| vue中的img路径 | 您所在的位置:网站首页 › Vue中img的src属性绑定与static文件夹 › vue中的img路径 |
vue中的img路径
|
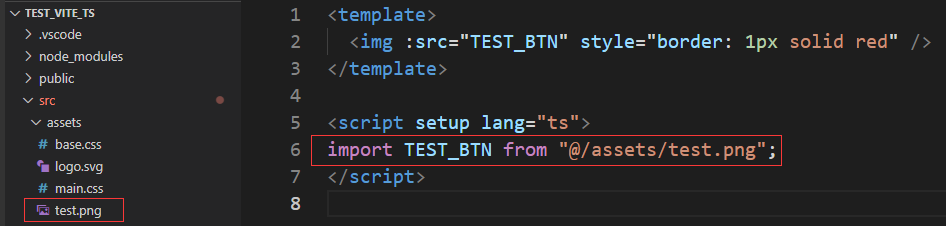
目录 一、引入public中的img 二、引入assets中的img 三、通过require()函数动态引入路径 四、css中background属性通过url()函数引入路径 五、css中background属性通过url()函数 动态 引入路径 六、通过组件动态引入路径 七、组件引入public中的路径八、组件引入外部图片链接 九、标签引入外部链接 推荐组件,其详细介绍见:Element - The world's most popular Vue UI framework 除了可以引入图片,还可以引入svg 一、引入public中的img
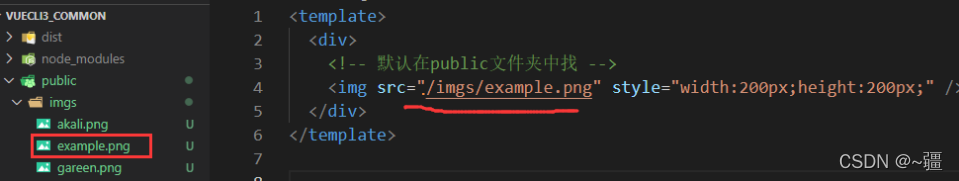
注意:引入public中的img最好用相对路径,否则打包上线后访问不到图片。所以这里用:
方式1:
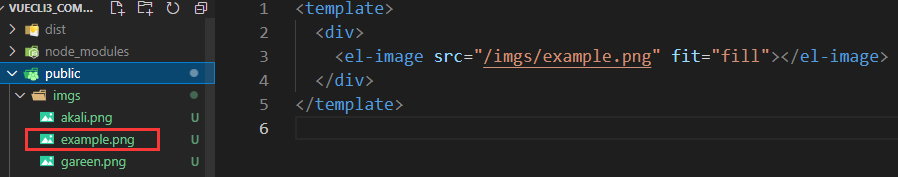
方式2:vue3中可以,vue2中没试过
注意:当图片很大时,在require中传入变量构造assets文件夹中的图片路径将访问不到图片。小图片是可以访问到的。因此,很大的图片推荐放在public中,而不是assets中! 如果图片在public中,动态引入:return{ img: "/data/img.png"} 四、css中background属性通过url()函数引入路径注意:如果不生效的话,把 ~ 去掉再试试
|
【本文地址】
公司简介
联系我们

 ,而不是
,而不是