| 如何使用ChatGPT、MidJourney和Divi做网页设计 | 您所在的位置:网站首页 › web网页设计尺寸大小 › 如何使用ChatGPT、MidJourney和Divi做网页设计 |
如何使用ChatGPT、MidJourney和Divi做网页设计
|
人工智能(AI)正在成为我们日常生活的重要组成部分,从Netflix推荐到聊天机器人,从面部检测到文本编辑器,这已经不是什么秘密。今天,人工智能的影响不仅体现在屏幕上,而且可以感受到。现在看到人工智能涌入的一个领域是数字设计和艺术。关于参与这一媒介的力量和人–或缺乏人–的对话正在兴起。是否有可能在支持艺术家的同时,利用人工智能创造出惊人的艺术作品?人工智能可以作为一种工具,帮助促进更好的数字创作吗?我们愿意这样想,所以我们将探索使用ChatGPT和MidJourney与Divi。 在本教程中,我们将使用两个人工智能工具–MidJourney和ChatGPT-来协作Divi页面构建器制作页面设计。我们将使用MidJourney机器人来创建我们设计的视觉方面。然后我们将使用ChatGPT来创建我们将在测试中使用的文案。最后,我们将在Divi中使用MidJourney的设计和ChatGPT的文案,重新进行设计。 使用MidJourney来激发惊人的网页设计 使用ChatGPT创建AI生成的网页设计文案 在Divi中结合使用ChatGPT和MidJourney 小结 使用MidJourney来激发惊人的网页设计MidJourney,根据他们的网站,”是一个独立的研究实验室,探索新的思想媒介,扩大人类的想象力。” MidJourney Discord机器人允许你使用你的Discord账户,从简单的文本提示中创建四个定制的AI生成的图像。然后你可以使用其他命令来修改并与创建的图像互动。 创建一个MidJourney账户在我们开始使用AI之前,你需要在MidJourney Discord服务器上创建一个账户。
