| wordpress创建 | 您所在的位置:网站首页 › 怎么在word做调查问卷 › wordpress创建 |
wordpress创建

wordpress创建 Do you want to create a questionnaire in WordPress to survey your visitors or collect data? 您是否要在WordPress中创建调查表以调查访问者或收集数据? Getting feedback on your products or simply learning more about your users can help your business to succeed. 获得有关您产品的反馈或仅了解有关用户的更多信息可以帮助您的企业成功。 In this article, we will show you how to easily create a questionnaire in WordPress, step by step. 在本文中,我们将逐步向您展示如何在WordPress中轻松创建问卷。  为什么要在WordPress中创建问卷? (Why Create a Questionnaire in WordPress?)
为什么要在WordPress中创建问卷? (Why Create a Questionnaire in WordPress?)
Creating a questionnaire is a great way to learn more about your audience. This lets you tailor your content to their needs. You can also use the results to create or modify the products / services that will be most helpful to your audience. 制作调查表是了解更多受众的好方法。 这使您可以根据自己的需求定制内容。 您还可以使用结果来创建或修改对您的受众最有用的产品/服务。 There are several survey tools that you can use outside your website, but having your questionnaire on your website itself means you have full control over how it’s displayed. Plus, it’s more familiar and reassuring for your audience. 您可以在网站外部使用多种调查工具 ,但将调查表放在网站本身意味着您可以完全控制其显示方式。 另外,它对您的听众更加熟悉和放心。 That being said, let’s take a look at how to easily add a questionnaire to your WordPress site. 话虽如此,让我们看一下如何轻松地向WordPress网站添加调查表。 在WordPress中创建问卷调查表 (Creating a Questionnaire Form in WordPress)For this tutorial, we’ll be using WPForms to create a questionnaire. 对于本教程,我们将使用WPForms创建调查表。 WPForms is the best forms plugin for WordPress and allows you to easily create any kind of forms using a simple drag and drop form builder. WPForms是WordPress的最佳表单插件 ,可让您使用简单的拖放表单生成器轻松创建任何形式的表单。 First, you need to install and activate the WPForms plugin on your WordPress site. For more details, see our step by step guide on how to install a WordPress plugin. 