| Vue3+Element | 您所在的位置:网站首页 › 弹窗显示不出来 › Vue3+Element |
Vue3+Element
|
1.本章目标
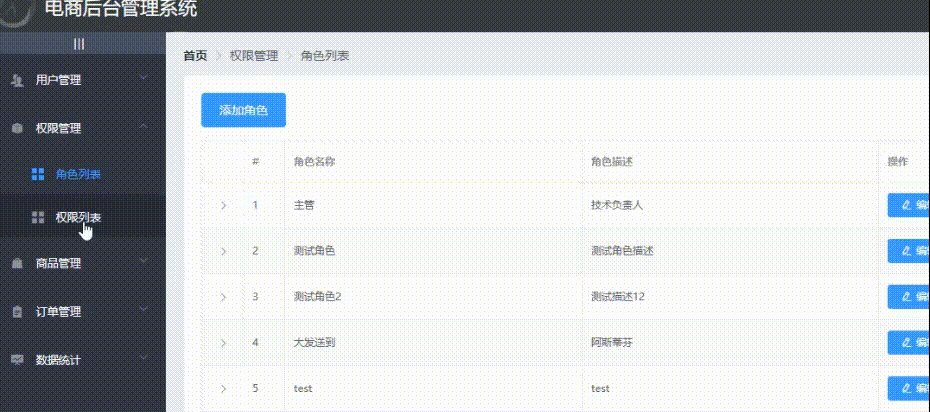
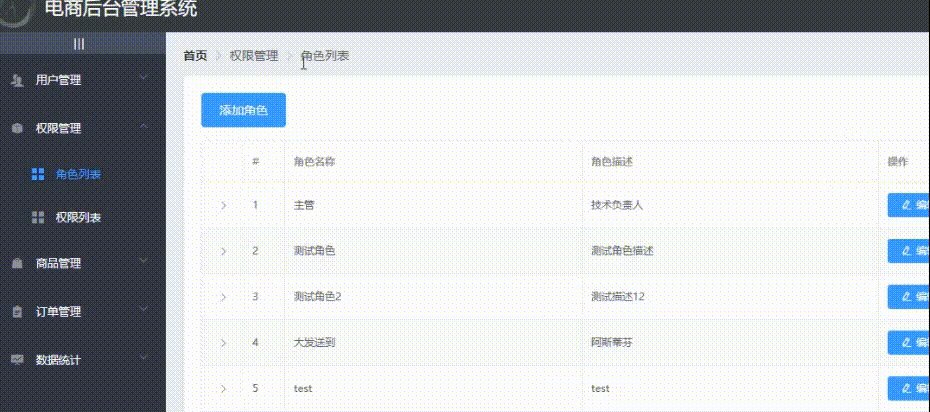
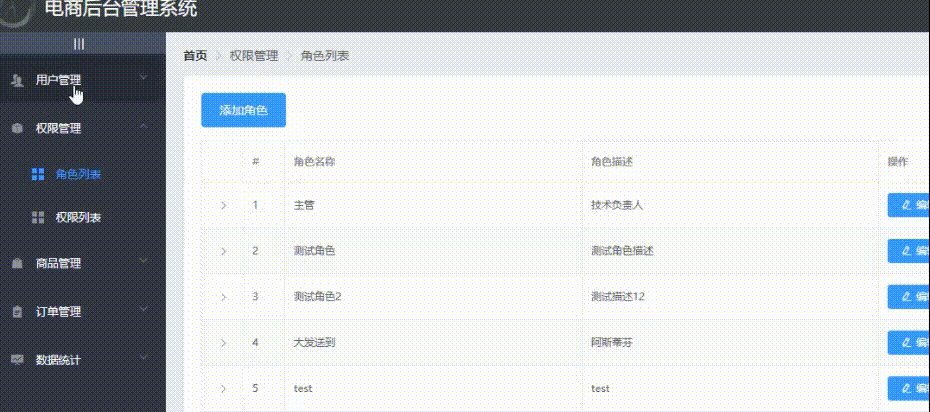
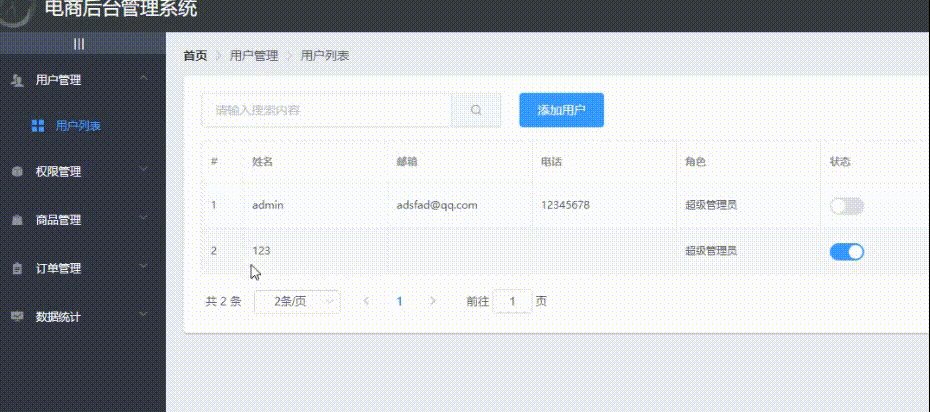
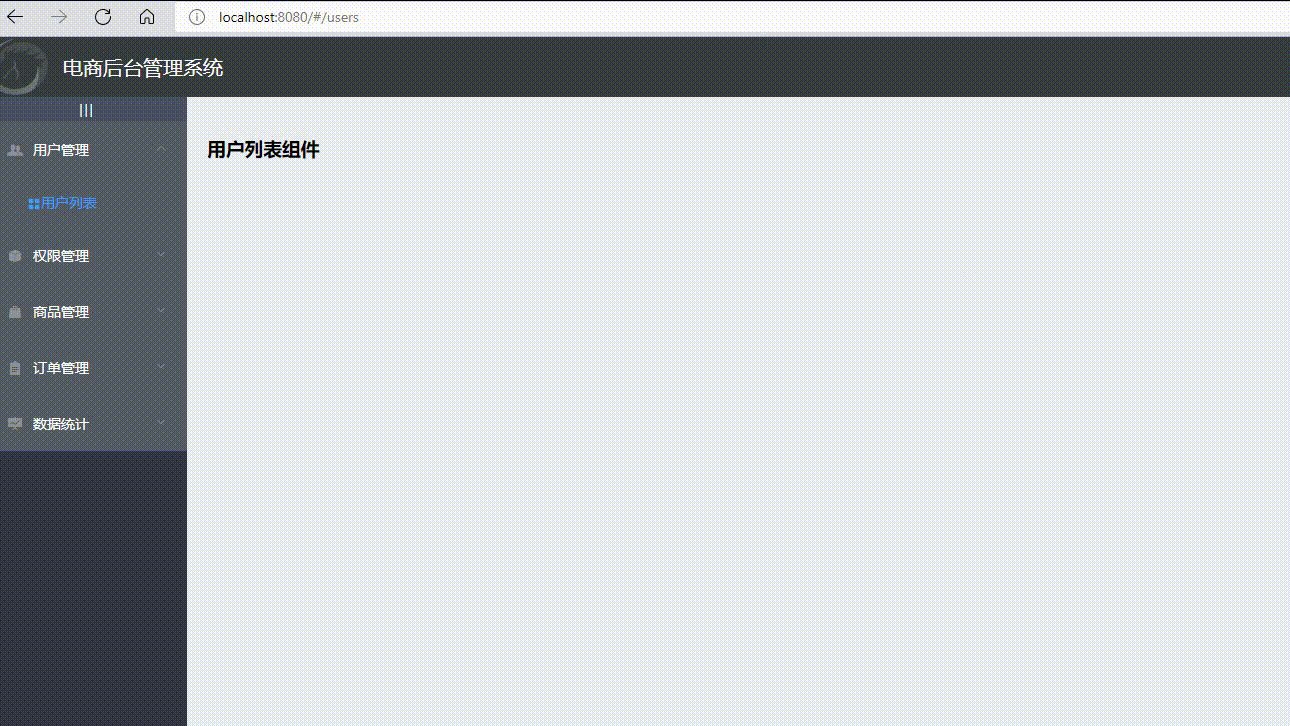
1.1 点击不同的菜单列表,可以在右侧 (Main) 主体区域显示不同的组件页面
Menu 菜单 | Element Plus (gitee.io)
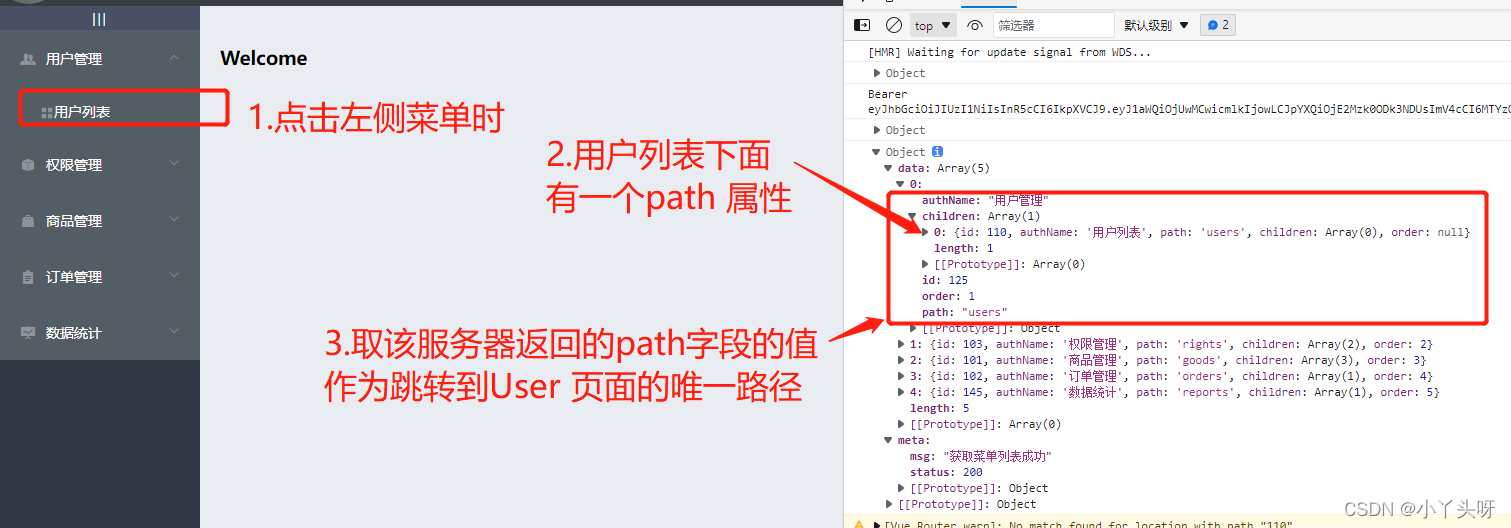
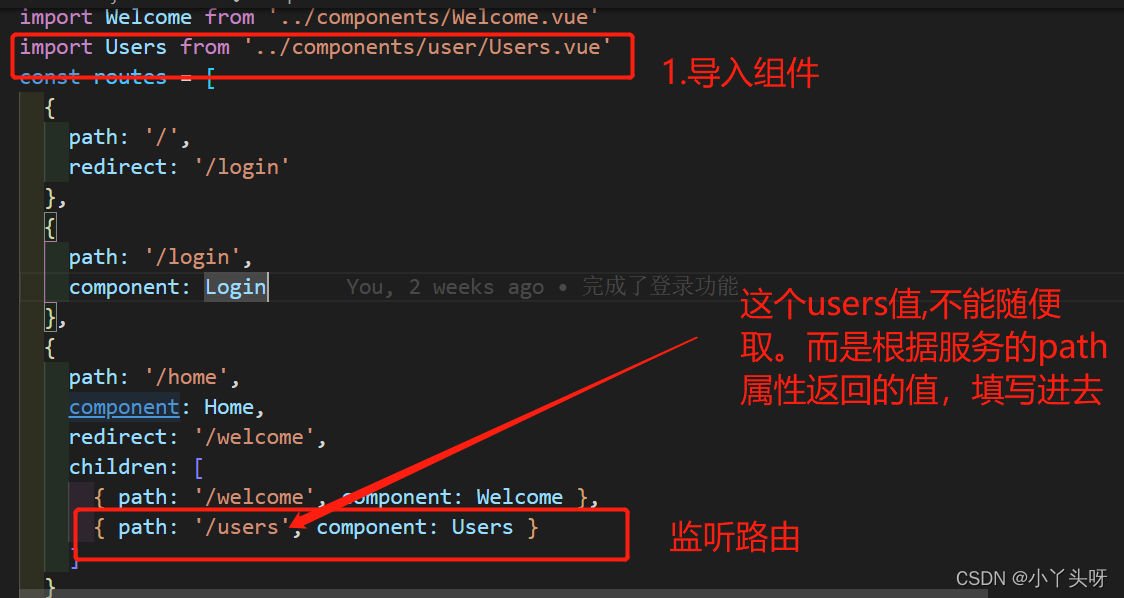
小技巧 如果需要把某个属性的值重置成true,可以对该属性进行简写。例如 :router="true" 可以简写成 router:router 前面加冒号,代表属性绑定。必须按照该规则,使用属性时才生效 3. 左侧菜单路由模式开启后,需要设定各页面的跳转地址 页面的跳转地址由服务器提供,例如。
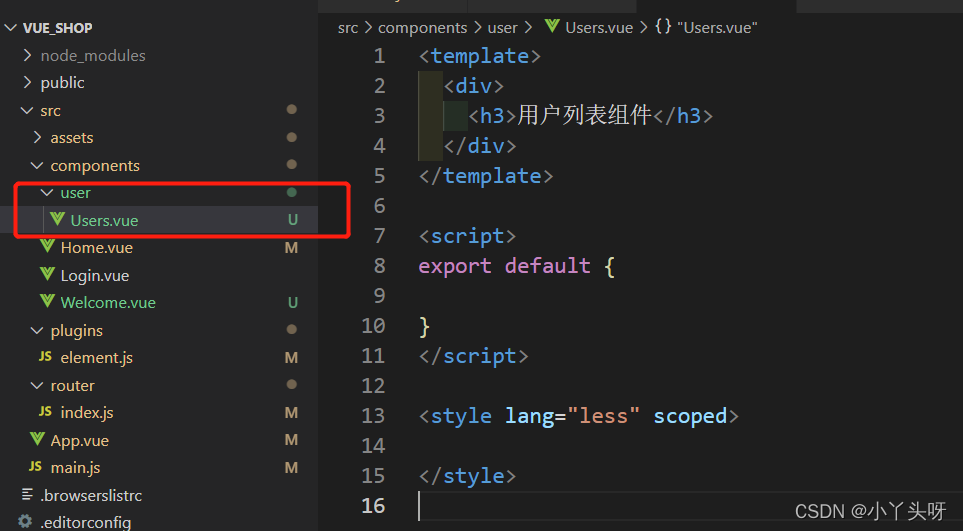
小技巧 由于路由都是以 斜线 (/) 开头,所以取到值后,需要在前面追加斜线 2.2 接下来,监听跳转的路由链接,实现点击二级菜单列表时,在Main 区域展示不同的内容组件 1.首先,第一步应创建各菜单列表链接对应的各内容组件页面。例如,创建一个用户组件页面
 电商后台管理系统
退出
|||
