| web项目使用虚拟路径读取本地图片 | 您所在的位置:网站首页 › 1125974165_15892600155901n.jpg › web项目使用虚拟路径读取本地图片 |
web项目使用虚拟路径读取本地图片
|
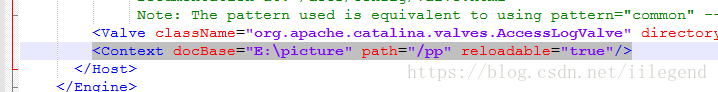
web项目中数据库保存的图片地址为相对路径(如下图) 使用 Tomcat 作为服务器的时候,如果将上传文件保存在项目路径下,每次重启服务或者打成 war 包的时候很容易丢失上传的文件,另外就是文件多了,Tomcat容易崩,于是我们配置 Tomcat 把文件保存到项目外的其他磁盘路径: 1.打开 Tomcat conf 文件夹下的 server.xml 文件,在 Host 节点下添加如下配置:
如图:(浏览器中可以直接访问) Javaweb项目读取本地图片通过虚拟路径 最近在做的一个项目涉及到这方面的问题,花了一天的时间才解决,其实挺简单的,所以记录下来供大家参考 从本地读取图片,首先找到图片的位置(比如我的图片放在D:\tupian\upload),然后在tomcat下的server.xml进行配置,也称为虚拟路径 (path="/upload"这里path的值是任意取的,但是jsp里是需要使用的) 1)在tomcat的server.xml中配置如下图
|
【本文地址】
 如何在前端上显示本地图片,下面提供解决办法
如何在前端上显示本地图片,下面提供解决办法 注:1、docBase是你的服务器绝对路径的位置,注意放到Tomcat之外的位置,尽量其他文件或程序用不到的位置。
注:1、docBase是你的服务器绝对路径的位置,注意放到Tomcat之外的位置,尽量其他文件或程序用不到的位置。 3、那么我要访问我的图片的地址就是localhost:8089/pp/1.jpg
3、那么我要访问我的图片的地址就是localhost:8089/pp/1.jpg
 在server.xml的Host下面配置
在server.xml的Host下面配置 在jsp里面获取图片的路径(我这里的的img src路径是拼接迭代出来的),如果不拼接就是这样
在jsp里面获取图片的路径(我这里的的img src路径是拼接迭代出来的),如果不拼接就是这样  然后在编译器(eclipse或者其他编译器)的service下双击tomcat,然后点击Modules,打开Modules后,在右侧点击Add External Web Modules 添加刚才配置的虚拟路径
然后在编译器(eclipse或者其他编译器)的service下双击tomcat,然后点击Modules,打开Modules后,在右侧点击Add External Web Modules 添加刚才配置的虚拟路径 

 然后重启tomcat和编译器,客户端访问就可以看到图片了
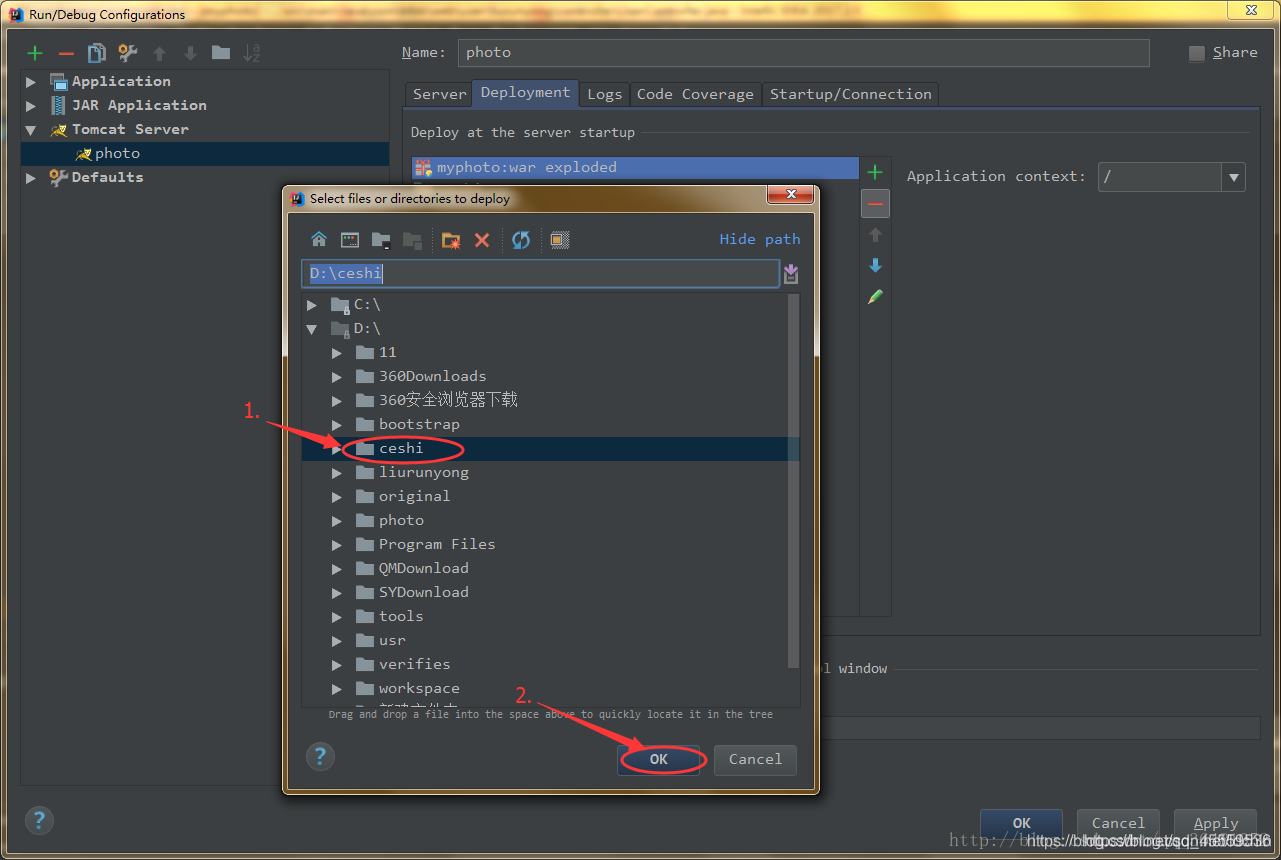
然后重启tomcat和编译器,客户端访问就可以看到图片了 2)在IDEA中修改tomcat的图片访问路径,选中Edit Configuration… 在点击Deployment 如图:
2)在IDEA中修改tomcat的图片访问路径,选中Edit Configuration… 在点击Deployment 如图:  点击“+”号,点击External Source…选择你在server.xml中配置的文件夹名称和位置
点击“+”号,点击External Source…选择你在server.xml中配置的文件夹名称和位置 

 这就完事了 ,现在就可以访问图片了
这就完事了 ,现在就可以访问图片了 
 来源
来源