如果你已经有一个 Discord 账户, 你可以登陆你现有的账户并马上开始使用 MidJourney.
一旦进入MidJourney Discord, 快速阅读一下快速入门指南。这将帮助你熟悉服务器的准则。你还可以深入了解机器人是如何工作的,以及一旦你能熟练使用机器人,你可以做的其他酷事。 MidJourney相关教程: 如何注册和使用Midjourney? 如何使用Midjourney进行Logo设计 ChatGPT和Midjourney是人工智能网页设计的趋势吗? 如何使用MidJourney来创建建筑概念效果图 Midjourney艺术创作提示词、关键词及指令综合使用教程
记住,MidJourney的免费版本允许你做25次查询。一旦你进入MidJourney Discord服务器,你要寻找加入一个新手频道。你可以通过查看左侧的菜单看到服务器上的可用频道。
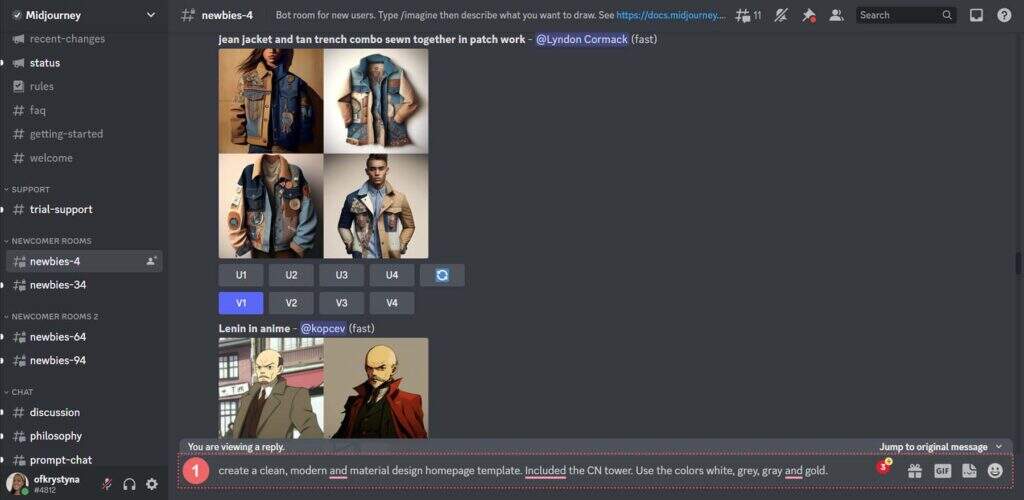
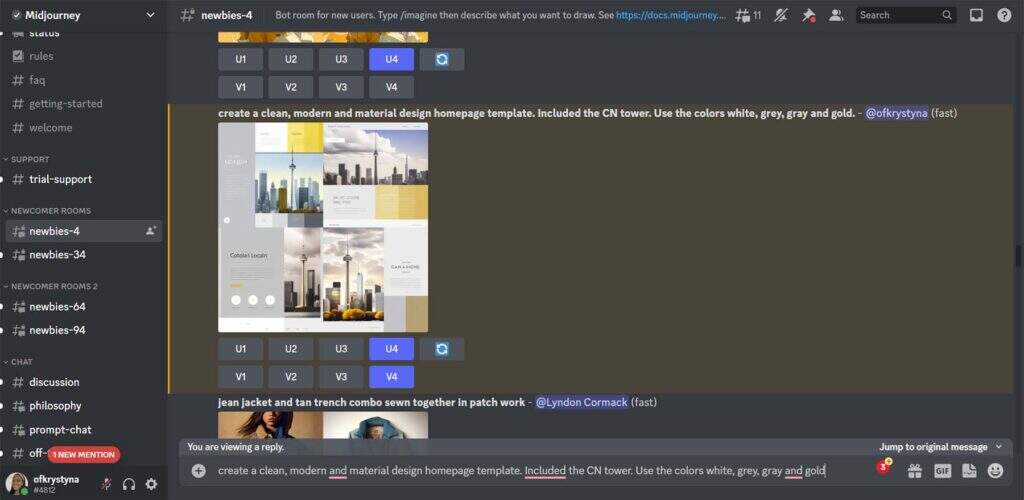
点击任何一个新手频道就可以开始生成图片。 开始用MidJourney创作现在你在MidJourney的新手频道中,真正的乐趣开始了……创造一些图像! 发布初始指令我们想产生一些灵感来创建一个干净的主页设计。要发布你的第一个命令,点击屏幕右下方的文本框。你可以根据自己的意愿,描述或简明扼要。在我们的案例中,我们输入:”create a clean, modern and material design homepage template. Included the CN tower. Use the colors white, grey, gray, and gold.”。
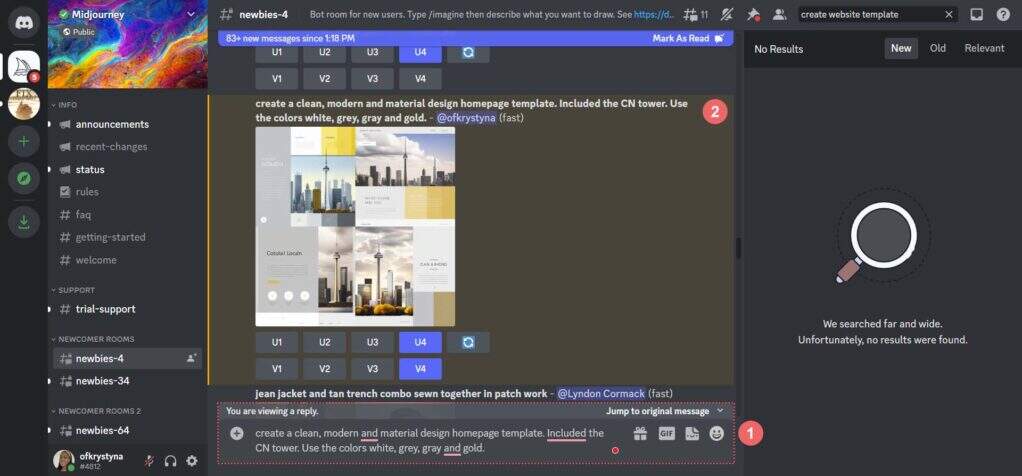
这就是该命令所产生的内容。
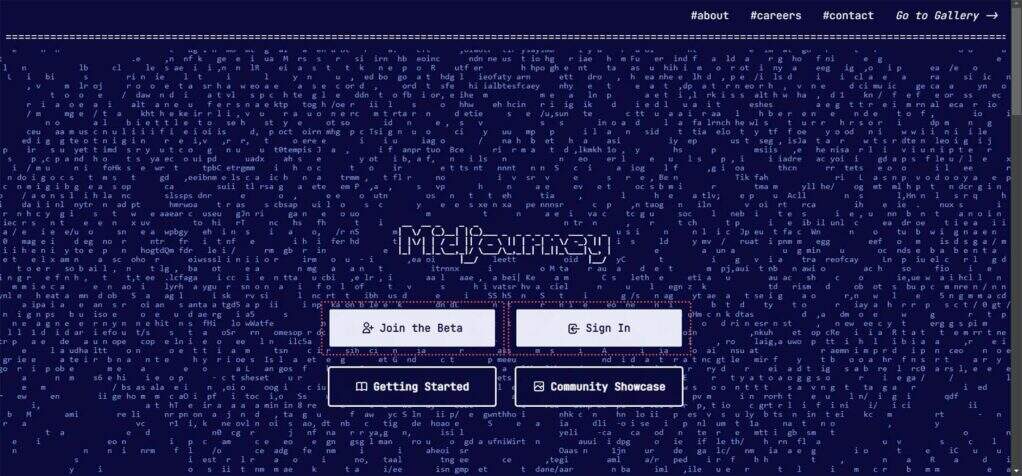
这是它在Discord之外的样子。
