| 【导入】Java实现把Excel表格数据导入到指定JSP页面并展示 | 您所在的位置:网站首页 › 怎么将网页的表格导入 › 【导入】Java实现把Excel表格数据导入到指定JSP页面并展示 |
【导入】Java实现把Excel表格数据导入到指定JSP页面并展示
|
先看下效果图 第一步,点击下载,进行下载模板
第二步,打开模板删除测试数据后,根据格式填入相应的数据并保存
第三步,回到操作页面点击下一步,点击 文件上传按钮 ,选择刚刚编辑的文件,确定,下一步按钮就会变成 提交 按钮
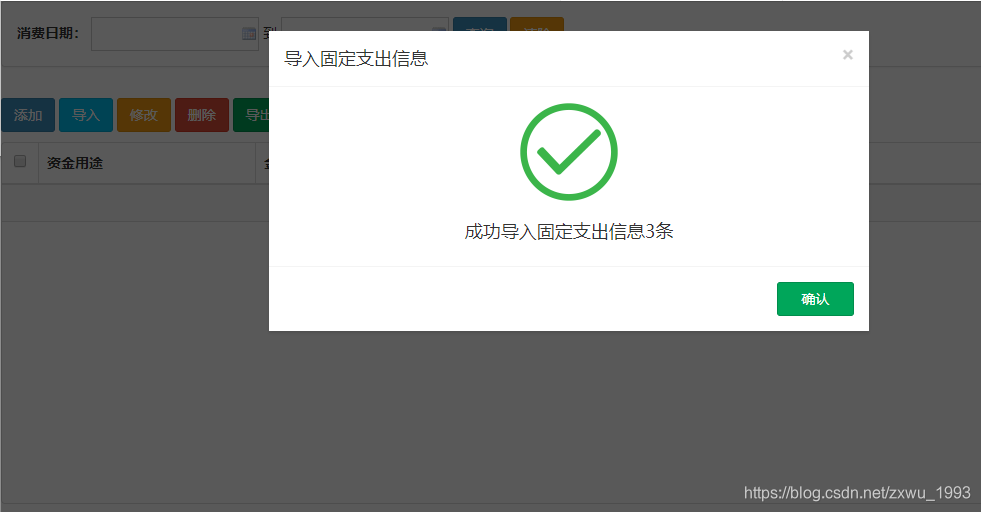
第四步,点击提交按钮后,出现如下图,则导入成功
第五步,点击确认 后 ,最终效果如下
具体实现代码如下 JavaScript代码 var import_step = 1; var import_start = 1; var import_end = 3; // 导入信息 function ImportExcel() { $('#import_modal').modal("show"); $('#previous').click(function() { if (import_step > import_start) { var preID = "step" + (import_step - 1) var nowID = "step" + import_step; $('#' + nowID).addClass("hide"); $('#' + preID).removeClass("hide"); import_step--; } }) $('#next').click(function() { if (import_step < import_end) { var nowID = "step" + import_step; var nextID = "step" + (import_step + 1); $('#' + nowID).addClass("hide"); $('#' + nextID).removeClass("hide"); import_step++; } }) $('#file').on("change", function() { $('#previous').addClass("hide"); $('#next').addClass("hide"); $('#submit').removeClass("hide"); }) $('#submit').unbind('click').click(function () { var nowID = "step" + import_end; $('#' + nowID).addClass("hide"); $('#uploading').removeClass("hide"); // next $('#confirm').removeClass("hide"); $('#submit').addClass("hide"); // ajax $.ajaxFileUpload({ url : "FixedassetsController/FixedExpenditureController_importFile", secureuri: false, dataType: 'json', fileElementId:"file", success : function(data, status){ var msg1 = "成功导入固定支出信息"+d |
【本文地址】
公司简介
联系我们