{{item.authName}}
{{subItem.authName}}
export default {
data () {
return {
// 左侧菜单数据对象
menulist: [],
// 字体图标对象
iconsObj: {
125: 'iconfont icon-users',
103: 'iconfont icon-tijikongjian',
101: 'iconfont icon-shangpin',
102: 'iconfont icon-danju',
145: 'iconfont icon-baobiao'
},
// 是否折叠
isCollapse: false
}
},
created () {
this.getMenuList()
},
methods: {
logout () {
window.sessionStorage.clear()
this.$router.push('/login')
},
// 获取所有的菜单数据
async getMenuList () {
const { data: res } = await this.$http.get('menus')
if (res.meta.status !== 200) return this.$message.error(res.meta.msg)
// 成功了,进行赋值
this.menulist = res.data
console.log(res)
},
// 点击按钮,切换菜单的折叠与展开
toggleCollapse () {
this.isCollapse = !this.isCollapse
}
}
}
.home_container {
height: 100%;
}
.el-header {
background-color: #363d40;
// 给头部设置一下弹性布局
display: flex;
// 让它贴标左右对齐
justify-content: space-between;
// 清空图片左侧padding
padding-left: 0;
// 按钮居中
align-items: center;
// 文本颜色
color: #fff;
// 设置文本字体大小
font-size: 20px;
// 嵌套
> div {
// 弹性布局
display: flex;
// 纵向上居中对齐
align-items: center;
// 给文本和图片添加间距,使用类选择器
span {
margin-left: 15px;
}
}
}
.el-aside {
background-color: #313743;
.el-menu {
border-right: none;
}
}
.el-main {
background-color: #e9edf1;
}
.iconfont{
margin-right: 10px;
}
.toggle-button{
// 添加背景颜色
background-color: #4A5064;
// 设置文本大小
font-size:10px;
// 设置文本行高
line-height:24px;
// 设置文本颜色
color:#fff;
// 设置文本居中
text-align: center;
// 设置文本间距
letter-spacing: 0.2em;
// 设置鼠标悬浮变小手效果
cursor:pointer;
}
3. Users.vue 组件
用户列表组件
export default {
}
电商后台管理系统
退出
|||
{{item.authName}}
{{subItem.authName}}