虽然这些布局是一个很好的跳板,让我们看看当我们试图完善人工智能生成的网页设计布局时会发生什么。要做到这一点,我们要细化我们列表中的第四个选项。
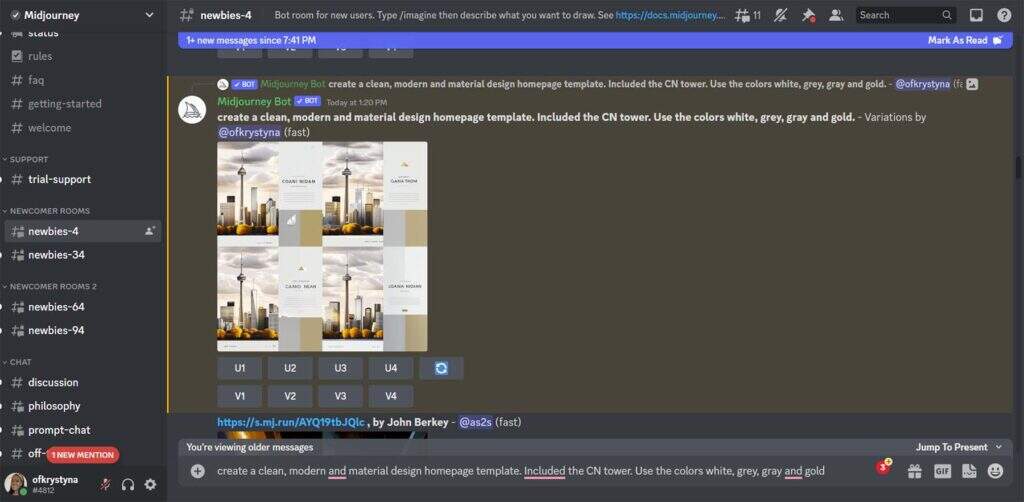
一旦你创建了你的第一个设计,MidJourney允许你从你的四个选项中的一个升级(做大)或创造变化。我们决定,我们希望看到第四个选项的一些变化,并使其更大。
这些是MidJourney对我们的第四个设计进行变化的结果。
让我们仔细看一下。
注意到菜单、图标、标题和社交媒体图标等元素的增加。从这个布局来看,我们要使用第四种方案。这就是我们要在Divi中模仿的设计。 使用ChatGPT创建AI生成的网页设计文案现在,我们的设计已经完成,我们将使用AI来创建文案,以进入我们的设计。我们将使用ChatGPT来创建一个标题、一个简短的段落和一个用于按钮的行动呼吁。 创建一个ChatGPT账户首先,我们要在ChatGPT创建一个账户。如果您已经有一个账户,您可以登录。
为了节省时间,你也可以使用你的Gmail或Outlook账户。
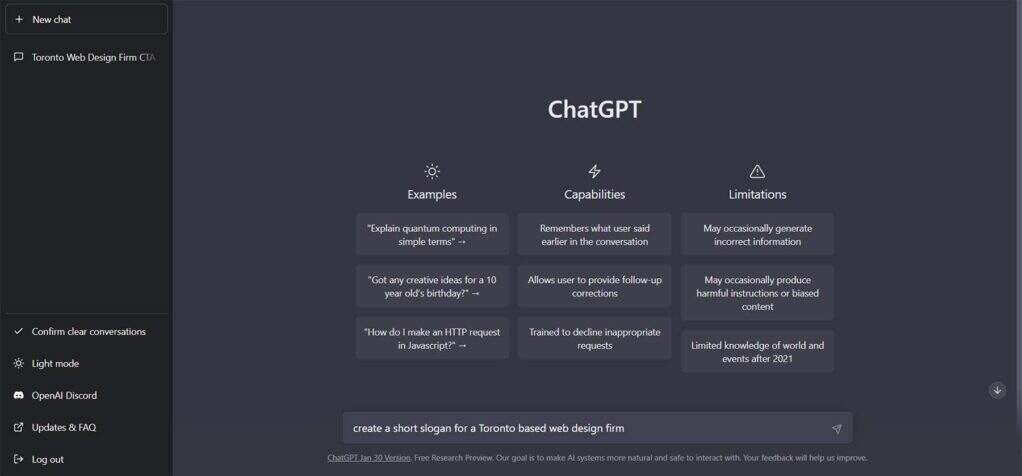
一旦你登录了,你会看到这个屏幕。这是夜间模式的版本,但也有一个明亮模式的版本。
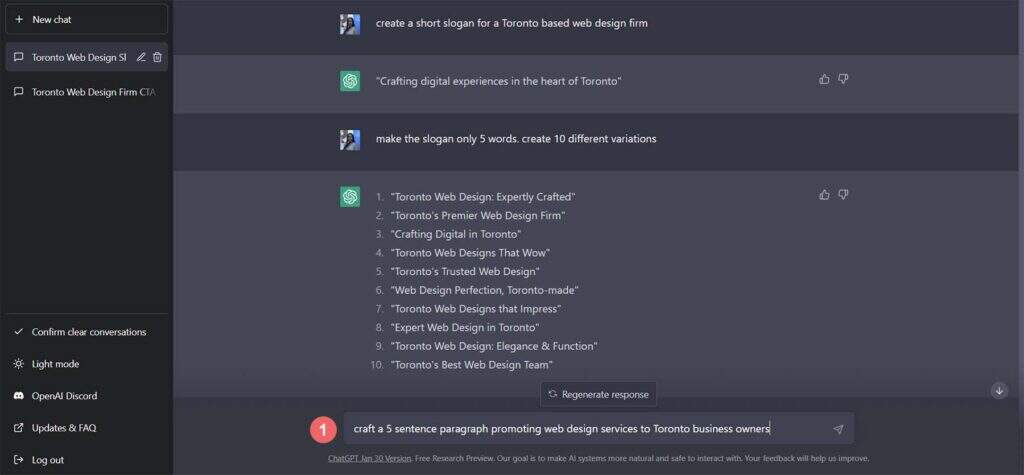
让我们从创建我们的第一个请求开始。在文本框中,我们将要求ChatGPT: “create a short slogan for a Toronto-based web design firm.“。
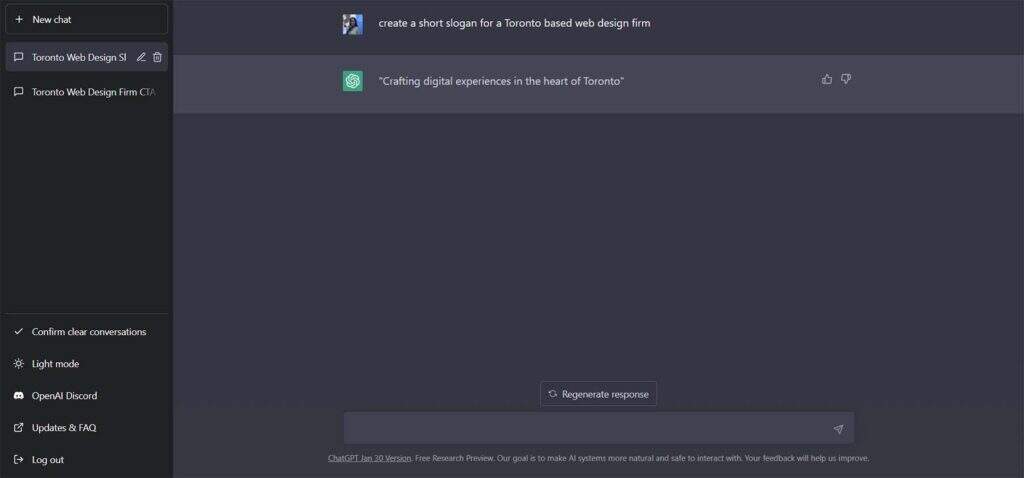
这就是这个请求的结果。
ChatGPT的魅力在于我们可以问很多问题,并得到一些很好的选择来用于我们的文案。让我们问5个其他的变化,但让我们要求每个变化最多只有5个字。在文本框中输入:”Make the slogan only 5 words. Create 10 different variations.”
