| Elementor教程,一文学会用Elementor建网站 – 奶爸建站笔记 | 您所在的位置:网站首页 › 用html设计一个网站链接 › Elementor教程,一文学会用Elementor建网站 – 奶爸建站笔记 |
Elementor教程,一文学会用Elementor建网站 – 奶爸建站笔记
|
使用Elementor设计页面教程 接下来奶爸教大家如何使用Elementor来设计页面,当然,设计的前提是你知道自己要把这个页面设计成什么样子,你可以先画一个草图,然后慢慢用elementor设计出来。 使用Elementor设计页面有两种方法:1、完全自己设计;2、导入设计好的模板修改。 最基础的elementor使用方法如下:
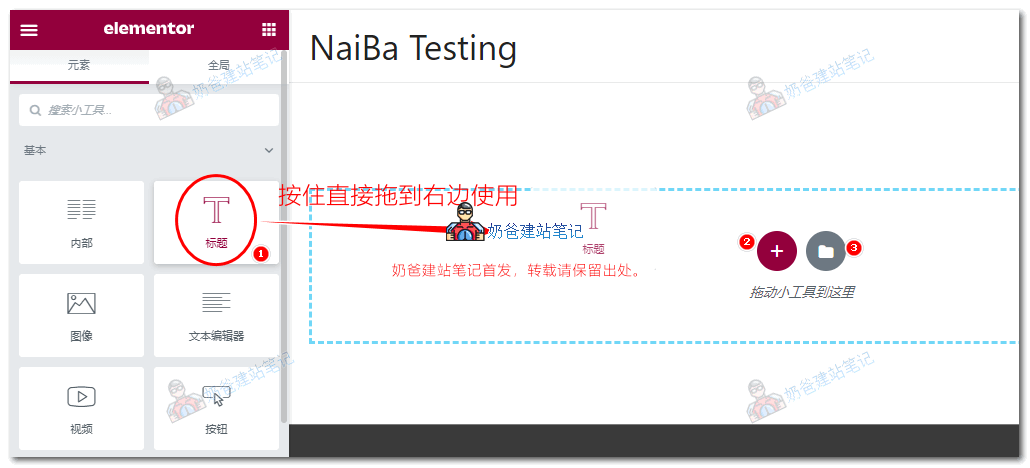
①、在左边的这些元素,你需要使用什么,就按住直接拖动到右边的可视化编辑区域。 ②、这个加号可以新增段,你可以理解成新增加一块内容区域,和上一块内容分开。 ③、这里是添加模板,点击后你会发现里面分为:模块、网页、我的模板。
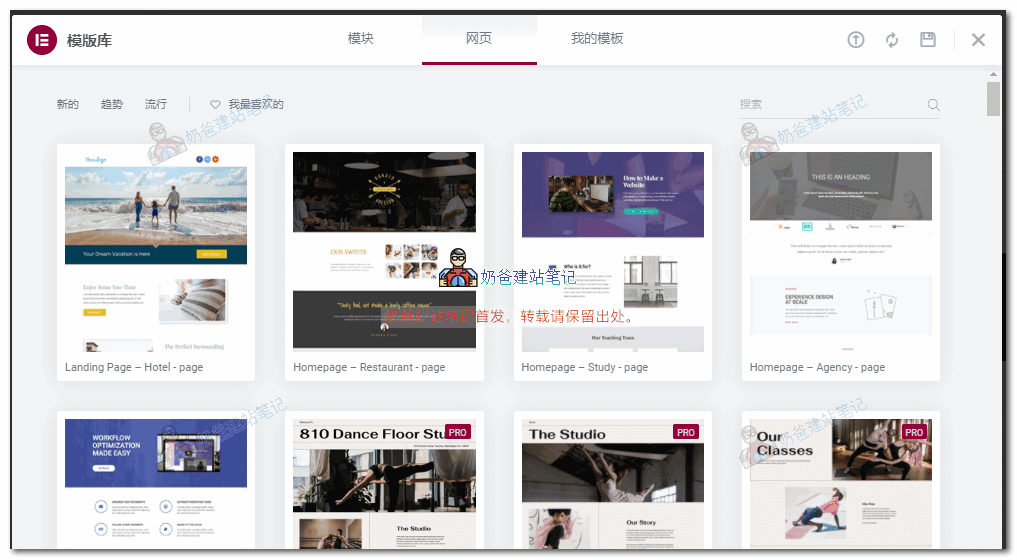
这些模板库里面,带有Pro标志的,就是意味着要Elementor Pro才能使用,我们这里随便导入一个网页来作为演示。 点击插入,然后需要你使用elementor账号进行连接,没有elementor账号的点击这里注册一个。
