| 基于SSM的在线音乐网站开发与实现 | 您所在的位置:网站首页 › 基于vue的音乐播放器的设计与实现毕业论文 › 基于SSM的在线音乐网站开发与实现 |
基于SSM的在线音乐网站开发与实现
|
基于SSM的在线音乐网站开发与实现
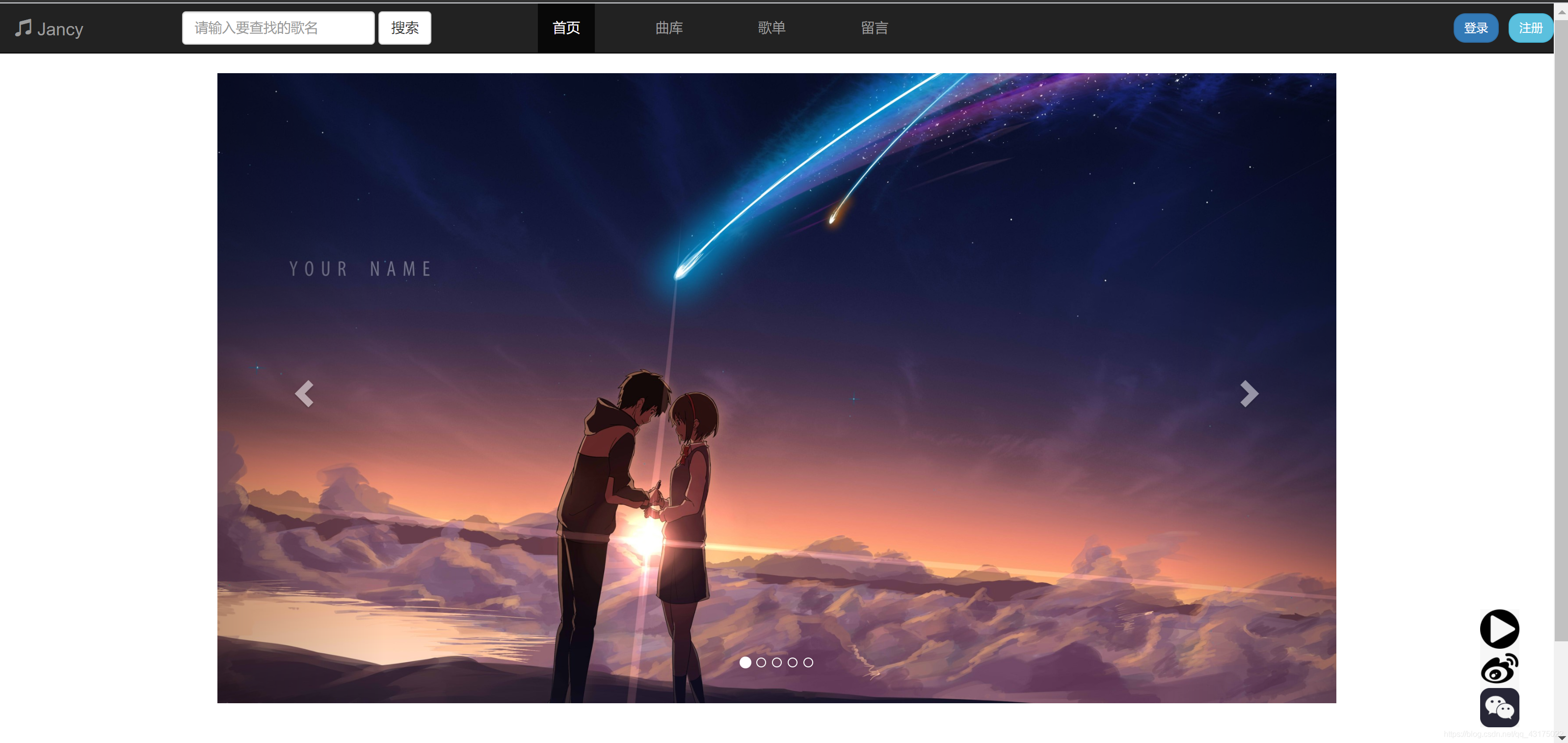
本人的毕业设计,因为没有系统的学习过HTML和CSS,所以页面想不出什么设计元素,都是基于框架搭建而成的。前台页面为Bootstrap实现,后台页面为LayUI实现。目前项目虽然基本功能都已实现,但是还有存在优化空间,还可以集成许多优秀框架,但后续优化时间未定。这也是本人大学四年开发时长及代码量最长的项目,项目后端基于SpringMVC+Spring+Mybatis实现,