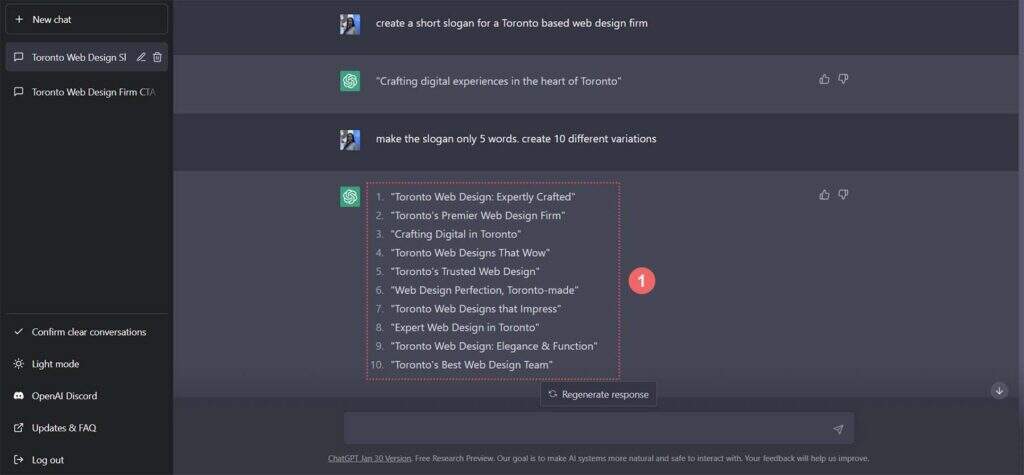
这些是ChatGPT为我们的口号想出的变化。
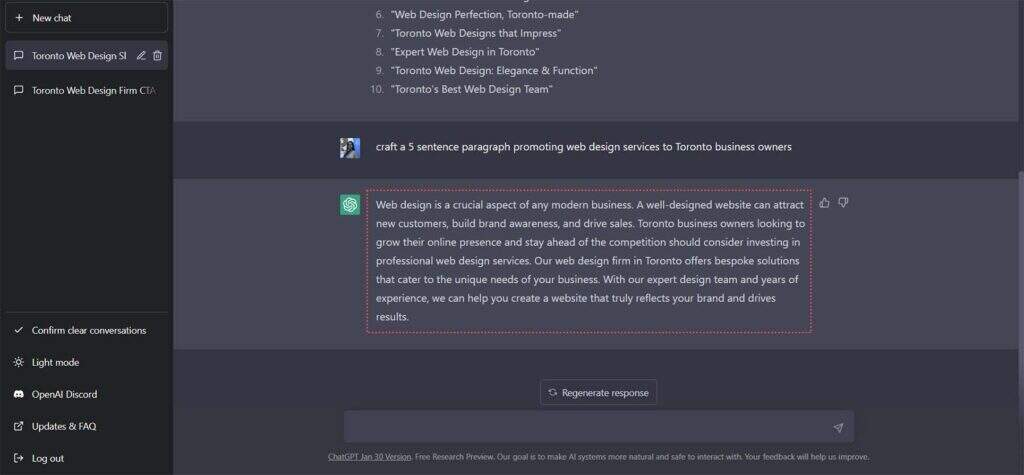
让我们使用选项5作为我们的口号。我们要为我们的一段文字重复这个过程。让我们在ChatGPT中输入:”Craft a 5-sentence paragraph promoting web design services to Toronto business owners.“。
这就是创建的结果。这是很好的!
与其要求更多版本的这段话,不如要求ChatGPT改变欢迎段的语气。让我们要求ChatGPT: “Make this paragraph more casual, leaning toward light and fluffy.“。 请注意,这段话的语气已经变得更加随意,而且仍然符合人们在介绍他们的网页设计公司时的需要。
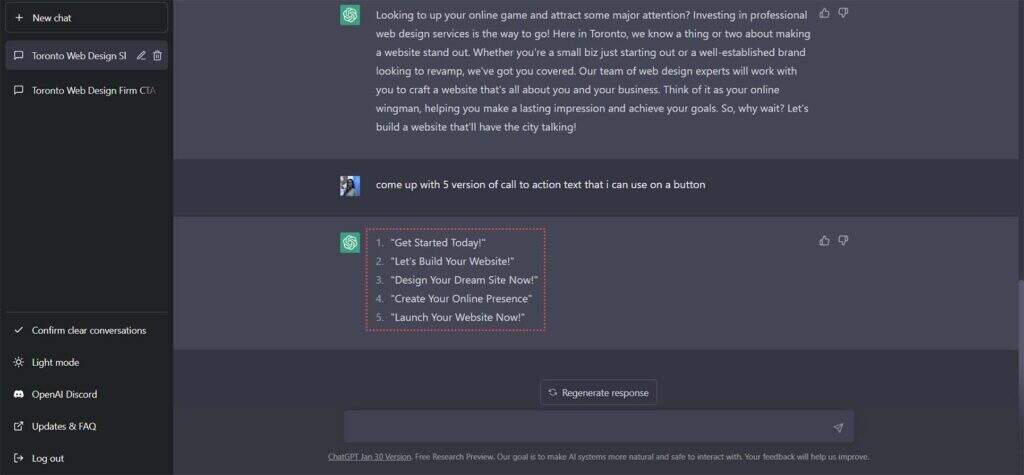
为了完成我们的文案,让我们创建10个不同版本的CTA文本,我们可以在我们的按钮上使用。我们对ChatGTP的下一个命令是:”Come up with 5 versions of call to action text that I can use on a button.”