首先,您需要在WordPress网站上安装并激活WPForms插件。 有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。 Note: You’ll need the Pro version of the plugin to get the features that we will use in this tutorial. 注意:您需要使用Pro版本的插件才能获得我们将在本教程中使用的功能。 Upon activation, you need to visit the WPForms » Settings page in your WordPress admin area to enter your license key. You’ll find the license key under your account on the WPForms website. 激活后,您需要访问WordPress管理区域中的WPForms»设置页面以输入许可证密钥。 您可以在WPForms网站上的帐户下找到许可证密钥。 
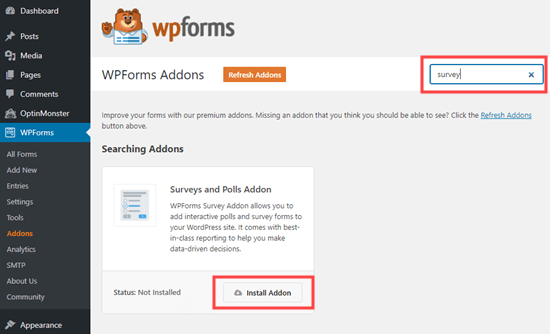
Now, it’s time to move on and create your questionnaire. 现在,该继续进行并创建调查表了。 使用WPForms的调查和民意调查功能创建问卷 (Creating a Questionnaire Using WPForms’ Survey and Polls Feature)WPForms’ powerful surveys and polls addon lets you create questionnaires easily. It also produces beautiful visual graphs of the results. WPForms强大的调查和民意测验插件使您可以轻松创建调查表。 它还会生成漂亮的可视图形结果。 First, visit the WPForms » Addons page to install the Survey and Polls addon. Use the search bar to find it, then click the Install Addon button. 首先,访问WPForms»插件页面以安装Survey and Polls插件。 使用搜索栏找到它,然后单击“安装插件”按钮。 
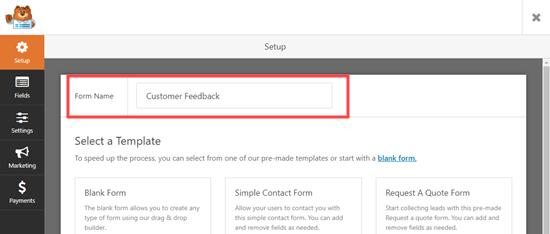
Next, go to WPForms » Add New to create a new form. First, type in a name for your form at the top of the screen: 接下来,转到WPForms»Add New创建一个新表单。 首先,在屏幕顶部输入您的表单名称: 
There are 4 different pre-built survey form templates to choose from. These are the Poll Form, the Survey Form, the NPS Survey Simple Form, and the NPS Survey Enhanced Form. 有4种不同的预制调查表模板可供选择。 它们是投票表,调查表,NPS调查简单表和NPS调查增强表。 We are going to use the Survey Form for our questionnaire. 我们将使用调查表作为问卷。 
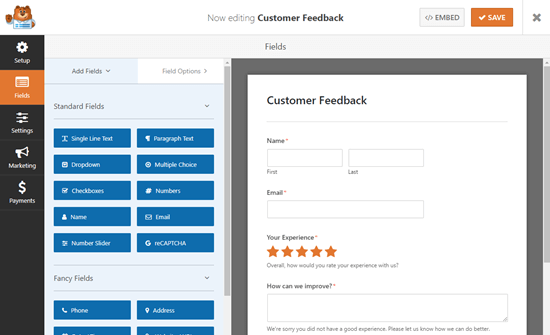
After you select the template, it will open up in the WPForms editor. 选择模板后,它将在WPForms编辑器中打开。 
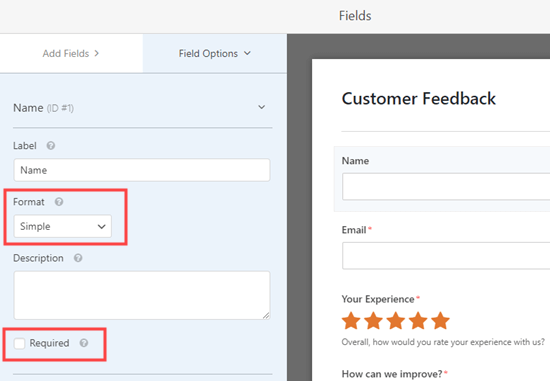
