| vue设置全局变量和修改 | 您所在的位置:网站首页 › 3060和3070性能对比 › vue设置全局变量和修改 |
vue设置全局变量和修改
|
1. 只读的全局变量
对于只读的全局变量,知道的有以下两种使用方式: 1)global.js 模块中定义;其他模块import后再使用即可 1.1)定义 import Vue from 'vue'; let MyComm = new Vue({ methods: { deleteCookie: function (cname) { let d = new Date(); let expires = "expires=" + d.toGMTString(); document.cookie = cname + "=; " + expires; } }) export default MyComm; 1.2)引用 import MyComm from "./components/common/comm"; MyComm.deleteCookie('ms_username')
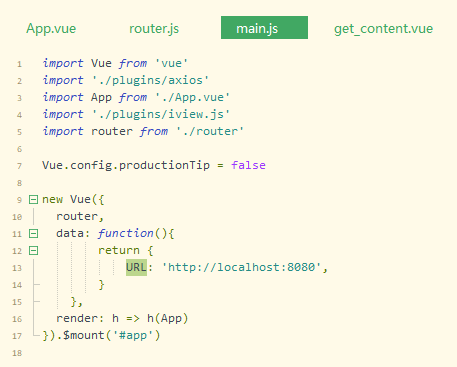
2)gobal.js 模块中定义,并绑定到 prototype,其他任何Vue实例可直接引用 this.$xxxx 2.1)定义,绑定&引用 import Vue from 'vue'; let MyComm = new Vue({ methods: { deleteCookie: function (cname) { let d = new Date(); let expires = "expires=" + d.toGMTString(); document.cookie = cname + "=; " + expires; } }) export default MyComm; Vue.prototype.$MyComm = MyComm; //项目中任何地方都可如此引用 this.$MyComm.deleteCookie('ms_username') 2.可读写的全局变量 如果想随时修改全局变量的值,有一种办法:main.js中data定义,其他地方通过 this.$root.{paramName} 来引用/修改 2.1)main.js 中定义 new Vue({ router, data: function(){ return { URL: 'http://localhost:8080', } }, render: h => h(App) }).$mount('#app'); 2.2)引用 // 修改 this.$root.URL= "xxxxx" // 引用 let URL = this.$root.URL
|
【本文地址】
公司简介
联系我们