虽然这些选项很好,但对于一个按钮来说,它们有点长。
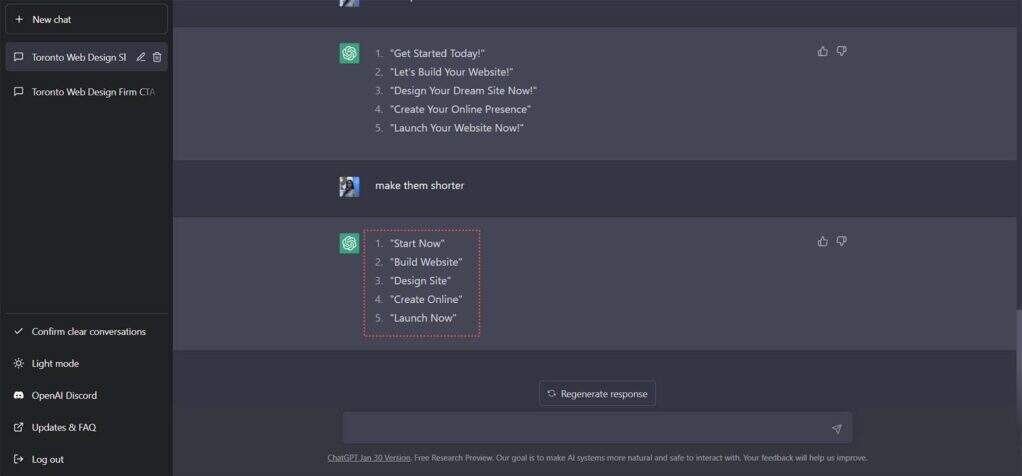
作为我们对ChatGPT的最后要求,让我们要求它使我们的文本更短,说:”make them shorter”。
We will use the last option Launch Now as the CTA for our button. 我们将使用最后一个选项 “Launch Now” 作为我们按钮的CTA。 ChatGPT相关教程: 用FigGPT插件提升Figma的UX文案编写效率 使用ChatGPT制定品牌战略和营销 将您的ChatGPT Prompt提升到新水平的11个技巧 数字营销人员和SEO的25个ChatGPT实例 如何使用ChatGPT来写博客文章 释放ChatGPT全部潜力的7个专业提示 在Divi中结合使用ChatGPT和MidJourney现在,我们既有设计灵感,又有在这个设计中使用的内容。我们可以把这些发现带到Divi中,并开始建立一个真实可行的主页布局。让我们开始在Divi中使用ChatGPT和MidJourney。 在WordPress中创建一个新的页面让我们从在WordPress中创建一个新的页面开始。在WordPress仪表板上,我们将鼠标移到左侧菜单的页面上。然后,我们点击新建页面。这将创建一个全新的页面。