We recommend that you edit the questions to make them appropriate for your audience and needs. We are going to use the form to gather customer feedback on products and delivery. 我们建议您编辑问题以使其适合您的受众和需求。 我们将使用该表格来收集客户对产品和交付的反馈。 To edit any field, simply click on it. The editing view will then open up on the left-hand side of your screen. Here, we are editing the Name field at the top. We changed the format to ‘Simple’ using the dropdown. 要编辑任何字段,只需单击它。 然后,编辑视图将在屏幕的左侧打开。 在这里,我们正在顶部编辑“名称”字段。 我们使用下拉菜单将格式更改为“简单”。 We also made it optional by unchecking the ‘Required’ box. 我们还通过取消选中“必填”框将其设为可选。 
The ‘How can we improve?’ box only appears if the user rates their experience as 1 star or 2 stars. “我们如何改善?” 仅当用户将其体验评为1星或2星时,才会显示该框。 We’re going to add a new feedback box that will appear if the user rates their experience as 3 or 4 stars. To do this, simply bring your mouse cursor over the ‘How can we improve?’ box then click the Copy button: 我们将添加一个新的反馈框,如果用户将他们的体验评为3或4星,则会出现该反馈框。 为此,只需将鼠标光标移至“我们如何改进?” 框,然后单击复制按钮: 
Next, WPForms will check that you want to duplicate the field. Go ahead and click the ‘OK’ button to continue: 接下来,WPForms将检查您是否要重复该字段。 继续并单击“确定”按钮以继续: 
Now, you can edit your new field on the left-hand side of the screen. We have changed the label, which appears above the box. We also changed the description, which appears below the box: 现在,您可以在屏幕左侧编辑新字段。 我们更改了标签,该标签显示在框上方。 我们还更改了描述,该描述显示在框下方: 
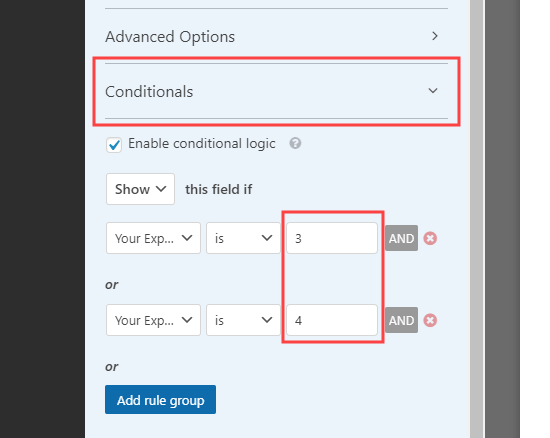
You also need to set the conditional logic for this field. To do that, click the Conditionals tab. Then, set the numbers to 3 and 4 instead of 1 and 2: 您还需要为此字段设置条件逻辑。 为此,请单击“条件”选项卡。 然后,将数字设置为3和4而不是1和2: 
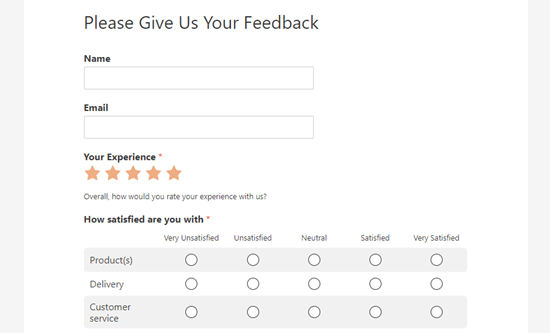
Finally, we are going to edit the ‘How satisfied are you with’ Likert scale. A Likert rating scale is a 5 or 7 point scale that is often used to measure satisfaction or attitudes. 最后,我们将编辑“您对李克特量表的满意度”。 利克特(Likert)评分量表是5或7点的量表,通常用于衡量满意度或态度。 Again, simply click on the field to edit it. Then, change the labels of the rows or columns to the text you want to use. 同样,只需单击该字段即可对其进行编辑。 然后,将行或列的标签更改为要使用的文本。 We are going to change the labels of the rows to make them more specific: 我们将更改行的标签以使其更具体: 
