| vue Element Admin 登录、验证流程 | 您所在的位置:网站首页 › admin登入 › vue Element Admin 登录、验证流程 |
vue Element Admin 登录、验证流程
|
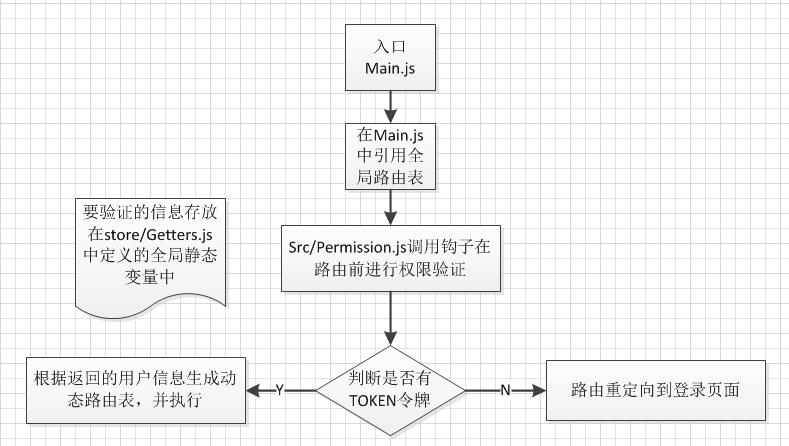
一、程序执行流程
二、和其他采用VUE框架的项目一样,vue Element Admin 的程序入口是main.js,在这里new了一个VUE实例,同时导入引用了 permission和router router:路由表 permission:权限控制 到这里程序的执行为main.js(new VUE)--->permission------>路由表,这是因为permission中定义了一个路由钩子函数beforeEach:路由开始前执行,验证用户登录 beforeEach分析
import router from './router' import store from './store' import { Message } from 'element-ui' import NProgress from 'nprogress' // progress bar:进度条 import 'nprogress/nprogress.css' // progress bar style:进度条样式 import { getToken } from '@/utils/auth' // get token from cookie:从cookie获取令牌 import getPageTitle from '@/utils/get-page-title'
NProgress.configure({ showSpinner: false }) // NProgress Configuration:NPROGRESS配置
const whiteList = ['/login', '/auth-redirect'] // no redirect whitelist:白名单中重定向
router.beforeEach(async(to, from, next) => { // start progress bar:开始进度条 NProgress.start()