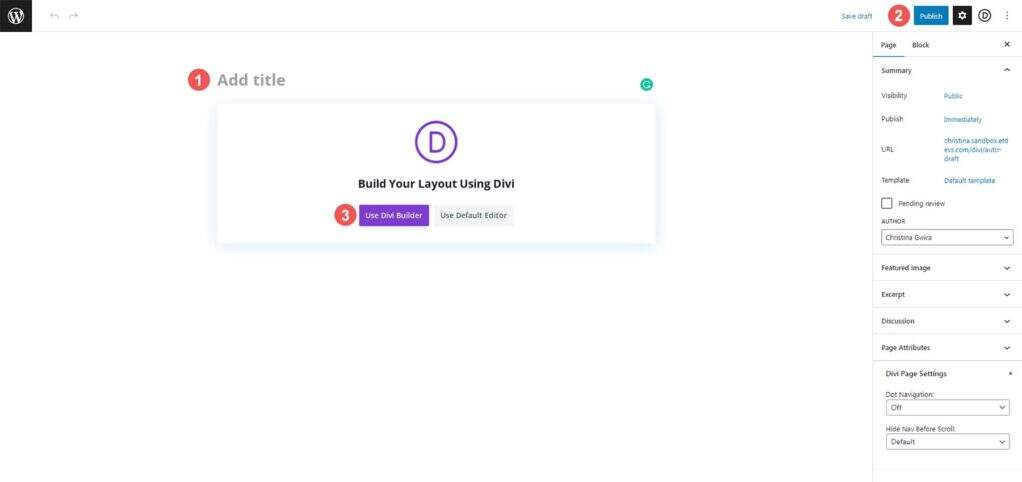
当你的新页面被创建后,添加一个标题。然后,点击蓝色的 “发布” 按钮,发布该页面。最后,点击紫色的 “Use Divi Builder” 按钮,激活Divi Builder。
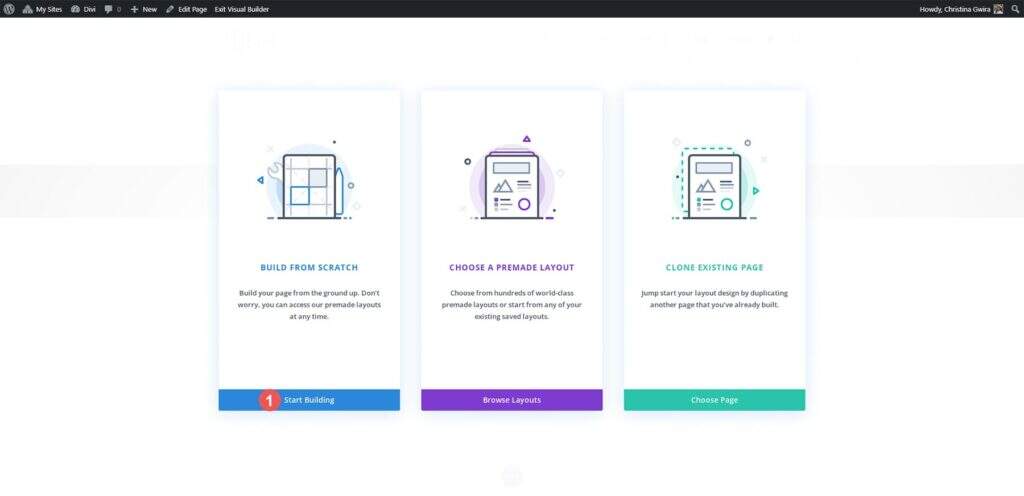
激活Divi Builder后,点击蓝色的 “Start Building” 按钮。我们将从头开始建立我们的页面,但使用MidJourney生成的布局中的资产。
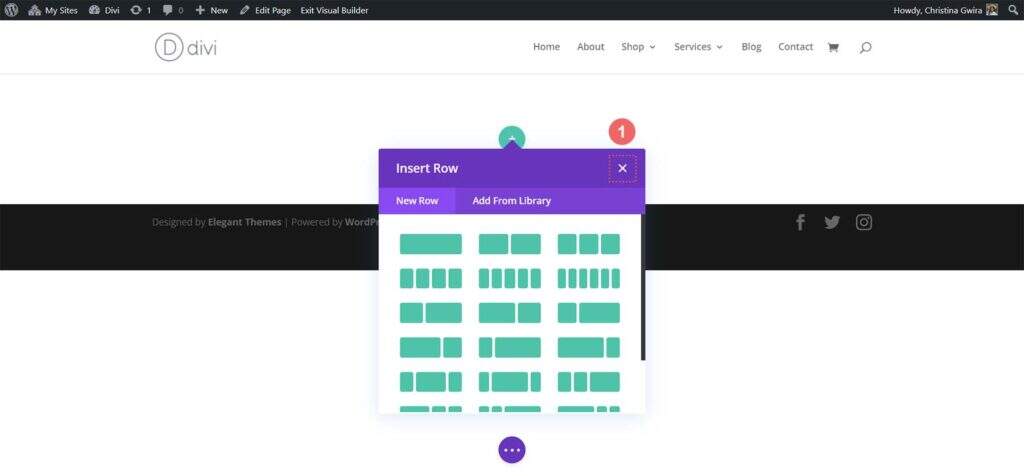
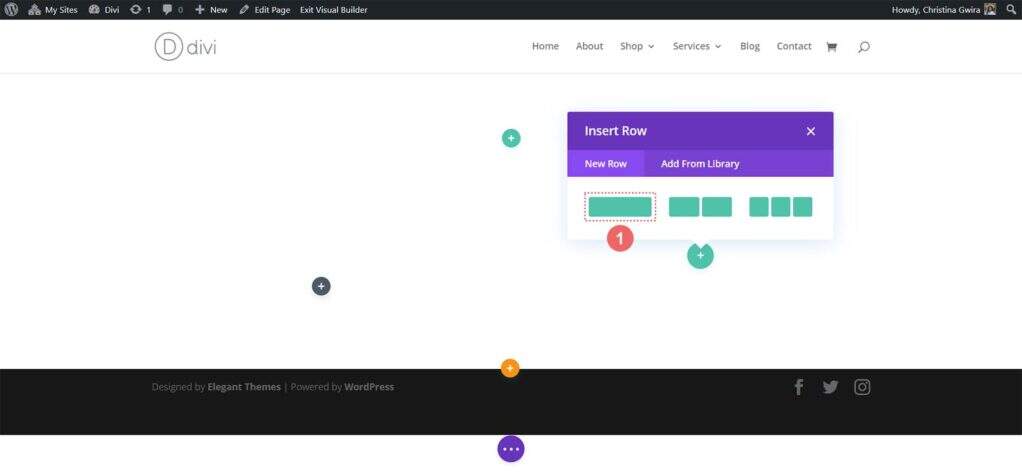
一旦视觉构建器加载完毕,我们现在会看到几个列的结构,我们可以将其添加到我们的默认行和节中。我们将删除这个部分,并使用一个特殊部分的布局来代替。首先,我们点击X按钮,退出行选择菜单。
然后,我们点击该部分底部的蓝色按钮。这将使我们能够添加一个新的部分。我们要点击Speciality部分的图标。这将允许我们添加一个类似于MidJourney生成的布局的部分。
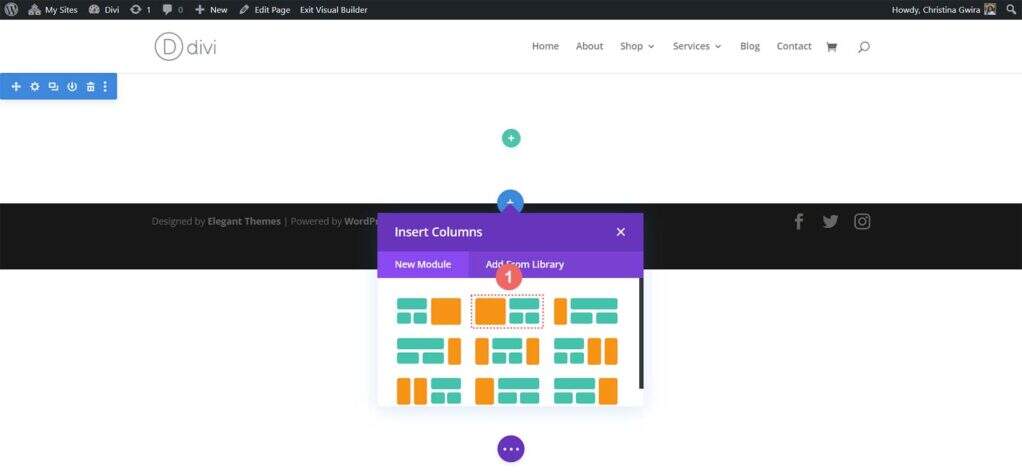
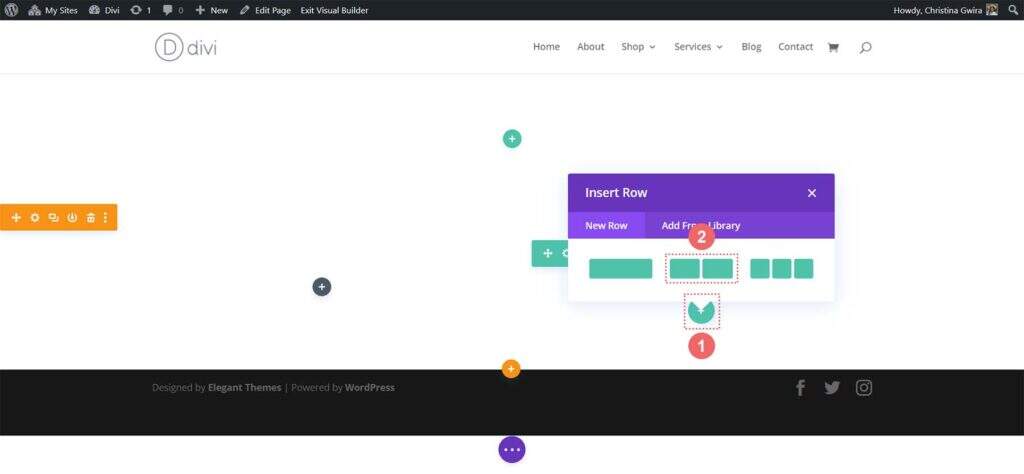
