| iOS LaunchScreen 启动图适配,图文教学。适合简单的启动图 | 您所在的位置:网站首页 › Ios15控制器设置下一页 › iOS LaunchScreen 启动图适配,图文教学。适合简单的启动图 |
iOS LaunchScreen 启动图适配,图文教学。适合简单的启动图
|
首先说明一点,此教程适用于启动图样式比较简单点的,比如下面示例中的图,图片和文本都是居中的,边边角角不存在其他图片Icon,不然会导致部分丢失。 最近用Flutter搞了个项目,在弄启动图的时候,选用了flutter_native_splash第三方库,在安卓上表现可以,但是在iOS上表现不是很理想,按教程处理后图片会向左偏移,还有就是每次启动都会先黑(白)屏,然后才能加载出来启动图。 下图是flutter_native_splash的配置,既然iOS手动设置,所以设置了不使用方式:ios:false; 如果你也使用了flutter_native_splash或其它第三方启动图或闪屏库,需要注意一下,得把第三方库里iOS端启动图给禁掉。 多次尝试失败后,决定 iOS 端手动适配。好记性不如烂笔头,我把整个过程用图文方式记录了下来,下面是图文教程,方便日后查阅。 前提:准备好你的启动图,放到Asset资源里就行,最好采用大尺寸的,我采用的是 1242x2688 的图,基本上所有的机型都可以用。 第一步:去掉LaunchScreen里的Safe Area 选向,详见下图里的文字步骤说明: |
【本文地址】
公司简介
联系我们

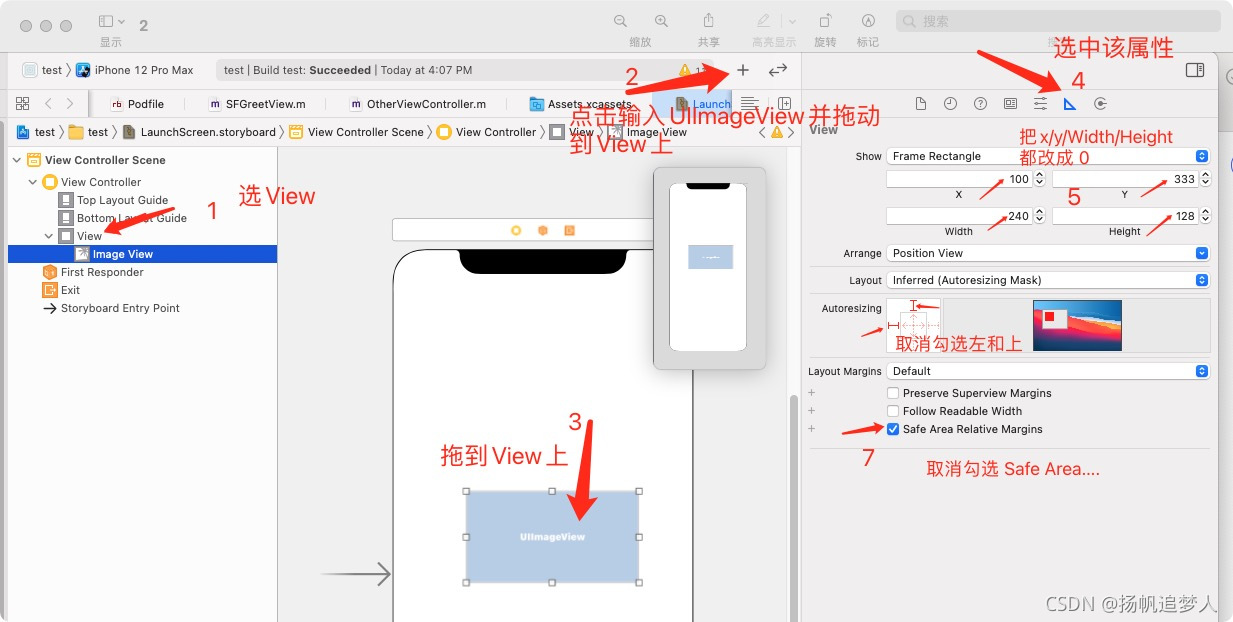
 第二步:添加UIImageView到View上,并对UIImageView做适配处理,详见下图里的文字步骤说明:
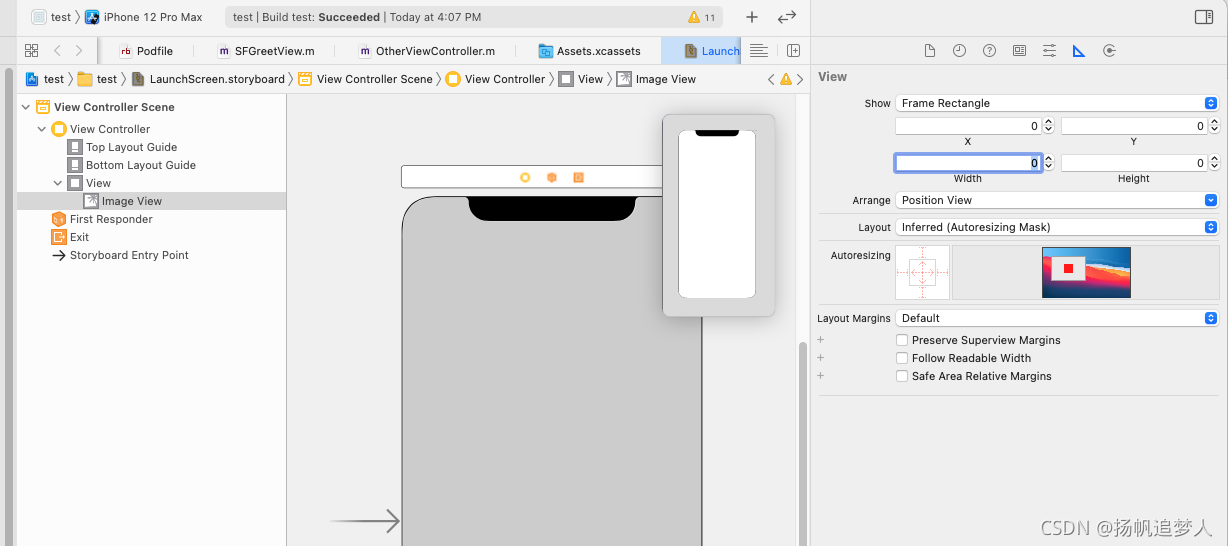
第二步:添加UIImageView到View上,并对UIImageView做适配处理,详见下图里的文字步骤说明:  按上图处理完后的效果如下图:
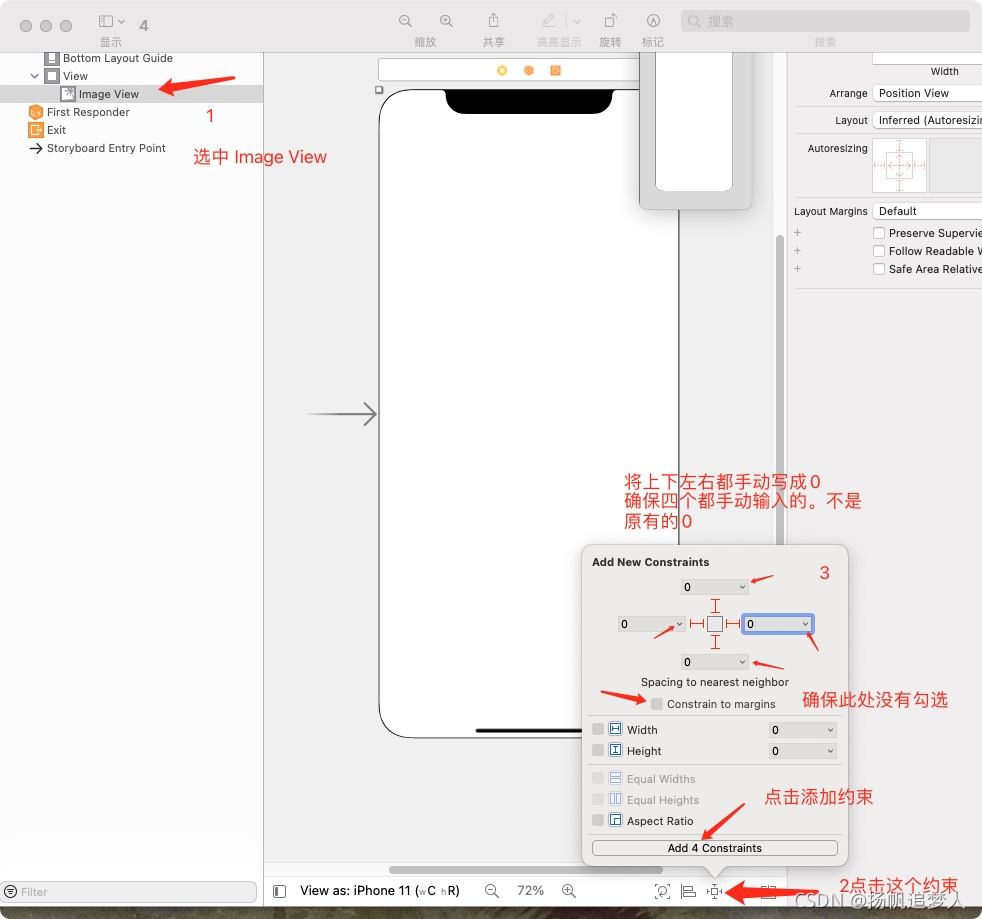
按上图处理完后的效果如下图:  第三步:给UIImageView添加约束,详见下图里的文字步骤说明:
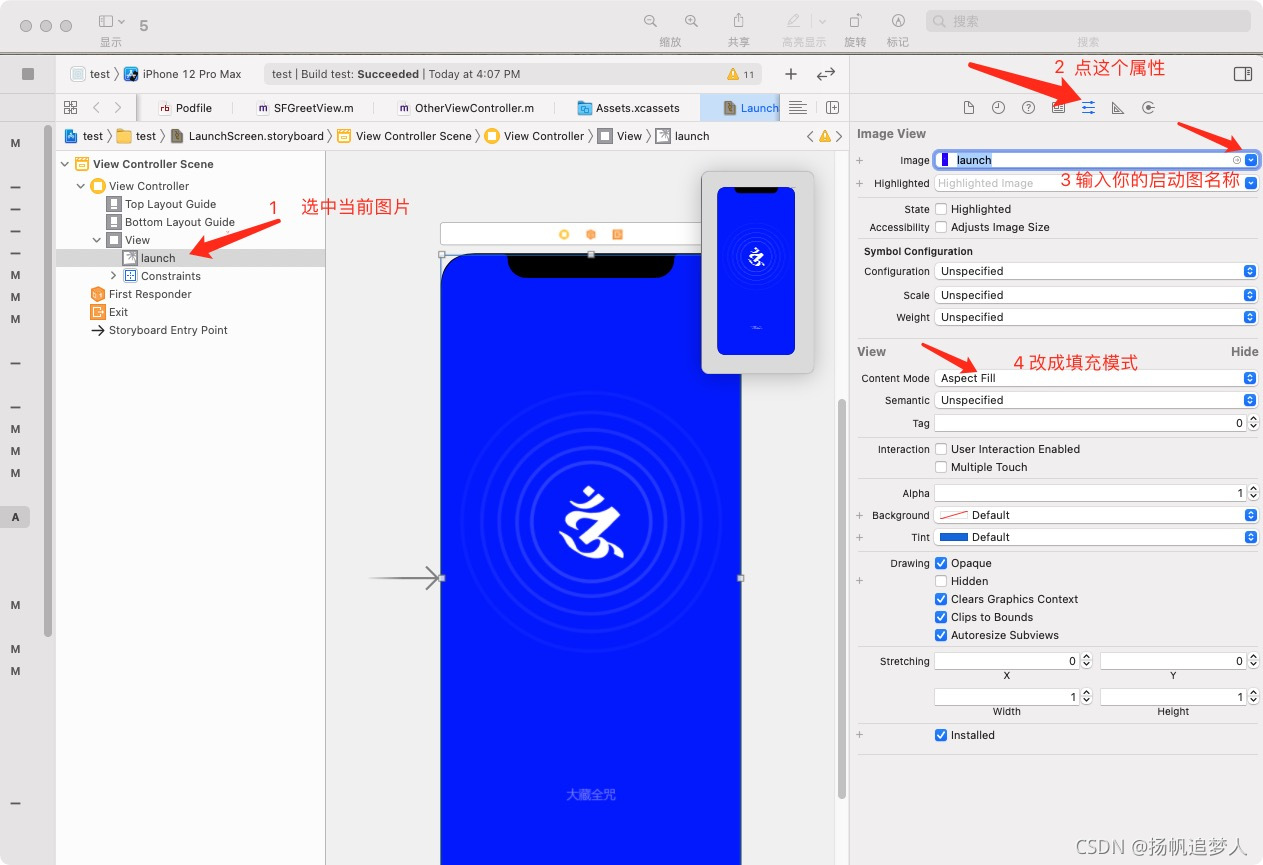
第三步:给UIImageView添加约束,详见下图里的文字步骤说明: 第四步:添加启动图到UIImageView上,详见下图里的文字步骤说明:
第四步:添加启动图到UIImageView上,详见下图里的文字步骤说明:  至此,启动图的适配结束了。 有问题欢迎留言沟通交流。
至此,启动图的适配结束了。 有问题欢迎留言沟通交流。