同时通过Vue/JQuery+Ajax/Axios实现前后端分离,没有使用任何模板引擎,这也是我对项目最有成就感的地方之一了。学习一个框架的基础知识虽然比较简单,但是如果要上手熟练还是需要时间和精力的,而开发一个项目就是最好熟练的方法。 1.功能模块 用户注册、登录、注销和更新模块歌曲查询模块歌单添加删除修改模块歌单歌曲详情模块标签模块游客或用户留言模块播放模块后台管理模块 2. 开发思路网站开发时间总跨度超过了两个月,由于课业、考试及自己的原因,开发跨度有点长,但在有开发时间的每天我都有记录开发日记。如果有幸你们也想开发一个相同课题,可以参考我的开发日记: https://www.cnblogs.com/jancy2265/p/14348676.html 3.具体页面介绍项目前端页面均使用框架开发,而Bootstrap和LayUI都支持响应式布局,所以手机电脑访问网站都不会有任何问题。前台页面顶部导航栏为独立页面组件,在页面加载时会根据是否登录选择加载不同导航栏,同时登录后也会根据不同性别生成导航栏中的不同头像。同时使用拦截器进行访问控制。目前项目已部署至阿里云服务器,欢迎访问,及提供bug:https://jancy.cool/media/ 1.网站首页上面导航栏已经介绍,就不赘述了。轮播图使用的Bootstrap组件,本来想使用歌手/专辑宣传图之类的,但想想只是我的毕设玩玩的小项目,就使用了我只喜欢的二次元和游戏了。侧边栏依次为项目播放页面链接、个人微博链接、鼠标放置显示个人微信名片。底部为一些音乐网站底部链接的模仿,最左侧无链接,最右侧为后台页面登录。