从Specialty部分的选项中,我们点击第二个选项。
选择了我们的章节后,我们现在可以选择开始向我们的章节添加行。当我们参考MidJoureny生成的布局时,我们看到有一行包含标题、段落和行动呼吁按钮。然后,我们注意到,有一组装饰性的列。因此,让我们添加一个单列布局,它将容纳我们的文案。
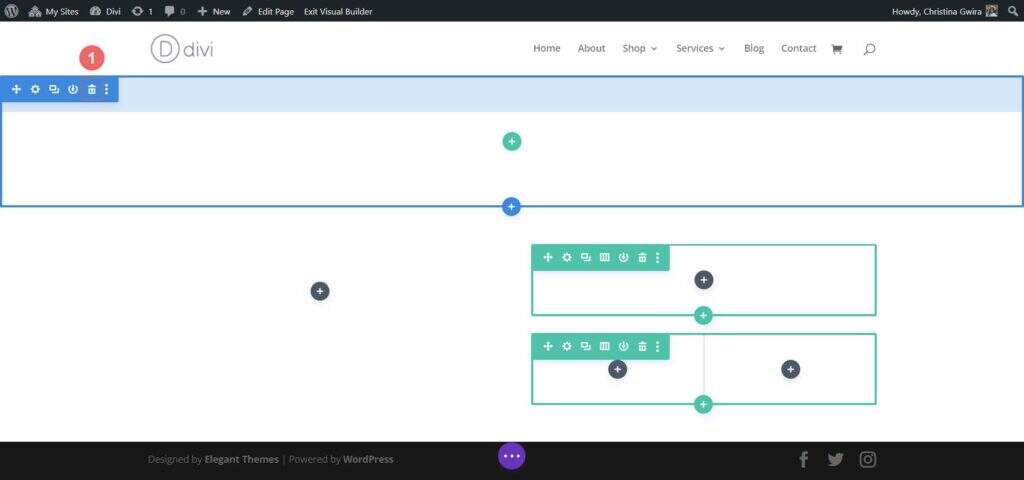
接下来,我们将通过点击绿色加号图标,在这下面再添加一行。我们将在最初的单栏行下面添加一个双栏行。这将作为我们的装饰列。
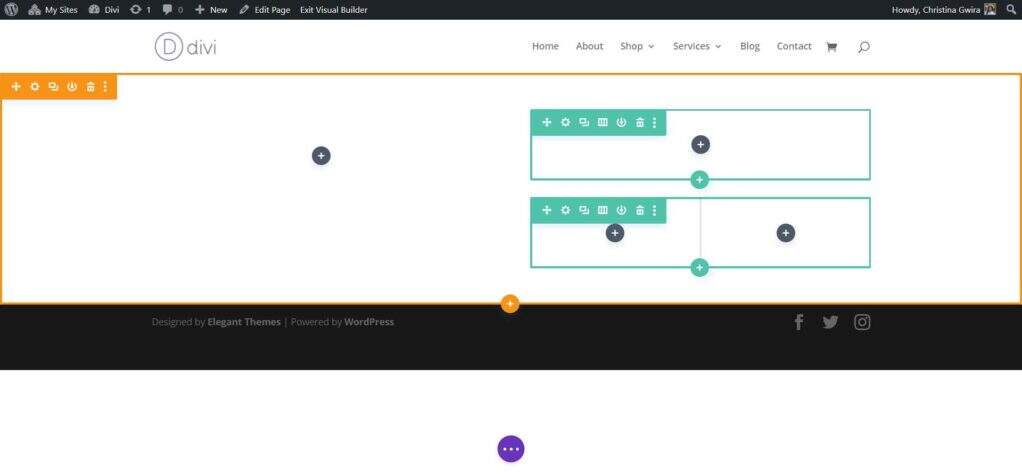
随着我们的专业栏目布局的完成,我们现在可以从我们的页面中删除默认栏目。点击该部分菜单中的垃圾桶图标,就可以将其删除。
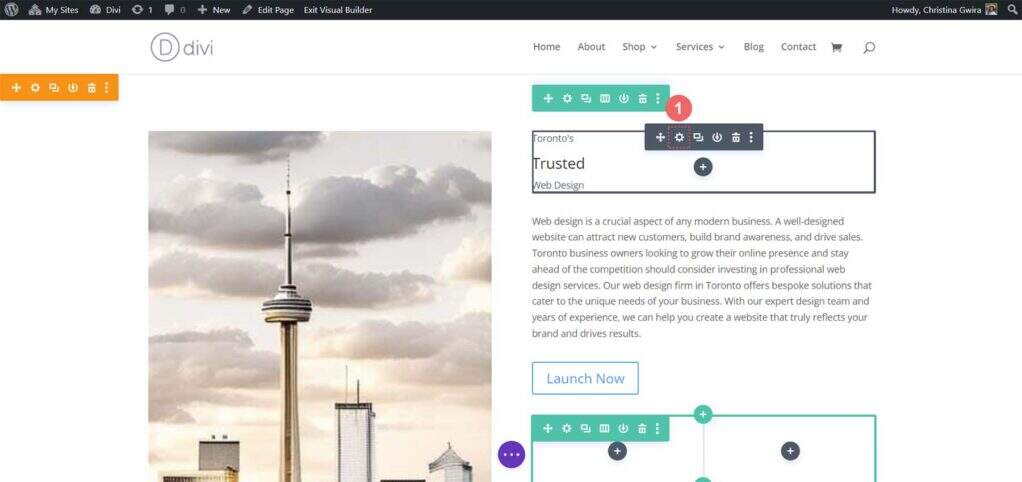
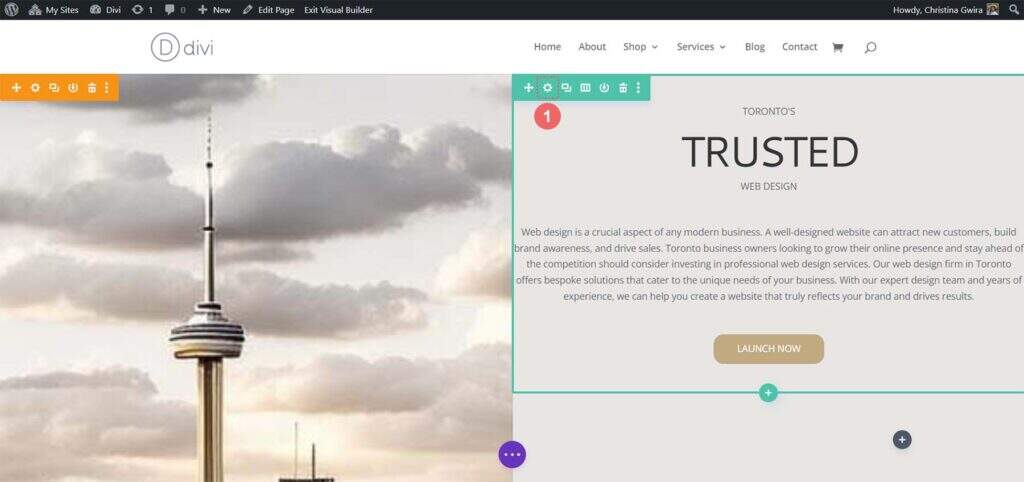
这就是我们在Divi中的基本布局的样子。
我们现在要将Divi的本地模块添加到布局中,以创建我们的主页。这将充当一个低调的线框。 添加图片模块 首先,让我们在我们的栏目的第一栏中添加一个图片模块。点击该栏内的灰色加号图标。然后,选择图像模块图标。
点击绿色复选标记,将图像模块保存在原位。