export default {
data () {
return {
// 左侧菜单数据对象
menulist: [],
// 字体图标对象
iconsObj: {
125: 'iconfont icon-users',
103: 'iconfont icon-tijikongjian',
101: 'iconfont icon-shangpin',
102: 'iconfont icon-danju',
145: 'iconfont icon-baobiao'
},
// 是否折叠
isCollapse: false
}
},
created () {
this.getMenuList()
},
methods: {
logout () {
window.sessionStorage.clear()
this.$router.push('/login')
},
// 获取所有的菜单数据
async getMenuList () {
const { data: res } = await this.$http.get('menus')
if (res.meta.status !== 200) return this.$message.error(res.meta.msg)
// 成功了,进行赋值
this.menulist = res.data
console.log(res)
},
// 点击按钮,切换菜单的折叠与展开
toggleCollapse () {
this.isCollapse = !this.isCollapse
}
}
}
.home_container {
height: 100%;
}
.el-header {
background-color: #363d40;
// 给头部设置一下弹性布局
display: flex;
// 让它贴标左右对齐
justify-content: space-between;
// 清空图片左侧padding
padding-left: 0;
// 按钮居中
align-items: center;
// 文本颜色
color: #fff;
// 设置文本字体大小
font-size: 20px;
// 嵌套
> div {
// 弹性布局
display: flex;
// 纵向上居中对齐
align-items: center;
// 给文本和图片添加间距,使用类选择器
span {
margin-left: 15px;
}
}
}
.el-aside {
background-color: #313743;
.el-menu {
border-right: none;
}
}
.el-main {
background-color: #e9edf1;
}
.iconfont{
margin-right: 10px;
}
.toggle-button{
// 添加背景颜色
background-color: #4A5064;
// 设置文本大小
font-size:10px;
// 设置文本行高
line-height:24px;
// 设置文本颜色
color:#fff;
// 设置文本居中
text-align: center;
// 设置文本间距
letter-spacing: 0.2em;
// 设置鼠标悬浮变小手效果
cursor:pointer;
}
3. Users.vue 组件
用户列表组件
export default {
}
以上出自: 【黑马程序员】前端开发之Vue项目实战_Element-UI【配套源码+笔记】_哔哩哔哩_bilibili |
【本文地址】
公司简介
联系我们