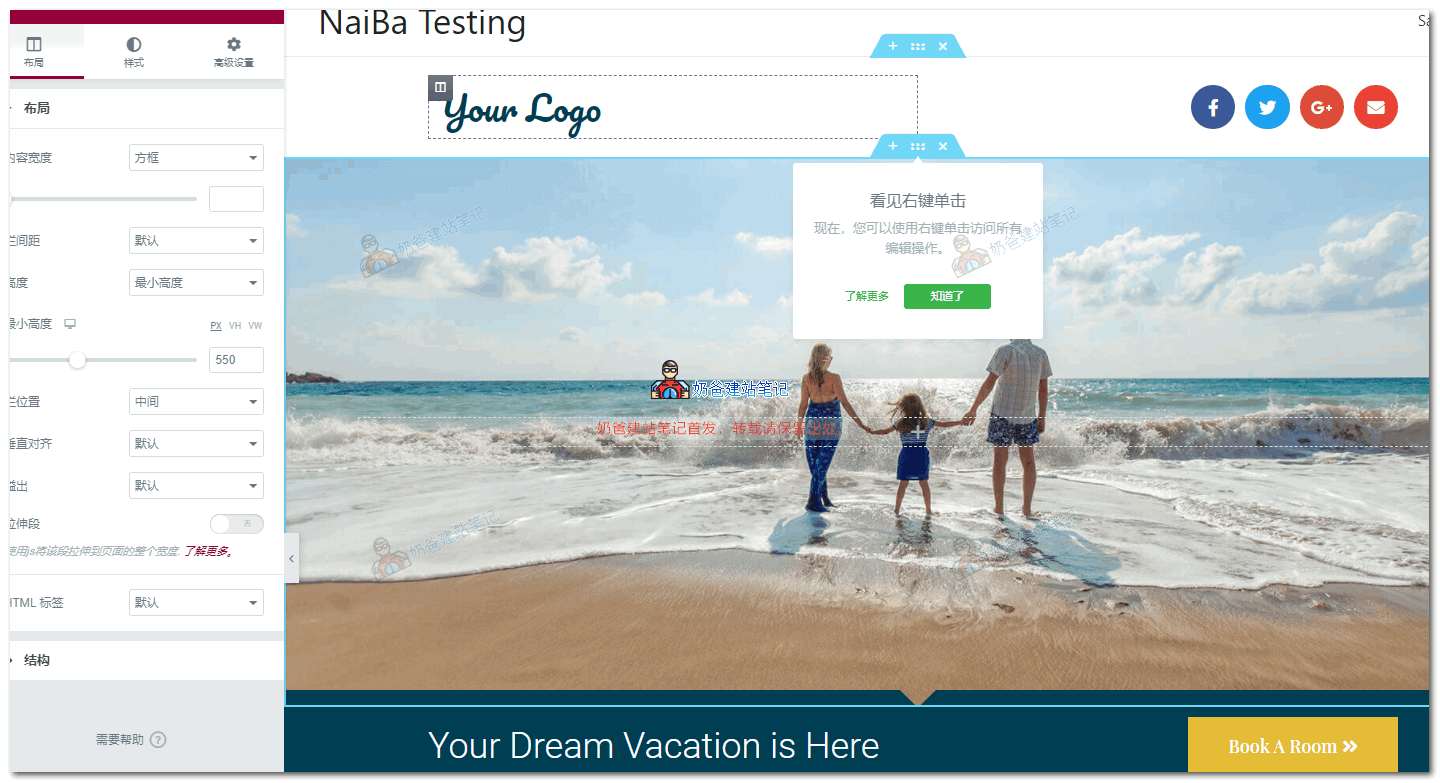
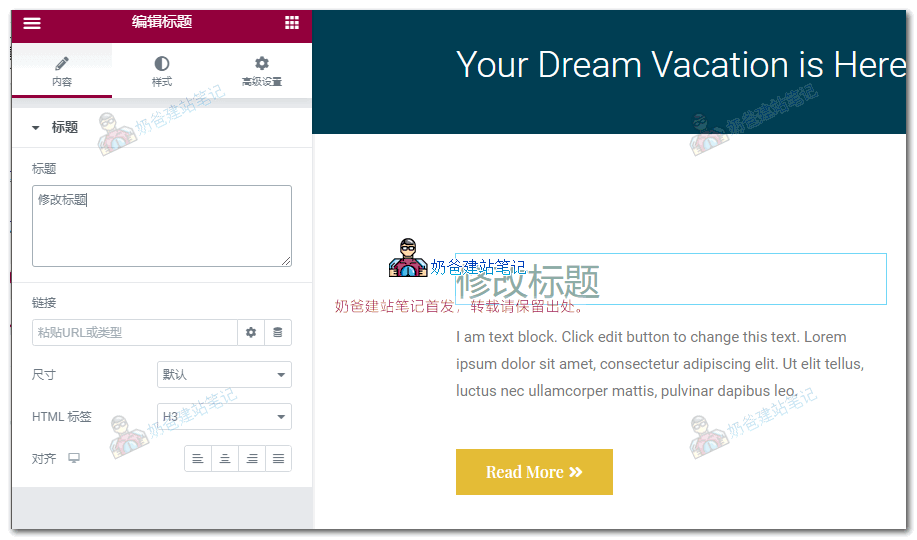
成功导入后,就如上图的样子。 我们需要修改什么地方,就点击那个区域,然后左边就会出现对应的元素设置窗口。
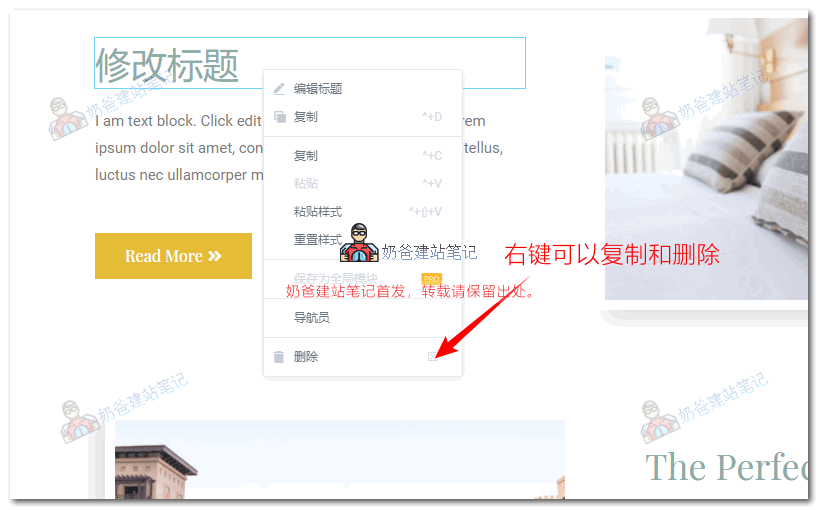
如果碰到不想要的部分,直接右键点击删除就可以了。
如果需要新增内容,就点击加号,然后选择段,再把要添加的内容拖进去,例如图片、文本、标题、视频这些内容。 使用现有模板库里面的页面进行设计相对来说更加简单,便于新手学习和研究,当一切就绪后,点击发布/更新按钮,就可以完成这一个页面的设计了。 |
【本文地址】
公司简介
联系我们