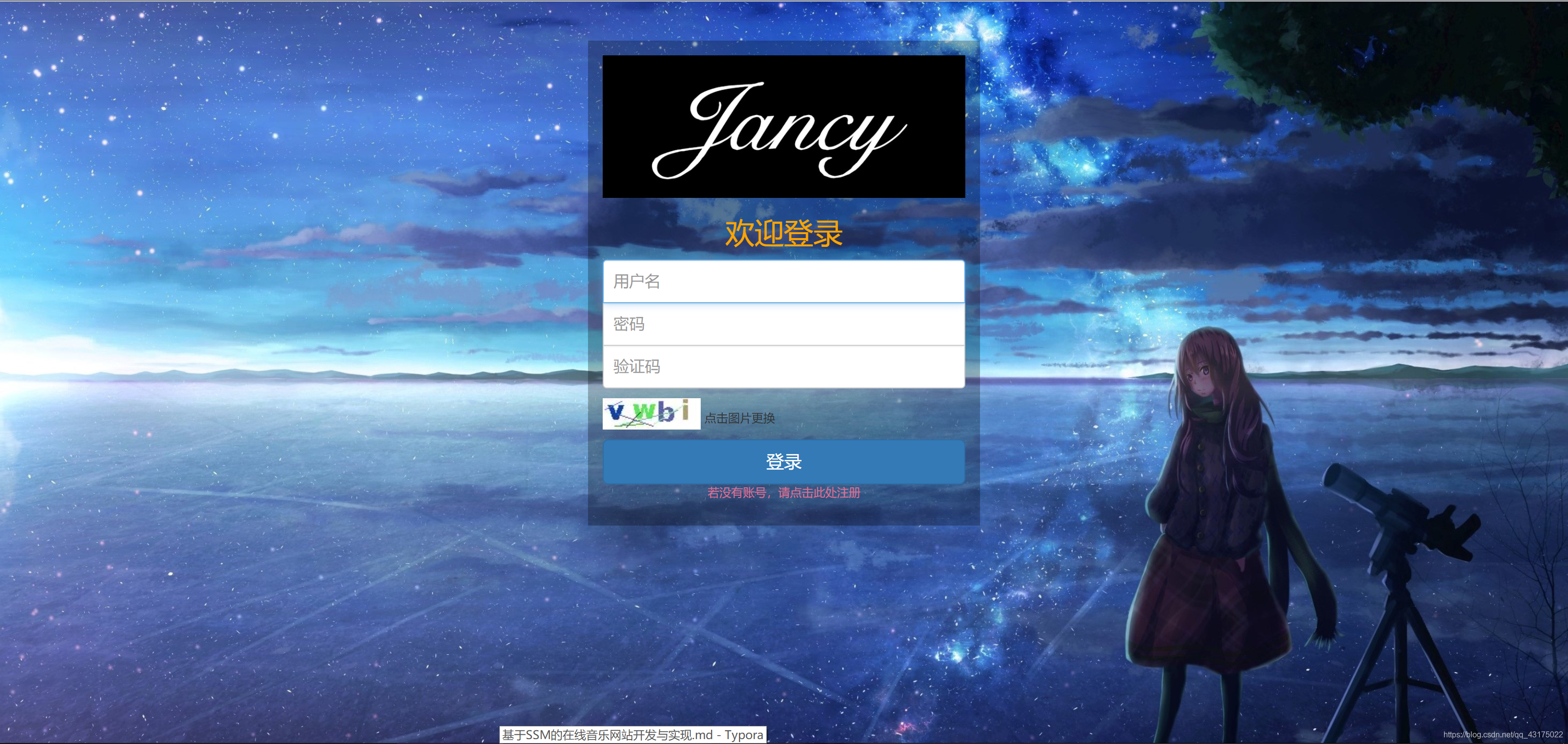
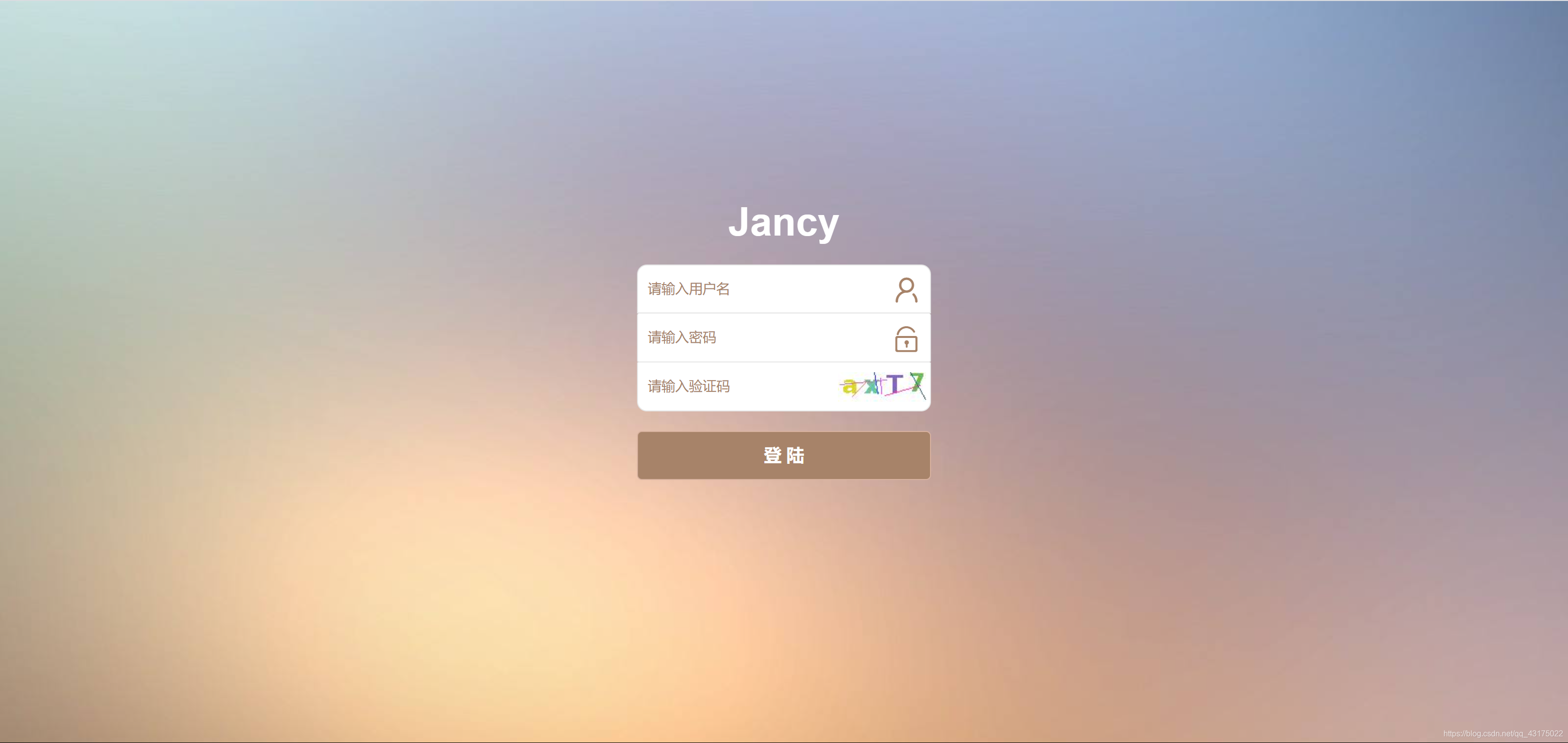
三个页面均在大分辨率时为背景图片,小分辨率时为css生成的混合颜色背景。 登录页面 大分辨率
小分辨率
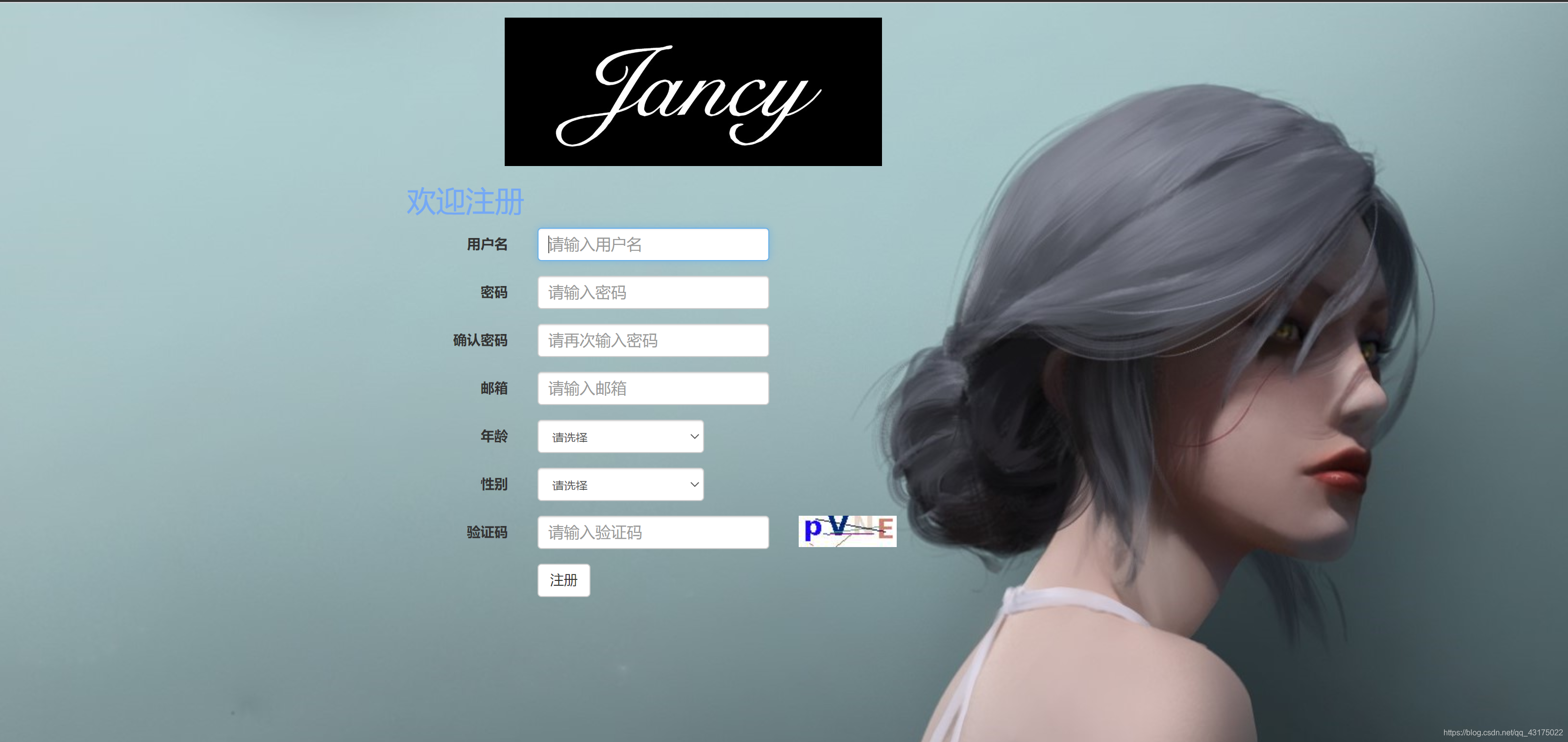
注册页面 用户名支持ajax异步查询是否重复 大分辨率
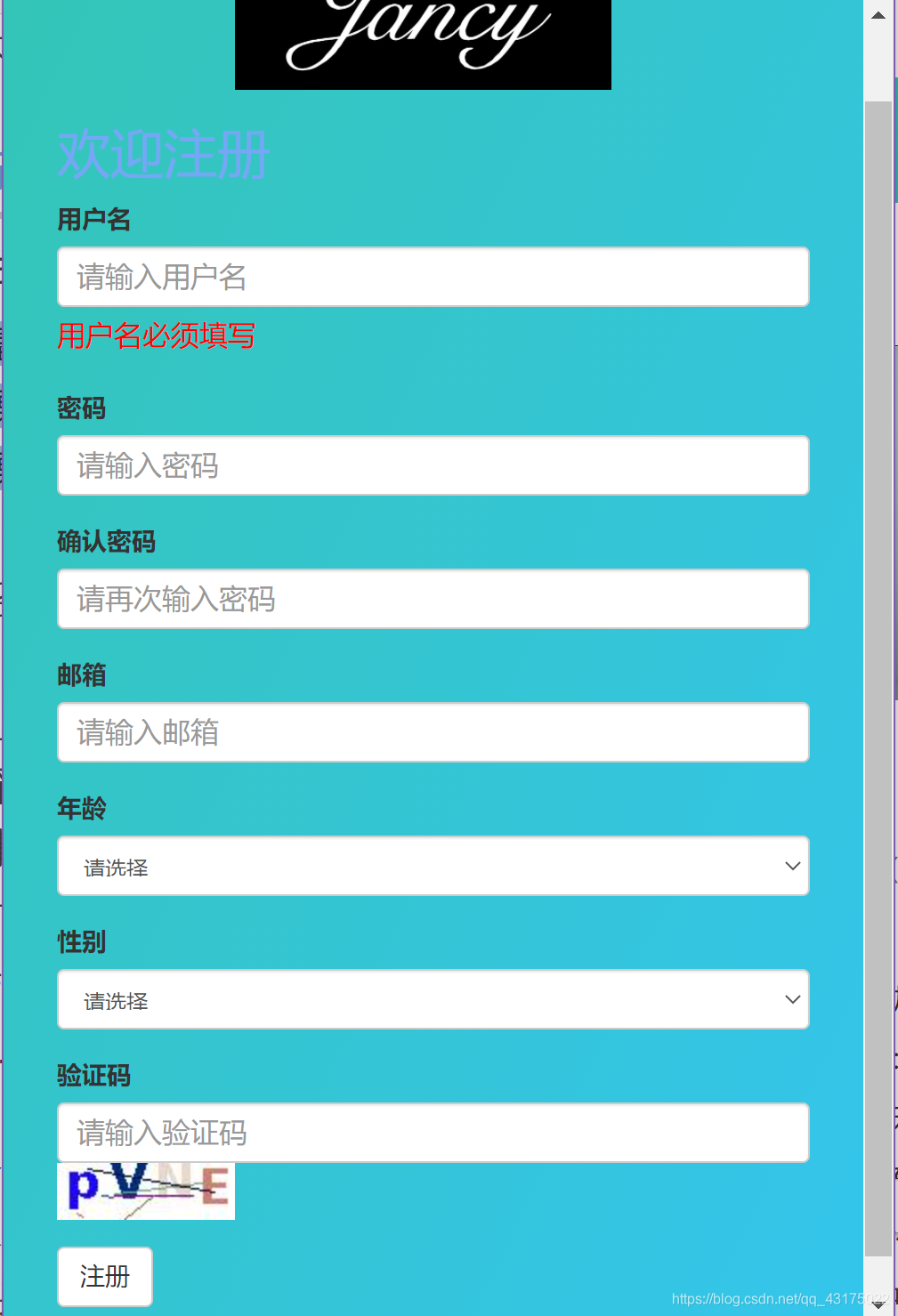
小分辨率
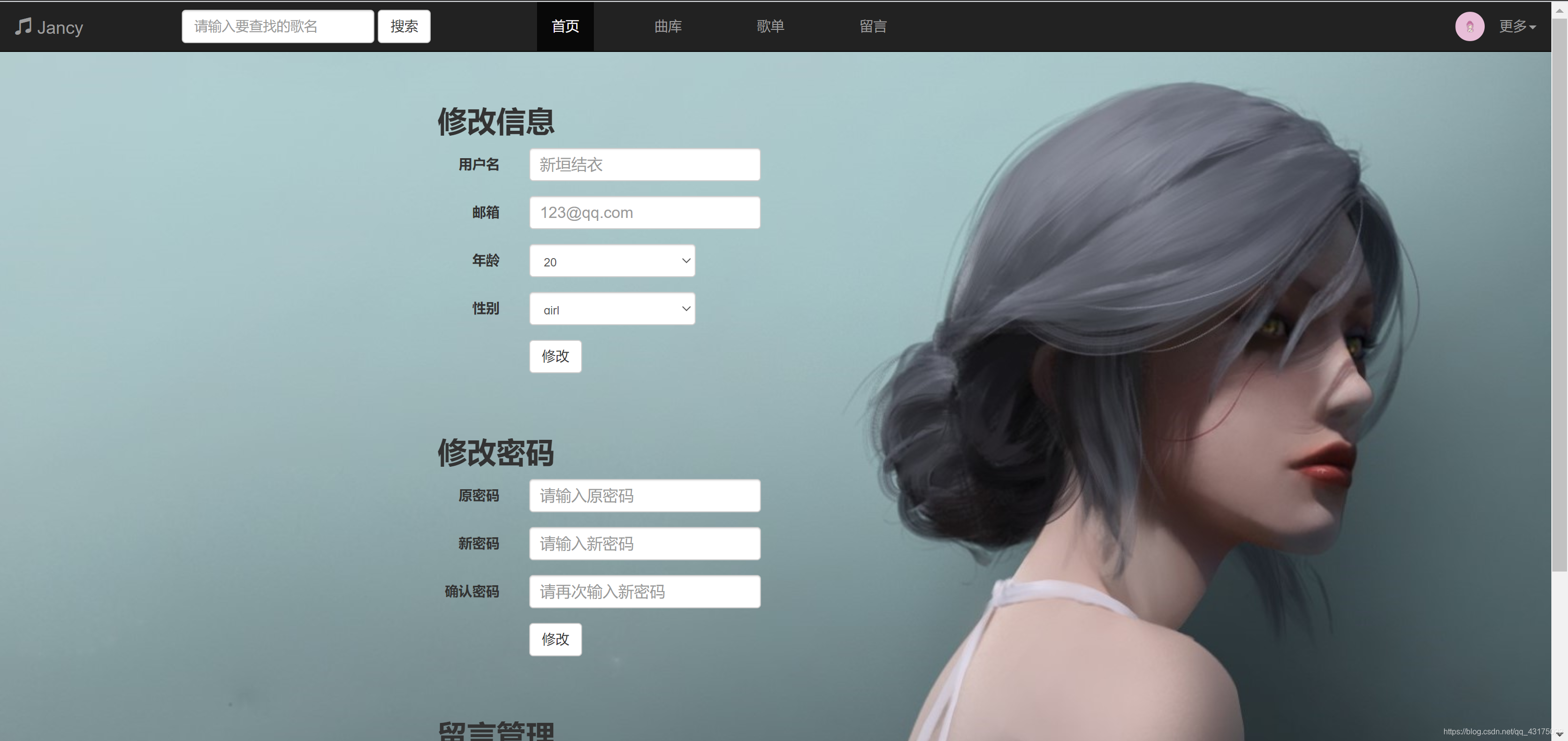
个人中心 用户名也支持ajax异步查询是否重复,同时原密码支持异步查询是否正确。 大分辨率
小分辨率
