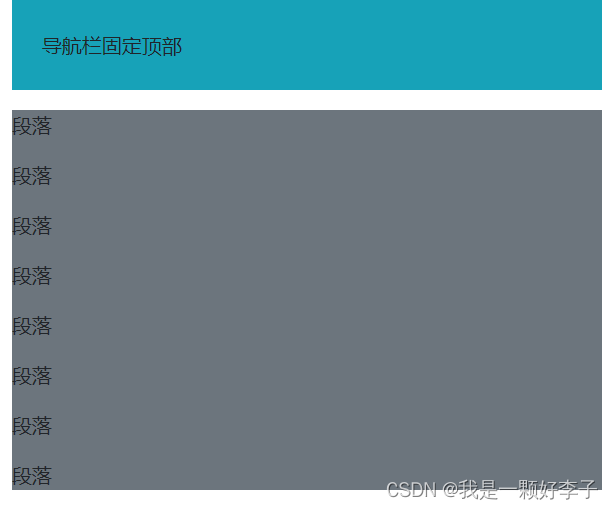
6.定位 Boostrap提供了定位属性类可以实现对元素的位置进行设定,包括将元素固定在顶部、固定在底部以及定位。 例:定位示例 导航栏固定顶部段落 段落 段落 段落 段落 段落 段落 段落 结果图:
7.文本对齐 Bootstrap定义了一些样式类,用来控制文本的水平对齐方式,包括左对齐、右对齐、居中对齐,两端对齐。
例:文本对齐示例 左对齐 居中对齐 右对齐 在sm(small) or wider 视口上左对齐 在md(medium) or wider 视口上居中对齐 在lg(large) or wider 视口上右对齐 结果图:
|
【本文地址】
 工具类
工具类











 5.浮动
5.浮动