// set page title:设置页面标题 document.title = getPageTitle(to.meta.title)
// determine whether the user has logged in:确定用户是否已登录 const hasToken = getToken()
在上面的代码中定义令牌常量时调用了getToken()函数去读取存放在Cookies中的Token if (hasToken) {//这里判断Cookies中获取的Token //判断当前浏览路径(路由表中)是否有login if (to.path === '/login') { // if is logged in, redirect to the home page:如果已登录,则重定向到主页 next({ path: '/' })//重定向到根目录即:
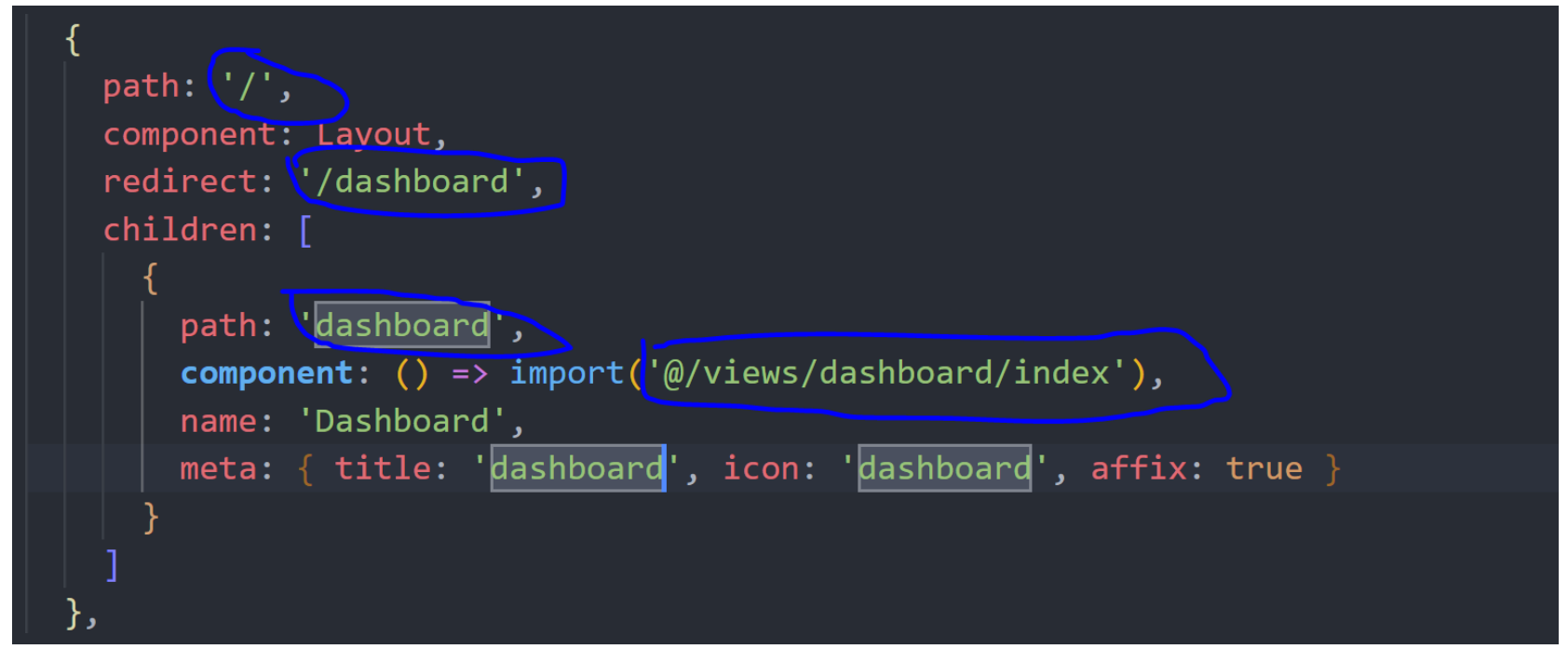
Auth.js:Token存取控制,首次登陆时Token为空,登陆时如验证成功会将Token保存到Cookies中, 路由表截图
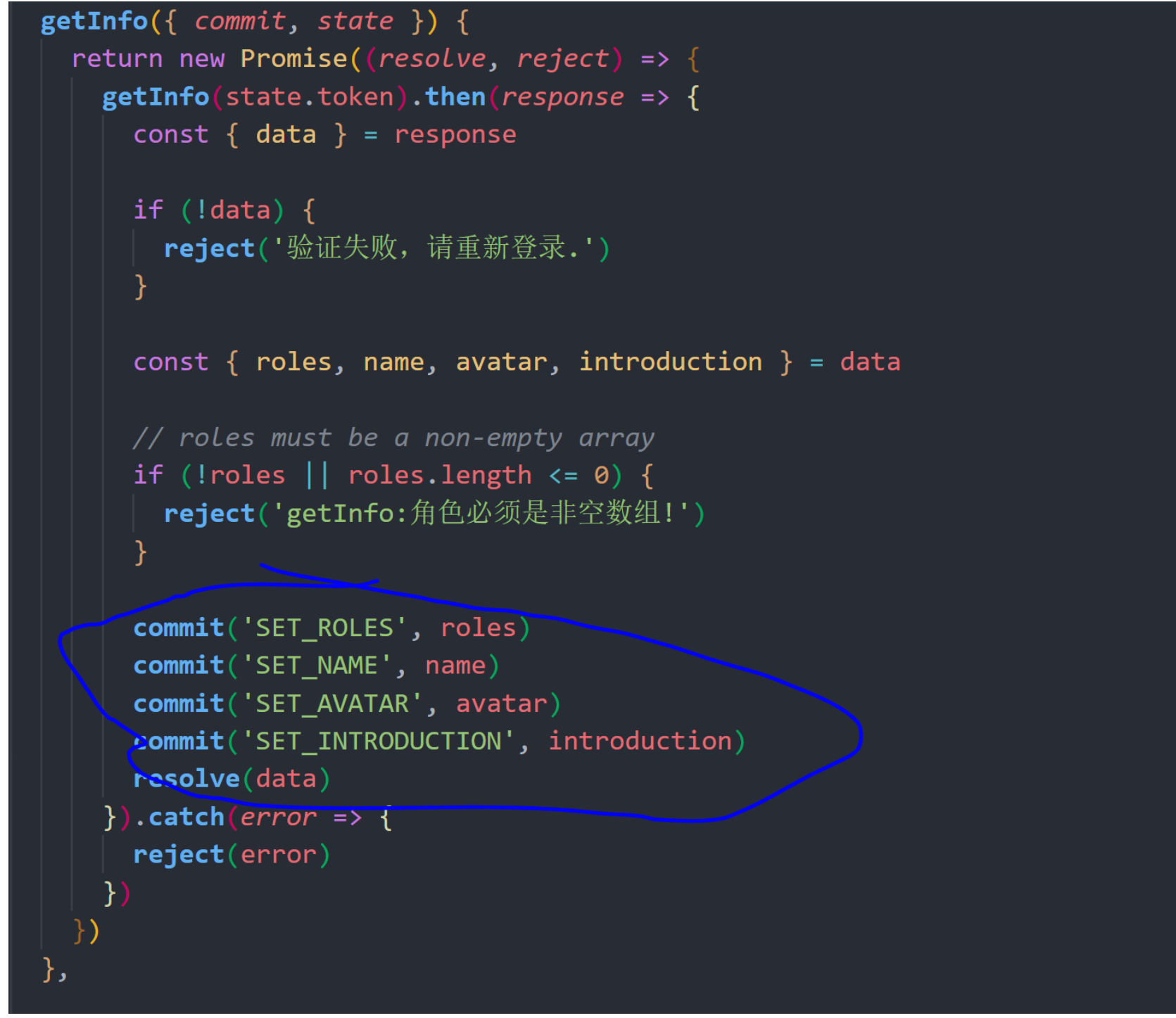
NProgress.done() // hack: https://github.com/PanJiaChen/vue-element-admin/pull/2939 } else { // determine whether the user has obtained his permission roles through getInfo:确定用户是否通过getInfo获取了权限角色 const hasRoles = store.getters.roles && store.getters.roles.length > 0 if (hasRoles) { next() } else { try { // get user info:获取用户信息 // note: roles must be a object array! such as: ['admin'] or ,['developer','editor']:注意:角色必须是对象数组!