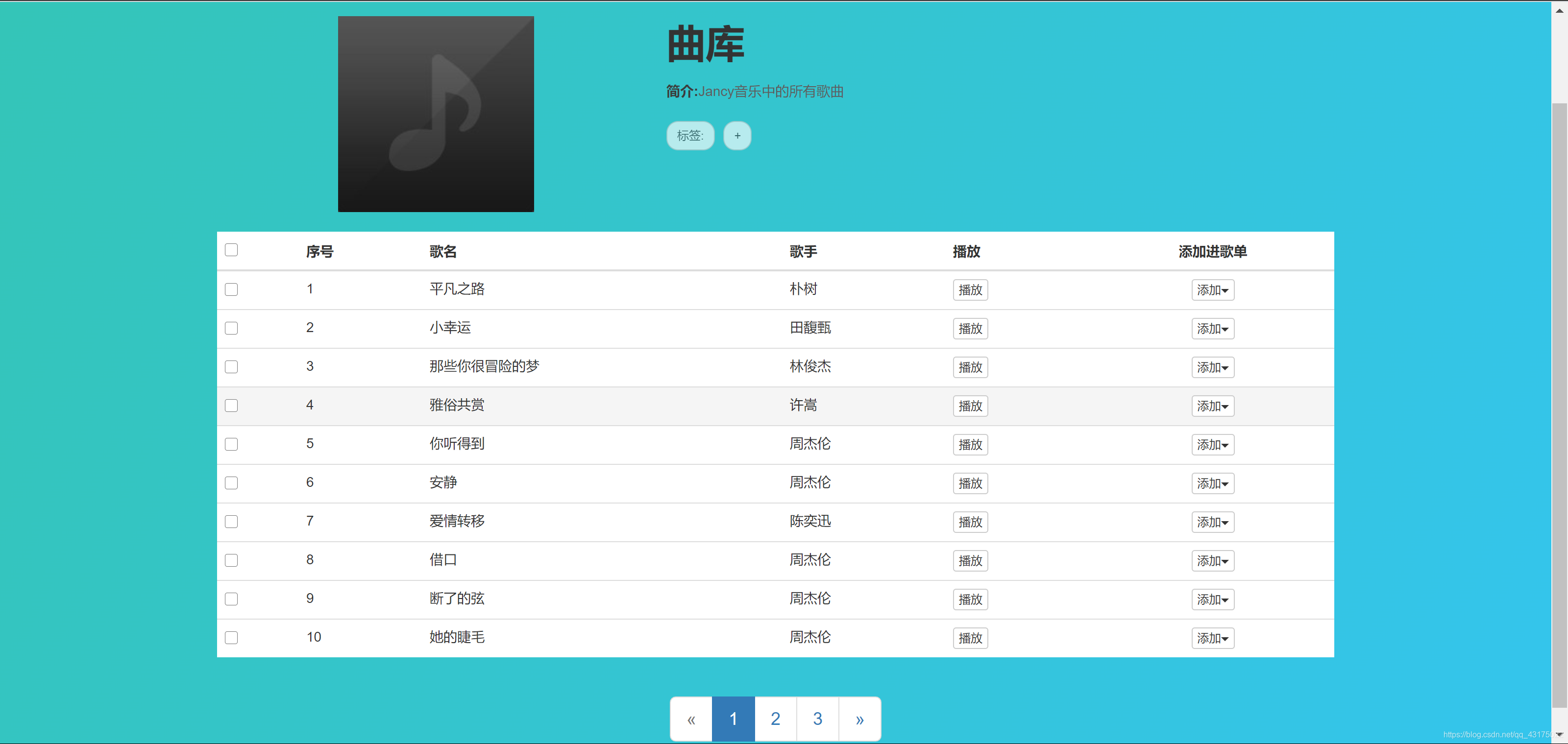
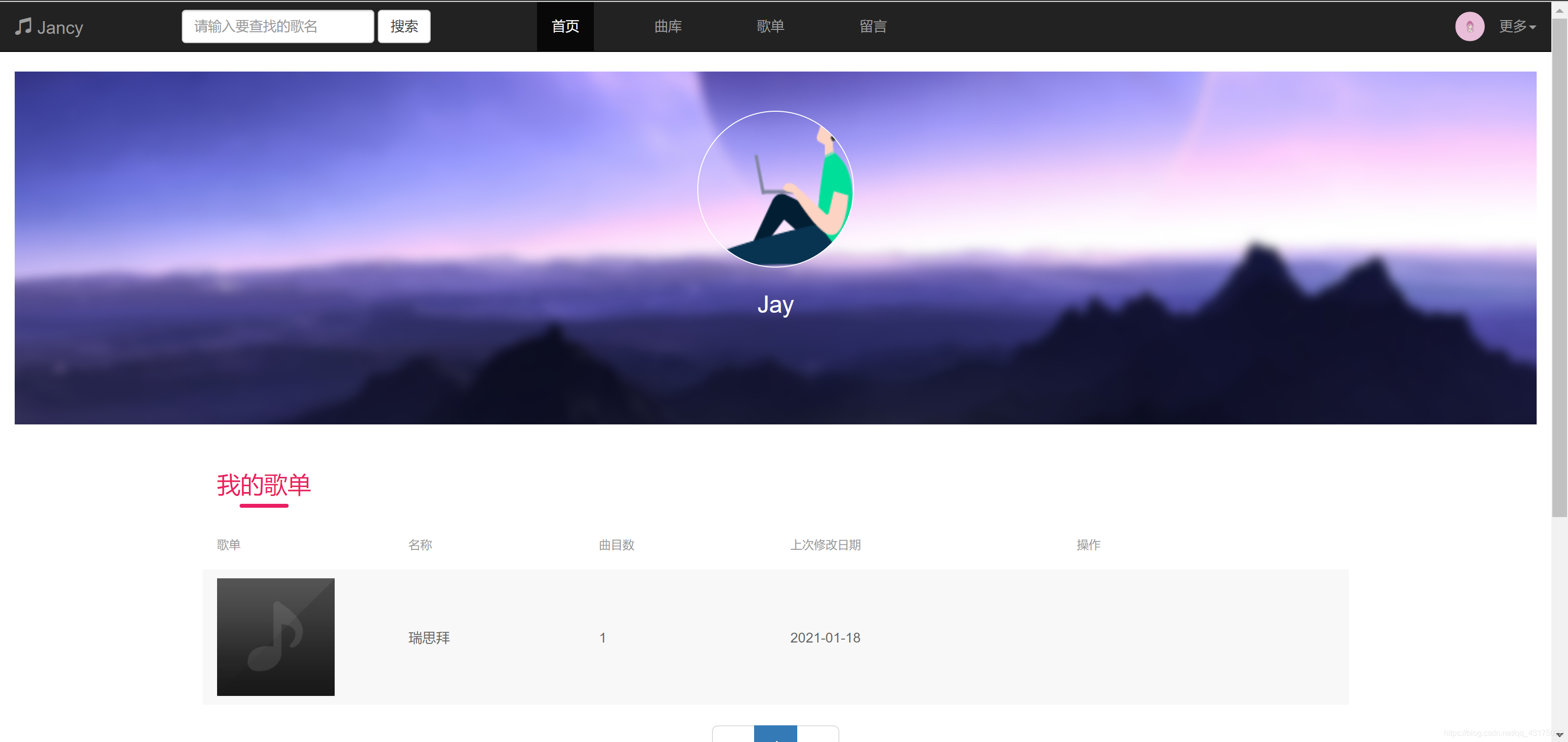
歌单模块 歌单模块中添加下拉按钮使用Vue会根据是否登录生成按钮组: 未登录时:点此登录的链接登录用户无歌单:显示为‘无’的禁用按钮登录用户有歌单:歌单名列表点击播放后检测是否有播放页面, 有:添加至播放列表无:添加至播放列表,弹出播放页曲库页面 会查询项目所有歌曲,由于外链懒得添加,库中只有20几首歌曲。表格和分页均使用Bootstrap的css,数据项和分页控制均为Vue获得控制。
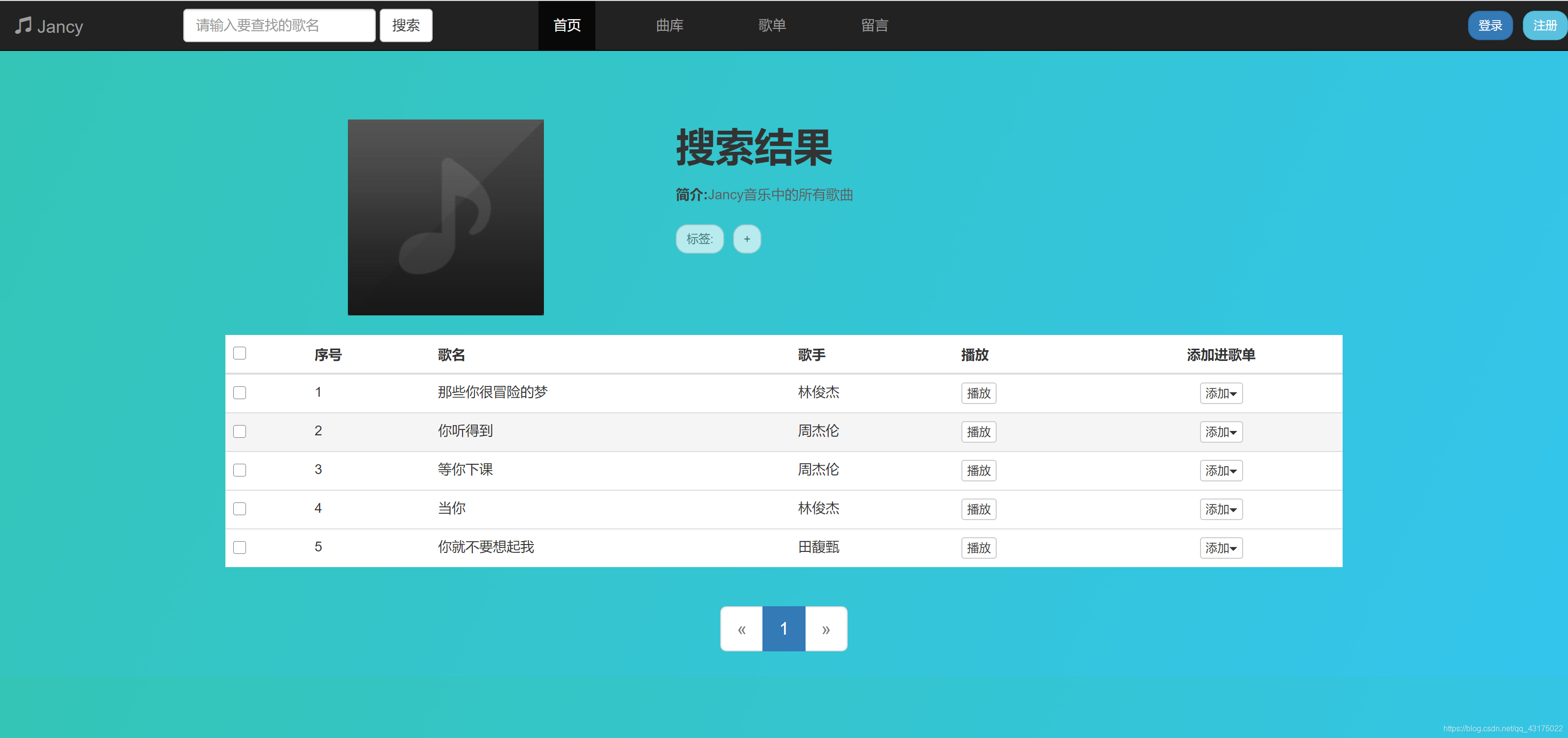
歌名查询页面 导航栏输入歌名进行模糊查询,同时有空字符判断。