Go ahead and make as many changes to the form as you like. Don’t forget to click the ‘Save’ button at the top of the screen: 继续并根据需要对表单进行尽可能多的更改。 别忘了点击屏幕顶部的“保存”按钮:  设置问卷调查通知 (Setting Up Notifications for Your Questionnaire)
设置问卷调查通知 (Setting Up Notifications for Your Questionnaire)
WPForms will send each completed questionnaire to the business email address that’s set in your website settings. It’s easy to change this by going to Settings » Notifications. WPForms会将每份完成的调查表发送到您在网站设置中设置的公司电子邮件地址 。 通过转到“设置”»“通知”即可轻松更改此设置 。 Simply delete the {admin_email} in the ‘Send To Email Address’ box and enter the email address you want to use instead: 只需在“发送至电子邮件地址”框中删除{admin_email} ,然后输入您要使用的电子邮件地址即可: 
Tip: Not sure what your WordPress administration email is? Go to Settings » General and check what is listed in the ‘Administration Email Address’ box. 提示:不确定您的WordPress管理电子邮件是什么? 转到“设置”»“常规”,然后检查“管理电子邮件地址”框中列出的内容。 Don’t forget to save your questionnaire after making any changes. 进行任何更改后,请不要忘记保存调查表。 将问卷添加到您的网站 (Adding Your Questionnaire to Your Website)You can add your questionnaire to any post or page on your website. You can even add it to your sidebar. 您可以将问卷添加到网站上的任何帖子或页面上。 您甚至可以将其添加到侧边栏。 To add your form to a page, edit your page or go to Pages » Add New to create a new one. Then, click the + button to add a new block. Select the ‘WPForms’ block: 要将表格添加到页面,请编辑页面或转到页面»添加新页面以创建新页面。 然后,单击+按钮添加一个新块。 选择“ WPForms”块: 
Next, simply click on the dropdown and select your questionnaire form. 接下来,只需单击下拉列表,然后选择调查表即可。 
Now, simply preview or publish your post to see the form live on your WordPress website: 现在,只需预览或发布您的帖子即可在WordPress网站上实时查看该表单:  使用会话形式创建问卷 (Creating a Questionnaire Using Conversational Forms)