例如:['admin']或,['developer','editor'] 通过await调用user文件中的getinfo函数获取角色值;这是一个用同步的思维来解决异步问题的方案,当前端接口调用需要等到接口返回值以后渲染页面时。 const { roles } = await store.dispatch('user/getInfo')
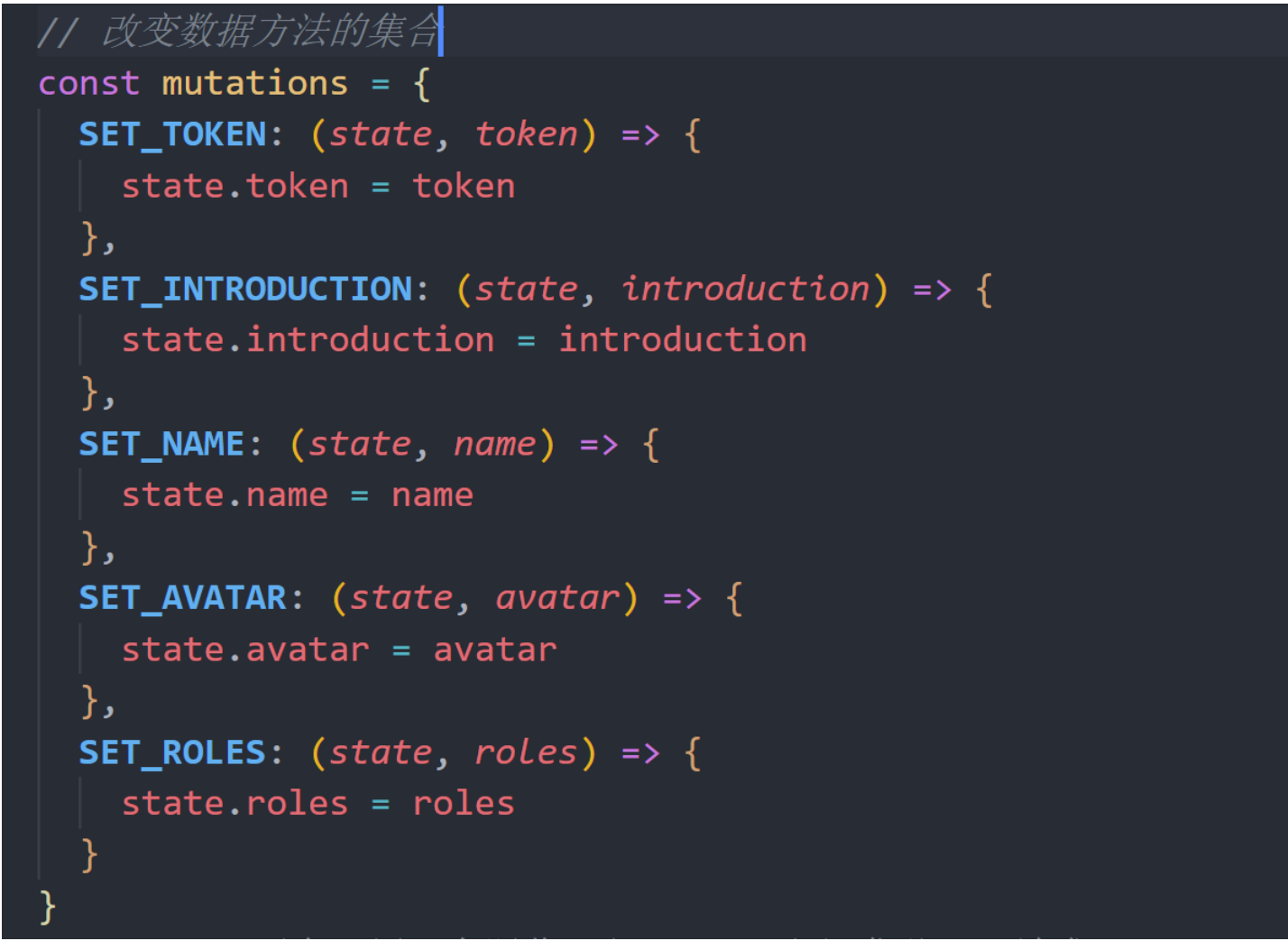
getInfo获取数据流程: 定义数据修改方法集
在getInfo中用commit方法调用数据修改方法,修改静态变量值返回到data中
// generate accessible routes map based on roles:基于角色生成可访问路由图 const accessRoutes = await store.dispatch('permission/generateRoutes', roles) // dynamically add accessible routes:动态添加可访问路由 router.addRoutes(accessRoutes) // hack method to ensure that addRoutes is complete:确保addRoutes完整的hack方法 // set the replace: true, so the navigation will not leave a history record:设置replace:true,这样导航就不会留下历史记录 next({ ...to, replace: true }) } catch (error) { // remove token and go to login page to re-login:删除令牌并转到登录页面重新登录 await store.dispatch('user/resetToken') 移除 Message.error(error || 'Has Error') next(`/login?redirect=${to.path}`) NProgress.done() } } } } else { /* has no token:没有令牌*/ if (whiteList.indexOf(to.path) !