标签模块(曲库标签使用session存储) 未登录时:标签‘+’按钮为禁用状态 登录时: 点击+后产生输入框,回车后添加(支持空字符检测)
鼠标放置至标签元素,生成×元素,点击弹出确认框,确认后删除。
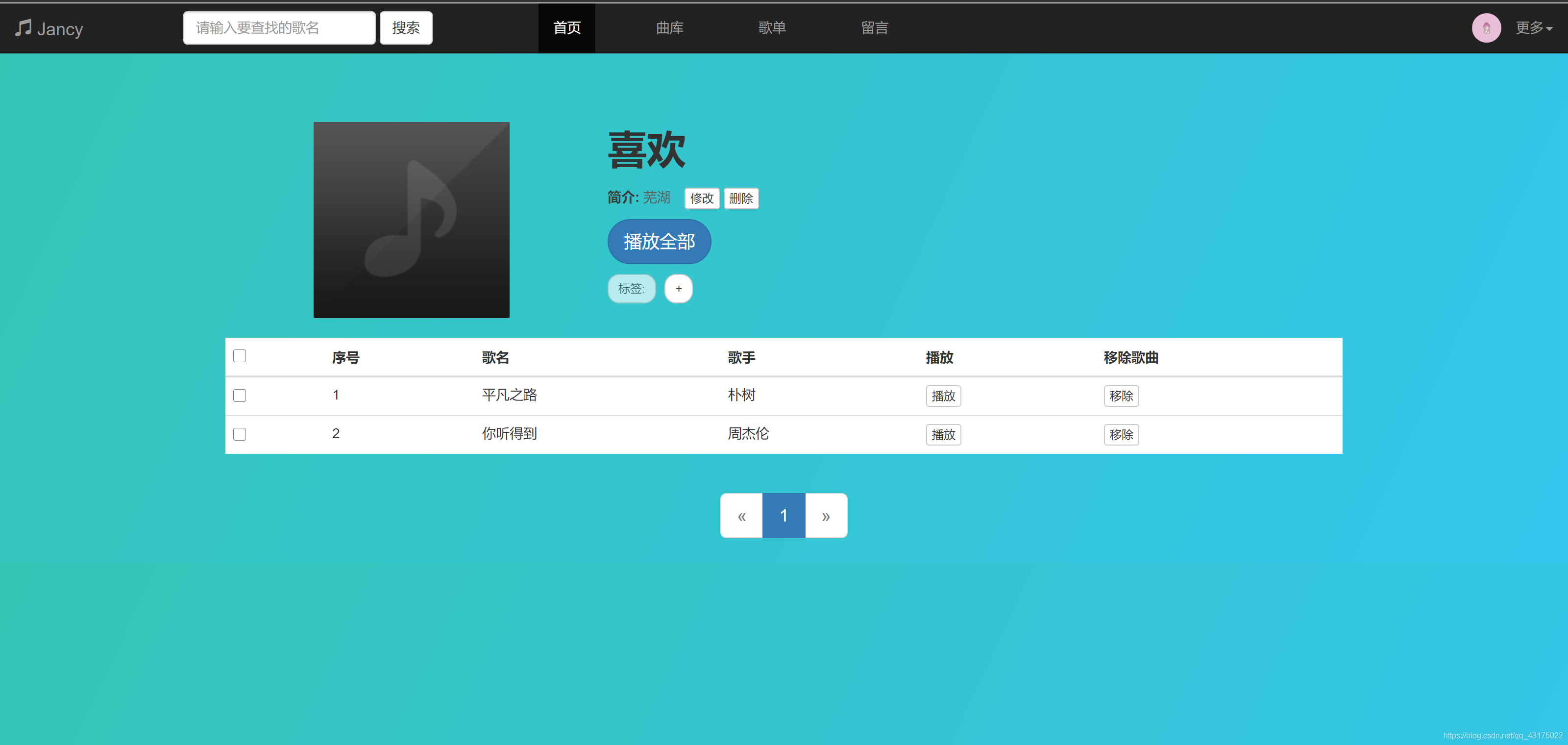
未登录时拦截器拦截无法进入。页面布局参考至咪咕音乐,点击播放按钮同上述播放按钮弹出逻辑,但会覆盖播放列表。点击歌单名进入歌单歌曲页。 导航栏进入 完整功能,包括改名、删除,添加(弹窗) 留言页进入 根据是否为登录ID 是:跳转至本人歌单页
否:无上述改名、删除,添加(弹窗)功能。
未登录时拦截器拦截无法进入。表格和分页与曲库页逻辑相同,数据不同而已。标签页逻辑也相同,不过标签存储至数据库,删除也对数据操作。