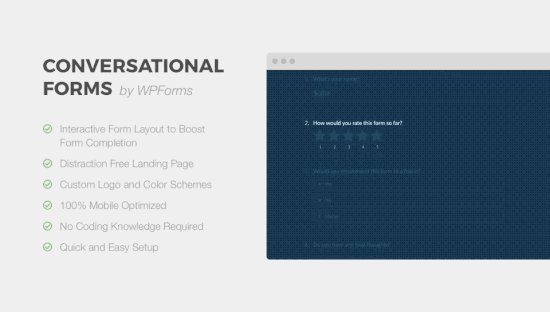
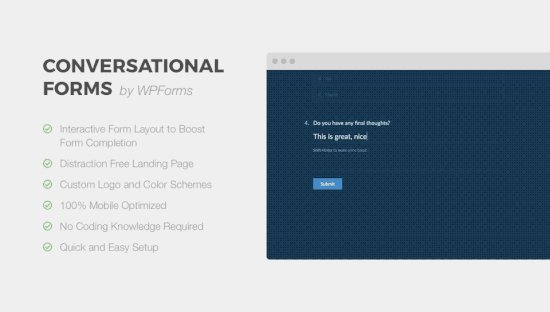
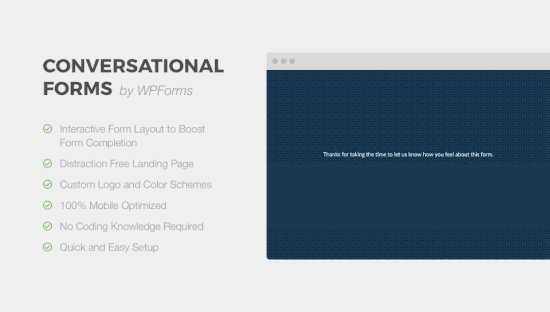
使用会话形式创建问卷 (Creating a Questionnaire Using Conversational Forms)
You can also use WPForms’ conversational forms feature. 您还可以使用WPForms的对话表单功能。 A conversational form is an interactive form that flows like a conversation. Users answer a question and it automatically shows them the next one. 对话形式是一种像对话一样流动的交互式形式。 用户回答一个问题,它会自动向他们显示下一个问题。 It makes longer forms like a questionnaire easier to fill out and reduces form abandonment. 它使较长的表格(如问卷)更易于填写,并减少了表格的放弃 。 
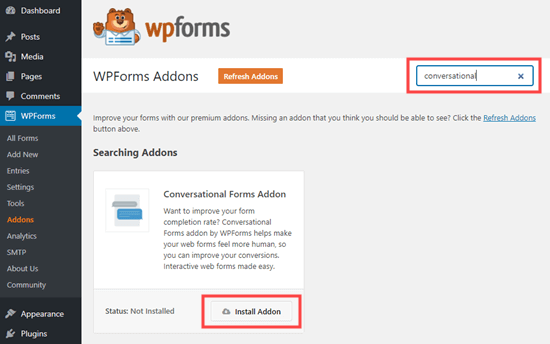
First, you need to go to WPForms » Addons in your WordPress admin. Then, search for and install the Conversational Forms addon: 首先,您需要在WordPress管理员中转到WPForms»Addons 。 然后,搜索并安装“对话表单”插件: 
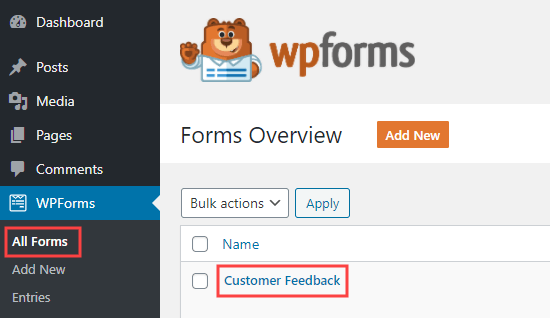
After that, go to WPForms » Add New and create a new form using the instructions in the previous method. 然后,转到WPForms»Add New,并按照先前方法中的说明创建新表单。 If you already created your form, then simply go to WPForms » All Forms page and click on it to edit it: 如果您已经创建了表单,则只需转到WPForms»所有表单页面,然后单击它进行编辑: 
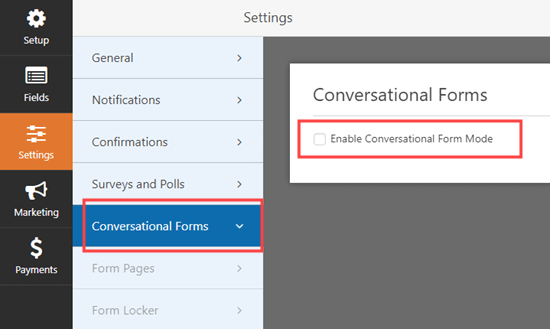
Now, we are going to convert your form into a conversational form. First, go to the Settings » Conversational Forms tab. Then, simply check the ‘Enable Conversational Form Mode’ box. 现在,我们将把您的表格转换为对话表格。 首先,转到“ 设置”»“对话形式”选项卡。 然后,只需选中“启用对话表格模式”框。 
You will then see a number of extra options to fill in. Conversational forms can’t be embedded in a post or page, so you need to give your form a title here. You can also write any text that you want to display above the form: 然后,您将看到很多其他选项可以填写。对话表单不能嵌入到帖子或页面中,因此您需要在此处给表单加上标题。 您还可以编写要显示在表单上方的任何文本: 
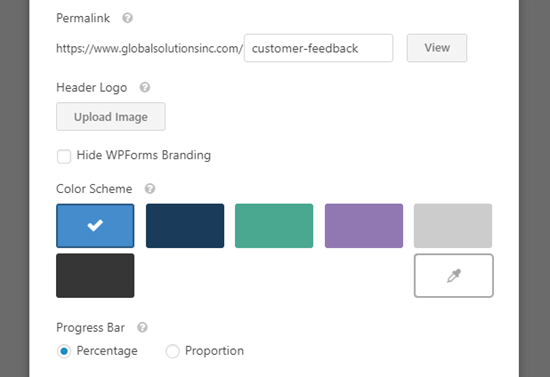
