| elementPlus表格table自定义合计行,还不止一行! | 您所在的位置:网站首页 › 总计行和合计列单元的内容 › elementPlus表格table自定义合计行,还不止一行! |
elementPlus表格table自定义合计行,还不止一行!
|
一、背景描述
技术环境:vite3+vue3+ts 遇到问题:合计行要自定义展示两行,并且表格表体滚动时保持贴底状态,不跟随滚动 原型图里表格灰色部分:
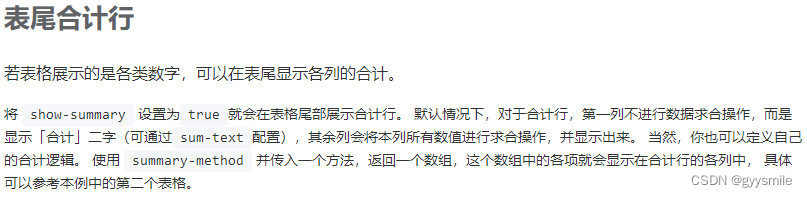
这么一看两行果然是自定义,给绑定数据做改动不能满足了 嘶~ 那就继续尝试吧! 二、思路&方案1、表格组件可以开启合计属性(点我直达),描述如下: element ui里有人举例如何多行,但是在plus里实现不了,不满足产品需求 此方法pass 2、要不还是修改样式把?粘性布局我觉得ok 把每页最后一行数据标记好,自定义数据内容,利用表格属性:
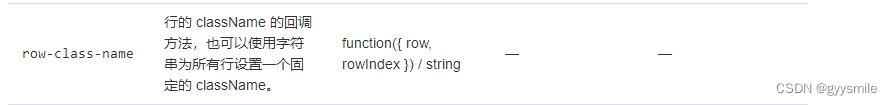
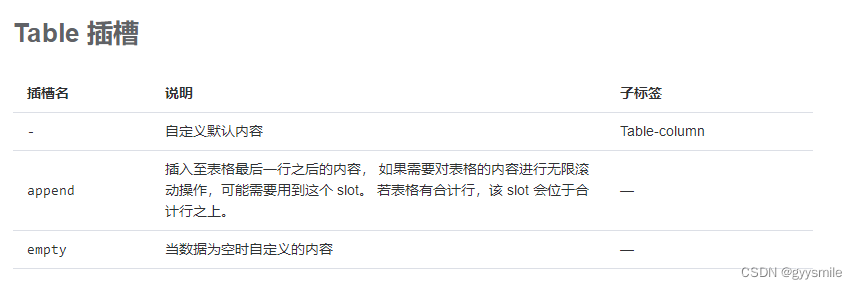
明显产品需求的自定义两行,这个看着倒是可以解决,开始尝试如下: ts代码 const rowClass = ({ row }: { row: IRowDataType }) => { if (row.isCustom) { return 'fixed-row' } else { return '' } }scss代码: :deep(.fixed-row) { display: table-row; position: sticky; bottom: 0 !important; width: 100%; z-index: 2; font-weight: 600; }尝试下来发现粘性布局多个的话只有一个生效!! ok,问题解决了一半,继续找另一半解决办法 3、于是继续翻找API,果然有一个插槽选项比较合适,如下: 这个插槽可以用,先安排上,但是有个问题,没办法和表体一起滚起来,这是一块区域固定的, 那就把插槽当自定义的第二行吧,第一行用刚才的法子解决 修改好样式,再微调下,这样整体问题解决100% 三、总结elementPlus的表格插件,是挺好用的,就是官网时不时的打不开。 |
【本文地址】
公司简介
联系我们