播放全部按钮同歌单页播放图片按钮。 根据是否为登录ID: 是:简介可修改删除,表格中有移除按钮,标签模块为禁用
否:以上功能均禁用
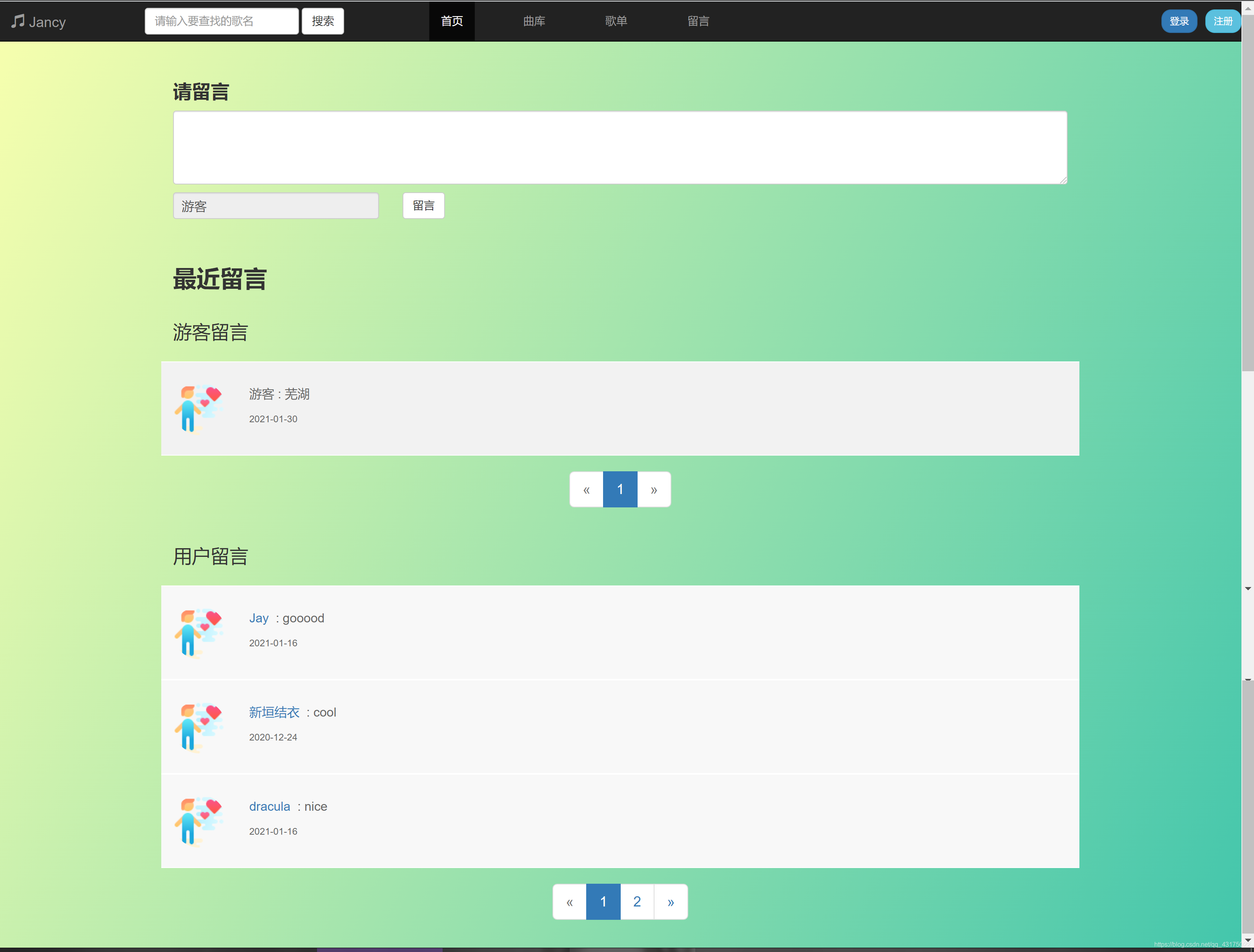
根据是否登录,留言逻辑不同,但均支持脏话屏蔽:
使用了52player的开源底部播放器,然后简单布局了顶部和中部部分。顶部logo支持返回主页,中部左侧固定图片,添加下拉列表逻辑同曲库页;右侧根据播放歌曲生成不同歌名歌手,但歌曲由于js水平有限暂不支持。支持歌曲列表操作,删除一首,歌曲支持点击进度条和拖动按钮实现快进和快退操作。原播放器这些功能存在bug,会导致无法播放,自己修复了。
后台页面整体修改至开源项目LayUIMini项目。 后台登录