WPForms will automatically create a URL for your conversational form based on the form’s name. If you want to change this, simply type in a different URL here. WPForms会根据表单名称自动为您的对话表单创建URL。 如果要更改此设置,只需在此处输入其他URL。 Optionally, you can also upload a header image, choose a color scheme, and change the Progress Bar style. (可选)您还可以上传标题图像,选择颜色方案并更改进度栏样式。 
Once you are happy with your form’s settings, don’t forget to click the ‘Save’ button at the top of the screen: 对表单的设置感到满意后,请不要忘记单击屏幕顶部的“保存”按钮: 
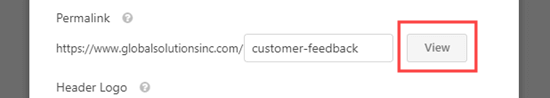
Now, click the ‘View’ button next to the permalink for your form to see it live on your site: 现在,单击表单永久链接旁边的“查看”按钮,以将其实时显示在您的网站上: 
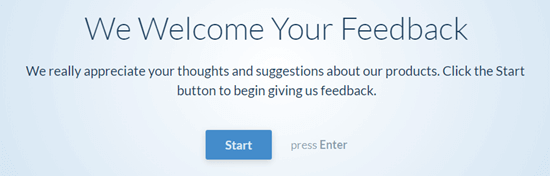
The customer simply clicks the Start button to begin the form. 客户只需单击“开始”按钮即可开始表单。 
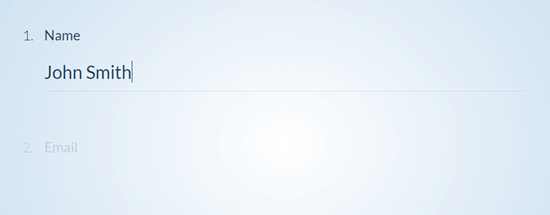
They can then enter their responses one question at a time. The questions that aren’t active will be faded out until the customer moves to them. 然后,他们可以一次输入一个问题。 未激活的问题将逐渐消失,直到客户将其移到他们那里为止。 
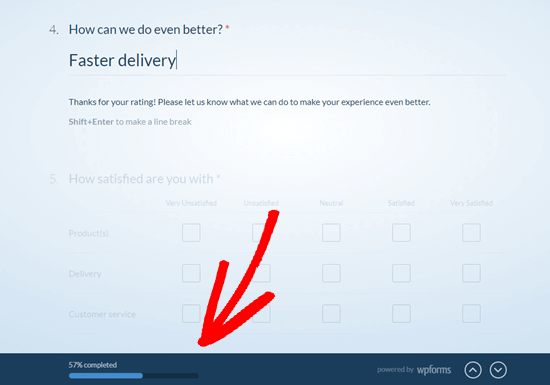
The sticky progress bar at the bottom of the screen will show how far through the form the customer is: 屏幕底部的粘性进度条将显示客户通过表单的距离: 
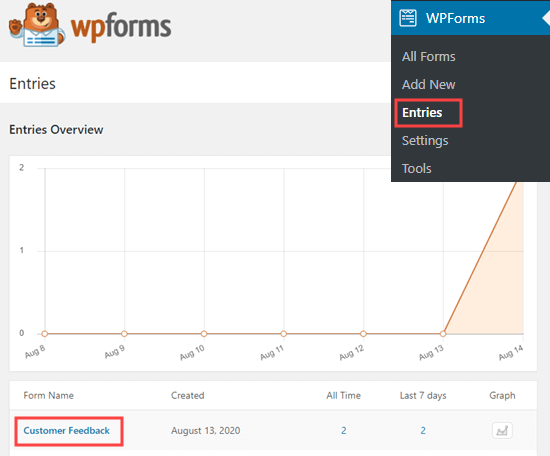
That’s it. You’ve successfully created your conversational questionnaire. 而已。 您已经成功创建了会话问卷。 查看问卷调查结果 (Viewing the Results from Your Questionnaire)Whether you created a regular survey or a conversational form, the process for viewing the results is the same. 无论您是创建常规调查还是对话形式,查看结果的过程都是相同的。 Each questionnaire response will be emailed to the email address you set up under Settings » Notifications. 每个调查问卷回复都会通过电子邮件发送到您在“设置”»“通知”下设置的电子邮件地址。 WPForms also stores all your survey results in your WordPress database. To view them, go to WPForms » Entries in your WordPress dashboard. Then, click on the name of your survey form: WPForms还将所有调查结果存储在WordPress数据库中。 要查看它们,请转到WordPress仪表板中的WPForms»条目 。 然后,单击调查表的名称: 
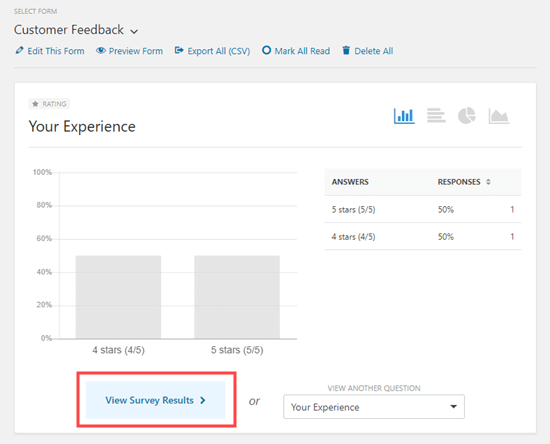
