| wpf 使用Path绘制一个简单的温度计 | 您所在的位置:网站首页 › 温度计的简单制作视频 › wpf 使用Path绘制一个简单的温度计 |
wpf 使用Path绘制一个简单的温度计
|
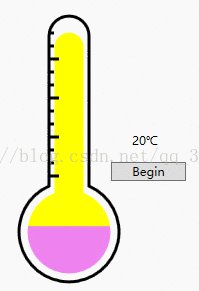
什么都不说,先look look 效果
研究这个主要的原因是一个好友给我出了一道题,就是做一个这样的温度计(当然实际的温度计下面应该是不会有变化的),当时只会一些简单的圆啊,线的绘制,不知道曲线是怎么画出来的,所以一开始只做一个上面温度计里面的进度条(方法就是下面一个圆,中间一条粗线,上面也是一个小圆,xml代码当然顺序要正确,中间的粗线要覆盖住底部大圆上面的一部分,并覆盖住小圆下面的一部分,即粗线最后绘制),而且当时做出来表示进度变化的是中间的那一条粗线,本着磕到底的精神,我在网上搜了一下,发现确实有一个path的类,可以实现这样的效果, 于是就写了一个绘制方法: private Path DrawThermometer(int BottomCircleX,int BottomCircleY,int BottomRadius,int LineLength,Color StrokeColor,bool isDrawKedu) { Path p = new Path(); //设置path的线条颜色 p.Stroke = new SolidColorBrush(StrokeColor); //设置path的线条粗线 p.StrokeThickness = 3; //path用来绘制几何形状的类 PathGeometry geometry = new PathGeometry(); //因为不止有一条线段 PathFigureCollection pfc = new PathFigureCollection(); //path用来绘制线段的类 PathFigure pf = new PathFigure(); //这是温度计下面的大圆弧的左边点的X坐标 float LeftPointX = BottomCircleX - (BottomRadius / 5 * 2); //这是温度计下面的大圆弧的左边点的Y坐标 float LeftPointY = BottomCircleY - (BottomRadius / 5 * 3); //这是温度计下面的大圆弧的右边点的X坐标 float RightPointX = BottomCircleX + (BottomRadius / 5 * 2); //跟左边一样的 float RightPointY = LeftPointY; //上面小圆的半径 float TopSmallRoundRadius = BottomRadius / 5 * 2; //起始点 pf.StartPoint = new Point(LeftPointX, LeftPointY); //最后闭合 pf.IsClosed = true; //最下面的圆弧 ArcSegment arc1 = new ArcSegment(); arc1.Size = new Size(BottomRadius, BottomRadius); arc1.IsLargeArc = true; arc1.Point = new Point(RightPointX, RightPointY); //连接线到上面的小圆 LineSegment l1 = new LineSegment(); l1.Point = new Point(RightPointX, RightPointY - LineLength); //最上面的圆弧 ArcSegment arc2 = new ArcSegment(); arc2.Size = new Size(TopSmallRoundRadius, TopSmallRoundRadius); arc2.Point=new Point(LeftPointX, LeftPointY - LineLength); //连接线到下面的小圆 LineSegment l2 = new LineSegment(); l2.Point = new Point(LeftPointX, LeftPointY); pf.Segments = new PathSegmentCollection() { arc1,l1, arc2,l2 }; pfc.Add(pf); //绘制刻度 if (isDrawKedu) { float startPointX = LeftPointX; float startPointY = LeftPointY - 10; float endPointX = LeftPointX; float endPointY = LeftPointY - LineLength + 10; float eachLength = (startPointY - endPointY) / 10; //绘制12条 for (int i = 0; i < 12; i++) { PathFigure pf2 = new PathFigure(); pf2.StartPoint = new Point(startPointX, startPointY - i * eachLength); LineSegment l = new LineSegment(); if (i%3==0) { l.Point = new Point(startPointX + 10, startPointY - i * eachLength); } else { l.Point = new Point(startPointX + 5, startPointY - i * eachLength); } pf2.Segments = new PathSegmentCollection() { l }; pfc.Add(pf2); } } //设置图形 geometry.Figures = pfc; //设置数据 p.Data = geometry; wendu_canvas.Children.Add(p); return p; } 如下调用即可绘制出一个温度计: tempPath = DrawThermometer(BottomCircleX, BottomCircleY, 43, 145, Colors.White,false); Path p1=DrawThermometer(BottomCircleX, BottomCircleY,50,150,Colors.Black,true); 那么如何给他设置进度呢: private void setTempPercent(float v, Path tempPath) { LinearGradientBrush brush = new LinearGradientBrush(); brush.StartPoint = new Point(1, 1);//1,1是path右下角 brush.EndPoint = new Point(1, 0);//1,0是path右上角 从下而上 GradientStop stop1 = new GradientStop(); stop1.Color = Colors.Violet; stop1.Offset = v; GradientStop stop2 = new GradientStop(); stop2.Color = Colors.Yellow; stop2.Offset = v; //offset的作用: //假设上面的offset是0.3,这里的offset是1,就是0.3到1 从紫色渐变到黄色 即0.3是紫色,1是黄色 0.3-1之间是这两种颜色渐变的过程 brush.GradientStops = new GradientStopCollection() { stop1,stop2 }; tempPath.Fill = brush; lb_percent.Content = v * 100 + "℃"; }本来前台也是可以写的,但是我中间也要一个进度条,要两个,所以我就在后台写了方法 下面就研究一下android的如何写,就这么多咯~~~ |
【本文地址】
公司简介
联系我们