== -1) { // in the free login whitelist, go directly:在免费登录白名单中,直接进入 next() } else { // other pages that do not have permission to access are redirected to the login page.:其他没有访问权限的页面将被重定向到登录页面。 next(`/login?redirect=${to.path}`) NProgress.done() } } }) router.afterEach(() => { // finish progress bar:完成进度条 NProgress.done() })
三、数据发送、获取,及假数据 1、第一次打开页面执行钩子时,全局变量中值为空,获取token令牌失败路由跳转到登录页面“/login” 2、在登录页面中设定了验证规则(放在utils/validate.js中) 限定了用户名只能是 'admin'或 'editor',密码不小于 位 3、输入用户名和密码后点击登录按钮,在点击事件中调用store/user.js中的函数login 4、store/user.js中通过导入引用将login委托到了,api/user.js中的login函数,在login调用时将用户名和密码作为参数传入,而api/user.js中的login函数将在axios(ajax请求发送插件) 对象实例化时,作为参数指定给axios的拦截器(axios.interceptors.request),这样就可以将数据请求通过API接口发送给后台服务器了,在了里实例化axios时将服务器设定给了一个变量 变量值执行了mock(假数据发送插件,真正使用时改为数据服务器的uli即可) 5、在mock定义了与请求函数相对应的函数指定给axios的拦截器响应,这样当前端发送一个API请求时,就能获得一个设定好的假数据 6、登录成功后调用commit('SET_TOKEN',data)函数,将返回的假数据(包括了token和用户权限信息)写入到静态变量中。 7、再次打开页面时,token令牌验证成功,根据用户是'admin'还是 'editor',生成不同的路由表,之后将按照路由表对项目进行访问
|
【本文地址】