You will then see some of the answers from your questionnaire. Simply click the ‘View Survey Results’ button to view all the questionnaire results. 然后,您将从问卷中看到一些答案。 只需单击“查看调查结果”按钮即可查看所有问卷调查结果。 
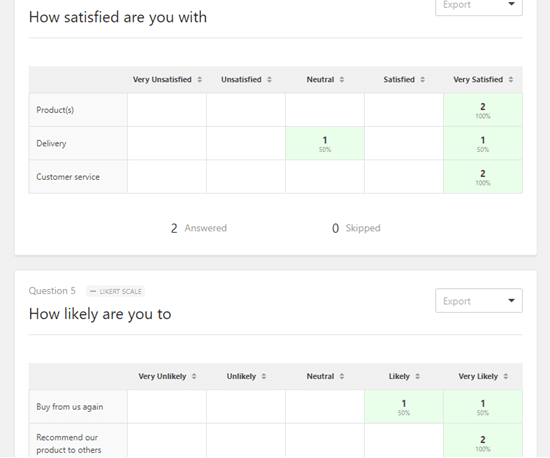
WPForms will automatically create graphs and charts to make it easy to interpret the results: WPForms将自动创建图形和图表,以便于解释结果: 
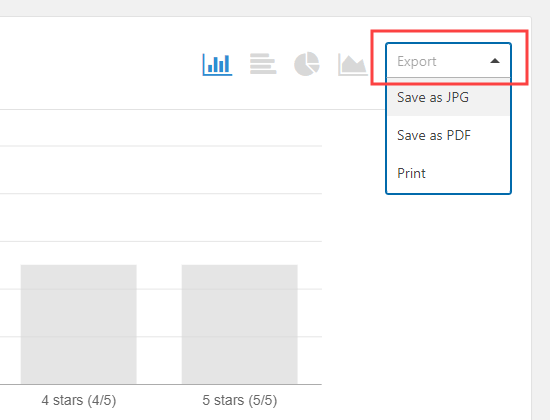
It’s easy to export any of the graphs as a PDF or JPG. You can even print them to share with others in your organization. Just click the ‘Export’ link next to any item and choose from the dropdown menu: 将任何图形导出为PDF或JPG都很容易。 您甚至可以打印它们以与组织中的其他人共享。 只需单击任何项目旁边的“导出”链接,然后从下拉菜单中选择: 
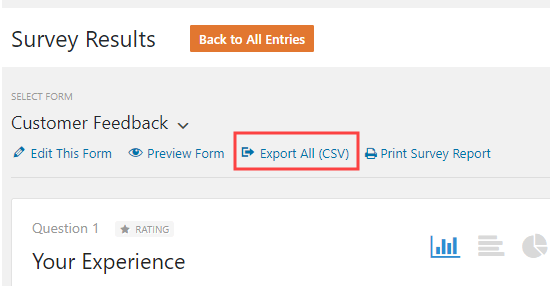
You can also download all your results as a CSV file. Just click the ‘Export All (CSV)’ button near the top of the page to download all the results: 您还可以将所有结果下载为CSV文件。 只需点击页面顶部附近的“全部导出(CSV)”按钮即可下载所有结果: 
If you want to view the questionnaire answers from individual customers, then click the ‘Back to All Entries’ button at the top of the screen: 如果要查看来自各个客户的调查问卷答案,请单击屏幕顶部的“返回所有条目”按钮: 
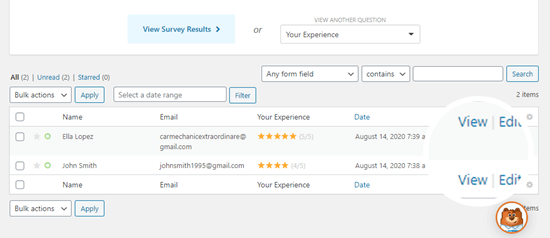
Next, scroll down to the table at the bottom of the screen. Click the ‘View’ button for the entry you want to see: 接下来,向下滚动到屏幕底部的表格。 单击您要查看的条目的“查看”按钮: 
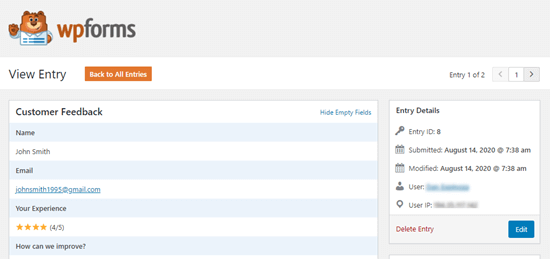
You will now see all the answers submitted by that person. 现在,您将看到该人提交的所有答案。 
We hope this article helped you learn how to create a questionnaire in WordPress. You might also enjoy our articles on the best email marketing services and how to start an online store. 我们希望本文能帮助您学习如何在WordPress中创建问卷。 您可能还会喜欢我们有关最佳电子邮件营销服务以及如何开设在线商店的文章 。 If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook. 如果您喜欢这篇文章,请订阅我们的YouTube频道 WordPress视频教程。 您也可以在Twitter和Facebook上找到我们。 翻译自: https://www.wpbeginner.com/wp-tutorials/how-to-create-a-questionnaire-in-wordpress-easy-way/ wordpress创建 |
【本文地址】