| 李珣动态爱心代码教程 | 您所在的位置:网站首页 › 爱心赞语 › 李珣动态爱心代码教程 |
李珣动态爱心代码教程
|
作为一个学计算机的小白,在网上看了人家写的代码,感觉是非常beatiful,在这给非计算机专业的兄弟们教一下怎么拿代码哄女朋友,不用安装任何软件,只要一台电脑欧克,俗话说行家看是傻子操作,外行一看,我nia nia 真他****厉害,废话不多,看下面傻瓜式教学 第一步,先在桌面建一个文本文档,随便写个名字,如图所示
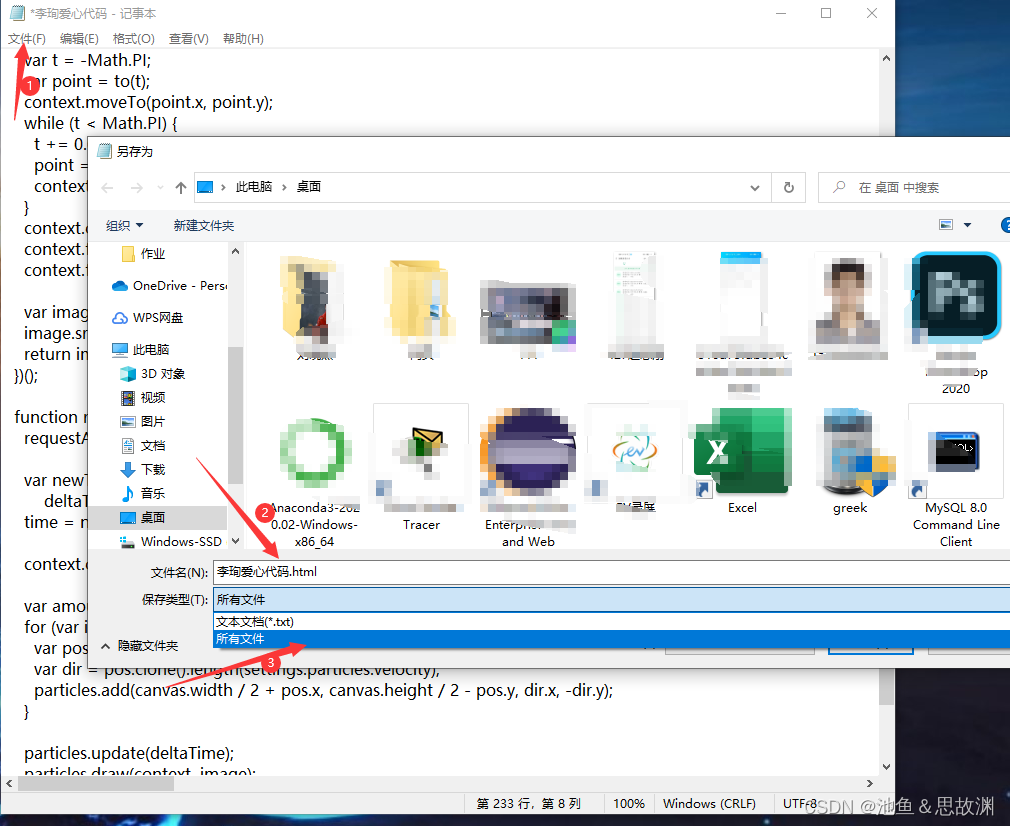
第二步,打开此文档将下面代码复制粘进去 HTML5 Canvas爱心表白动画特效DEMO演示 html, body { height: 100%; padding: 0; margin: 0; background: #000; } canvas { width: 100%; height: 100%; } var settings = { particles: { length: 500, duration: 2, velocity: 100, effect: -0.75, size: 30, }, }; (function(){var b=0;var c=["ms","moz","webkit","o"];for(var a=0;a= duration && firstActive != firstFree) { firstActive++; if (firstActive == particles.length) firstActive = 0; } }; ParticlePool.prototype.draw = function(context, image) { if (firstActive < firstFree) { for (i = firstActive; i < firstFree; i++) particles[i].draw(context, image); } if (firstFree < firstActive) { for (i = firstActive; i < particles.length; i++) particles[i].draw(context, image); for (i = 0; i < firstFree; i++) particles[i].draw(context, image); } }; return ParticlePool; })(); (function(canvas) { var context = canvas.getContext('2d'), particles = new ParticlePool(settings.particles.length), particleRate = settings.particles.length / settings.particles.duration, // particles/sec time; function pointOnHeart(t) { return new Point( 160 * Math.pow(Math.sin(t), 3), 130 * Math.cos(t) - 50 * Math.cos(2 * t) - 20 * Math.cos(3 * t) - 10 * Math.cos(4 * t) + 25 ); } var image = (function() { var canvas = document.createElement('canvas'), context = canvas.getContext('2d'); canvas.width = settings.particles.size; canvas.height = settings.particles.size; function to(t) { var point = pointOnHeart(t); point.x = settings.particles.size / 2 + point.x * settings.particles.size / 350; point.y = settings.particles.size / 2 - point.y * settings.particles.size / 350; return point; } context.beginPath(); var t = -Math.PI; var point = to(t); context.moveTo(point.x, point.y); while (t < Math.PI) { t += 0.01; point = to(t); context.lineTo(point.x, point.y); } context.closePath(); context.fillStyle = '#228B22'; context.fill(); var image = new Image(); image.src = canvas.toDataURL(); return image; })(); function render() { requestAnimationFrame(render); var newTime = new Date().getTime() / 1000, deltaTime = newTime - (time || newTime); time = newTime; context.clearRect(0, 0, canvas.width, canvas.height); var amount = particleRate * deltaTime; for (var i = 0; i < amount; i++) { var pos = pointOnHeart(Math.PI - 2 * Math.PI * Math.random()); var dir = pos.clone().length(settings.particles.velocity); particles.add(canvas.width / 2 + pos.x, canvas.height / 2 - pos.y, dir.x, -dir.y); } particles.update(deltaTime); particles.draw(context, image); } function onResize() { canvas.width = canvas.clientWidth; canvas.height = canvas.clientHeight; } window.onresize = onResize; setTimeout(function() { onResize(); render(); }, 10); })(document.getElementById('pinkboard'));只要我没对象,你们得到的心就是绿的, 往上翻代码提示有粉色代码,点击这行字跳转高清影视观看 点燃我,温暖我 第三步,点击左上角文件,单击另存为,将文件名改为(你的文件名.html(一定要点点))如我的(李珣爱心代码.html),然后保存类型选择所有文件
保存完成后会出现浏览器图标,如下:
最后双击该图标,就可以看到你想看动态爱心啦 |
【本文地址】
公司简介
联系我们