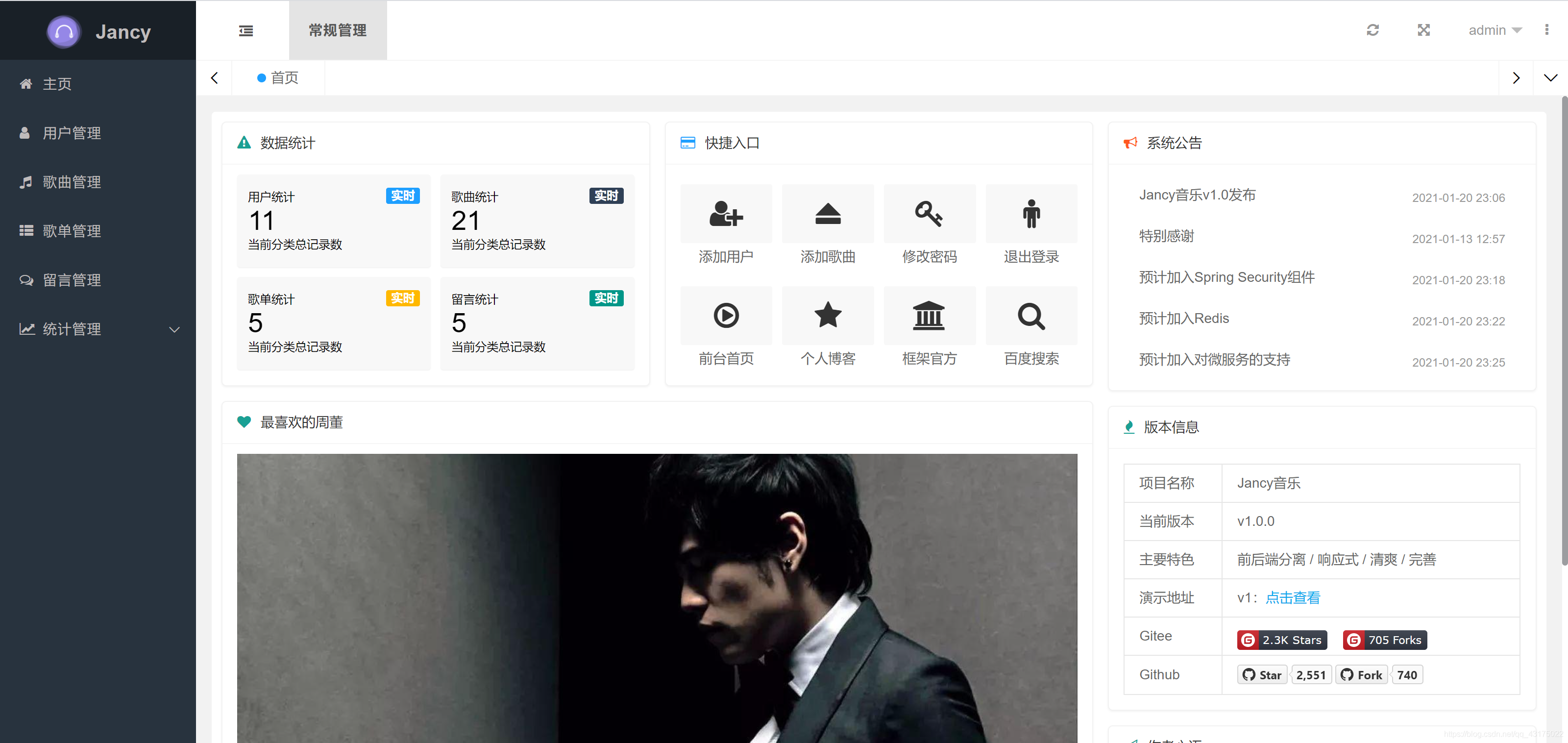
后台主页(包含管理员修改密码) 主页:数据统计为实时显示
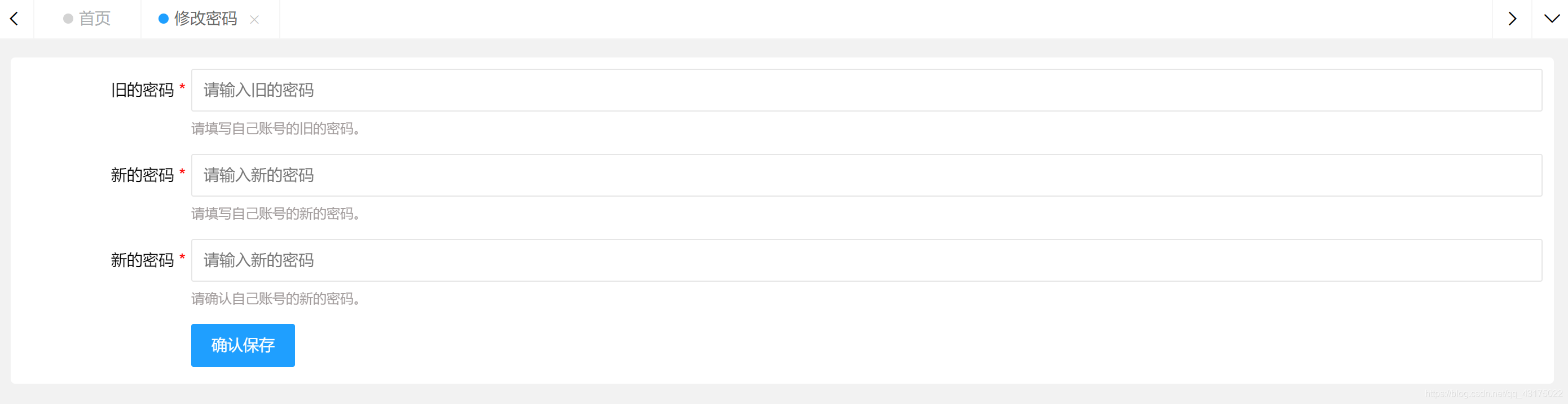
修改密码:逻辑同个人中心页逻辑
四个表格管理 长度原因就只暂时一个歌曲管理
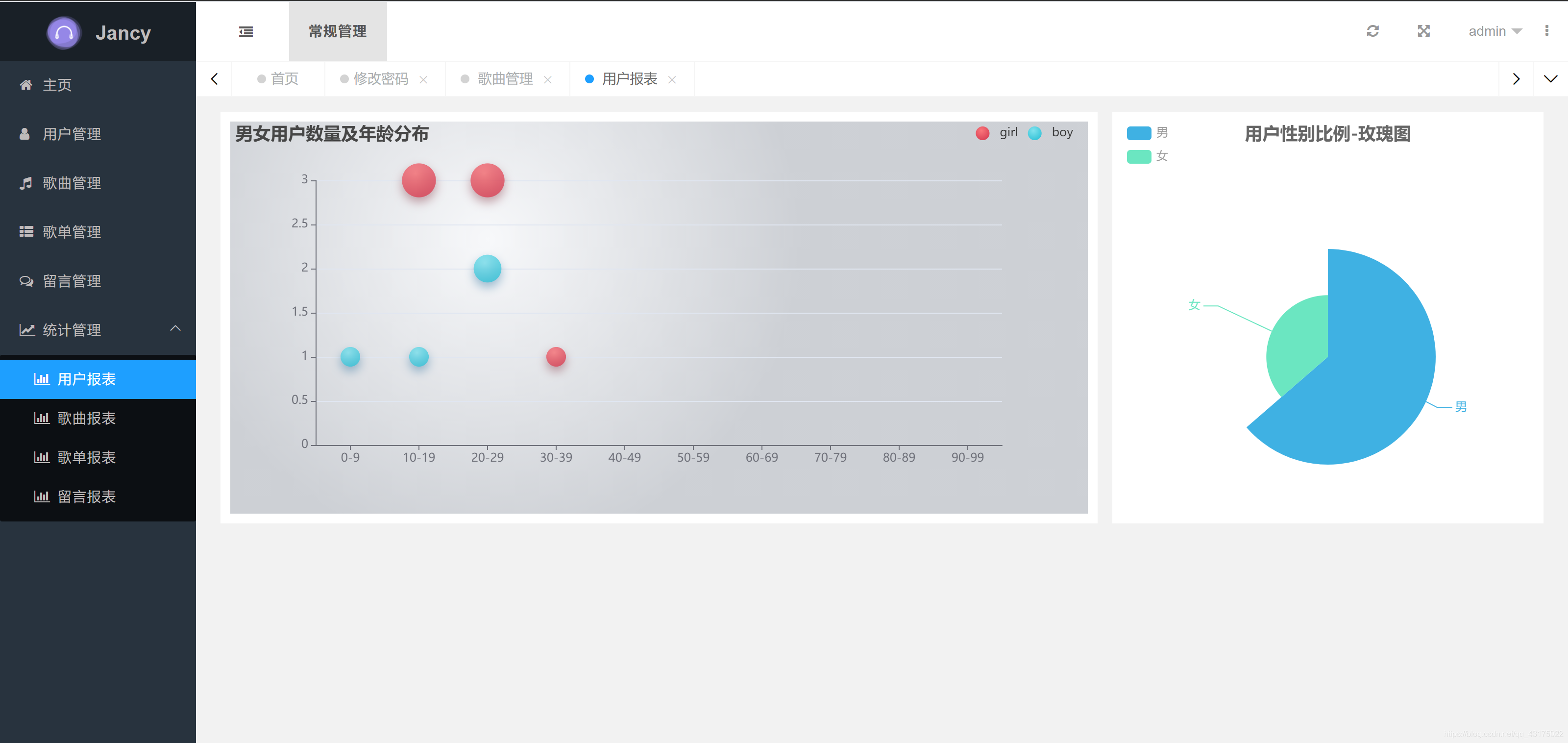
四个报表显示 使用ECharts生成的柱状图、条状图、散点图和饼图 长度原因就只展示用户报表:
感谢阅读至此,项目代码量我觉得够多了,做这个项目让我学到了很多,不懂得地方就去学习,检验你学习成果的最好依据就是你的成品。欢迎到我部署的地址使用,并恳请能留言提供bug。 https://jancy.cool/media/ |
【本文地址】