| Ajax请求后端接口(GET、POST、轮询请求) | 您所在的位置:网站首页 › ajax请求刷新页面 › Ajax请求后端接口(GET、POST、轮询请求) |
Ajax请求后端接口(GET、POST、轮询请求)
|
Ajax(Asynchronous Javascript And XML,异步JavaScript和XML),使用Ajax技术网页应用能够快速地将增量更新呈现在上,而不需要重载(刷新)整个页面,这使得程序能够更快地回应用户的操作。--百度百科 jQuery.AjaxAjax的核心是XMLHttpRequest对象(XHR)。XHR为向服务器发送请求和解析服务器响应提供了接口。能够以异步方式从服务器获取新数据。 jQuery 提供多个与 AJAX 有关的方法。通过 jQuery Ajax 方法,我们可以使用 HTTP Get 和 HTTP Post 从远程服务器上请求文本、HTML、XML 或 JSON,同时能够把这些外部数据直接载入网页的被选元素中。 jQuery Ajax本质就是 XMLHttpRequest,对它进行了封装,方便调用。--狂神笔记 Ajax请求的一般格式 $.ajax({ url: "http://localhost:8081/getUser", //要请求的后端地址 type: "GET", //数据发送的方式(POST或者GET) data: {val1: "1", val2: "2"}, //需要传递的参数 dataType: "json", //后端返回的数据格式 success: function (result) {//ajax请求成功后触发的方法 console.log(result); //result为响应内容 }, error: function () {//ajax请求失败后触发的方法 console.log('Send Request Fail..'); } }); type类型为GET该实验请求的地址改编自vhr的后端接口,跨域问题可参照博文,后端接口不做过多赘述。 $("#testId").click(function () { $.ajax({ url: "http://localhost:8081/system/basic/department/", type: "GET", data: {"id": 100}, dataType: 'json', success: function (result) { console.log(result); console.log(result.obj.enabled); $("#text1").val(result.msg); alert("ajax请求成功!"); } }); });响应结果为:
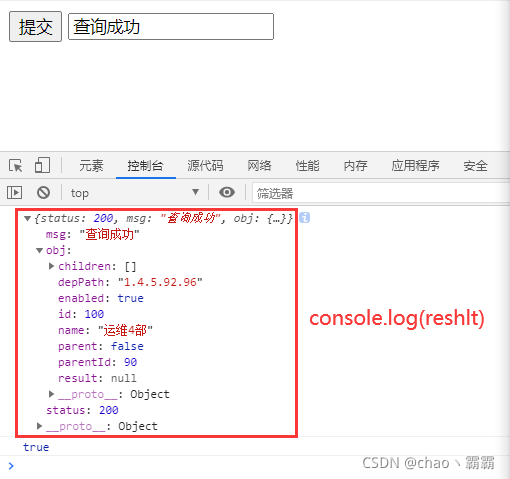
对于POST来说,我们提交data时需要注意: ①data的数据格式:一般来说是json字符串格式,当我们提交表单数据时,我们会将其存储在一个数组或者对象里,而这种格式是不符合ajax请求的数据格式,这时,我们可以利用JSON.stringify()方法将其转化为JSON字符串。 ②ajax请求头(header)的Content-Type字段,数据发送出去,服务端解析成功才有意义。一般服务端语言如 php、python 等,以及它们的 framework,都内置了自动解析常见数据格式的功能。服务端通常是根据请求头(headers)中的 Content-Type 字段来获知请求中的消息主体是用何种方式编码,再对主体进行解析。所以,这时我们需要设置请求头。 $("#testId").click(function() { $.ajax({ url: "http://localhost:8081/system/basic/department/pos", type: "POST", data: JSON.stringify({ "id":"96", "name":"运维4部", "parentId":"92", "depPath":"1.4.5.92.96" }), contentType: 'application/json', dataType: 'json', success: function(result) { console.log(result); alert("ajax请求成功!"); } }); });响应结果为:
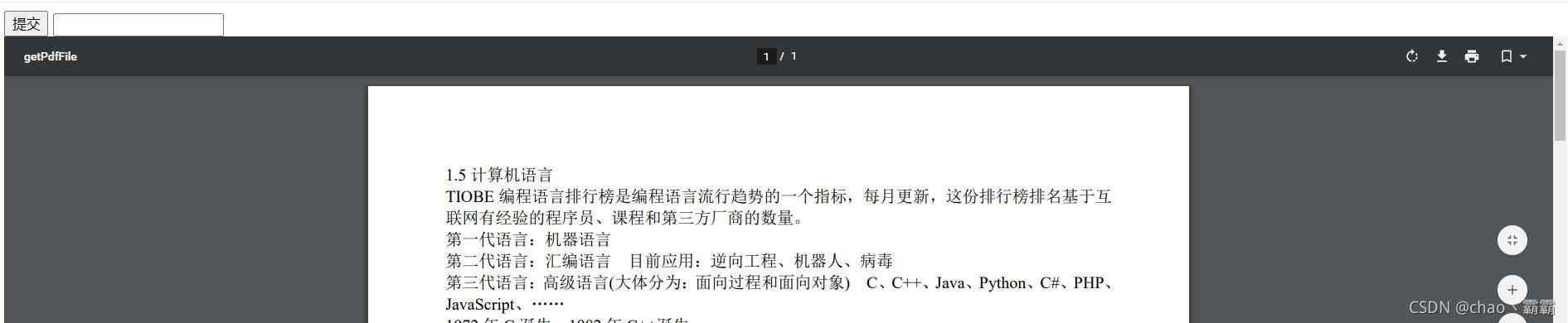
Ajax轮询请求:客户端是按照规定时间(这个时间由你设定,如:2秒)向服务端发送请求,前一次请求完成后,无论有无结果返回,2秒之后下一次请求又会发出。 本次实验为Ajax轮询请求后端接口,以后端接口返回的某个数据为条件,每3秒进行一次Ajax请求,当数据符合条件时,在页面显示PDF,并结束轮询。 使用到:PDFObject.js、setInterval()、claerInterval() $(function(){ var parentId,status; function getResult(){ $.ajax({ url: "http://localhost:8081/system/basic/department/", type: "GET", data: {"id":100}, dataType: 'json', success: function(result) { parentId = result.obj.parentId; if (parentId==90){//当parentId等于90时,加载pdf,并且停止轮询 PDFObject.embed("http://localhost:8081/system/basic/department/getPdfFile", "#viewPDF"); clearInterval(status); } } }); } if(parentId!=90){//当parentId不等于90时,每3秒做一次ajax轮询请求 status = setInterval(getResult, 3000); } });后端接口:返回pdf流。 @GetMapping("/getPdfFile") @CrossOrigin(value = "http://localhost:8080") public void getPdfFile(HttpServletRequest request, HttpServletResponse response) throws IOException { BufferedInputStream bis = null; OutputStream os = null; try { byte[] buf = new byte[1024]; int len = 0; response.reset(); response.setContentType("application/pdf;charset=utf-8"); String pdfPath = "E:\\iotest\\javase.pdf"; File file = new File(pdfPath); if (file.exists()) { FileInputStream fis = new FileInputStream(pdfPath); if (fis != null) { bis = new BufferedInputStream(fis); os = response.getOutputStream(); while ((len = bis.read(buf)) != -1) { os.write(buf, 0, len); } } } } catch (Exception e) { e.printStackTrace(); } finally { if (bis != null) { bis.close(); } if (os != null) { os.close(); } } }结果:在数据库中修改parentId的值为90,过几秒后,pdf就会显示在页面上。
参考: Ajax请求传递参数遇到的问题 - 苍 - 博客园 Ajax轮询请求 - -零 - 博客园 实现在线预览pdf文件(接口获取文件) - ID_小汤 - 博客园 https://blog.csdn.net/qq_42607189/article/details/98059470?spm=1001.2101.3001.6650.2&utm_medium=distribute.pc_relevant.none-task-blog-2%7Edefault%7ECTRLIST%7Edefault-2.tagcolumn&depth_1-utm_source=distribute.pc_relevant.none-task-blog-2%7Edefault%7ECTRLIST%7Edefault-2.tagcolumn |
【本文地址】