插入文本模块 接下来,我们要移到我们这一部分的第二列。在第一行,我们将添加两个文本模块。第一个模块将放置标题,第二个模块将放置我们的段落文案。这两个模块都是在ChatGPT中生成的。点击第一行内的灰色加号图标。然后,选择文本模块。这将是我们的文本模块,容纳我们的标题。
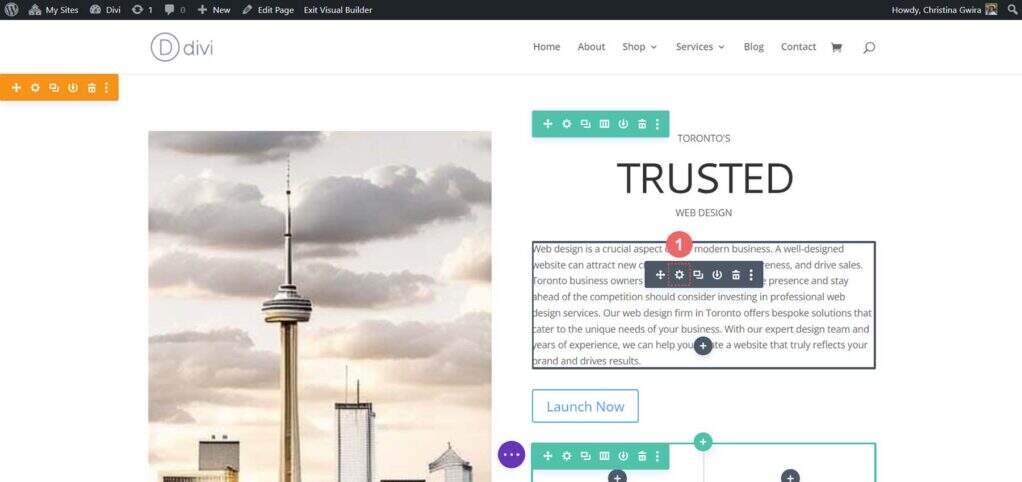
我们现在要添加我们的标题内容。然而,我们要把它的格式化,使其看起来像我们的MidJourney设计。要做到这一点,要把文本分开,并使用h3标签来突出我们标题中的一个关键词。这是一个重要的步骤,因为我们将对文本的这一部分应用单独的风格设计。点击绿色复选标记,保存我们的内容。
现在,我们要为我们的段落内容添加第二个文本模块。再次点击灰色加号图标,并选择文本模块图标。
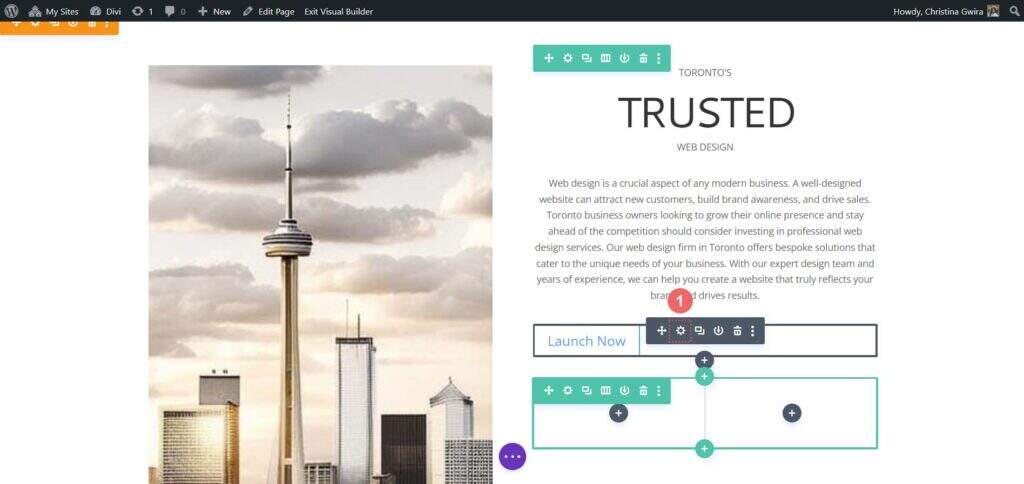
然而,这一次,添加ChatGPT中的段落文案,并点击绿色复选标记,保存我们的内容。为了完成这一行,我们可以添加最后一个模块,也就是一个按钮模块。
添加按钮模块 我们要在这一行添加一个按钮模块。要做到这一点,我们点击灰色的加号图标并选择按钮模块。
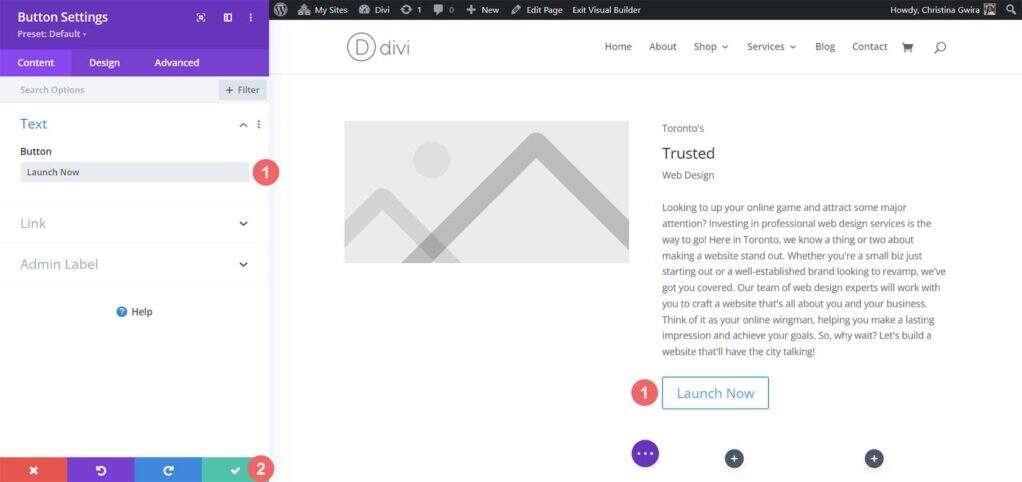
将ChatGPT的文本添加到按钮的文本中,然后点击绿色复选标记,保存我们的内容。
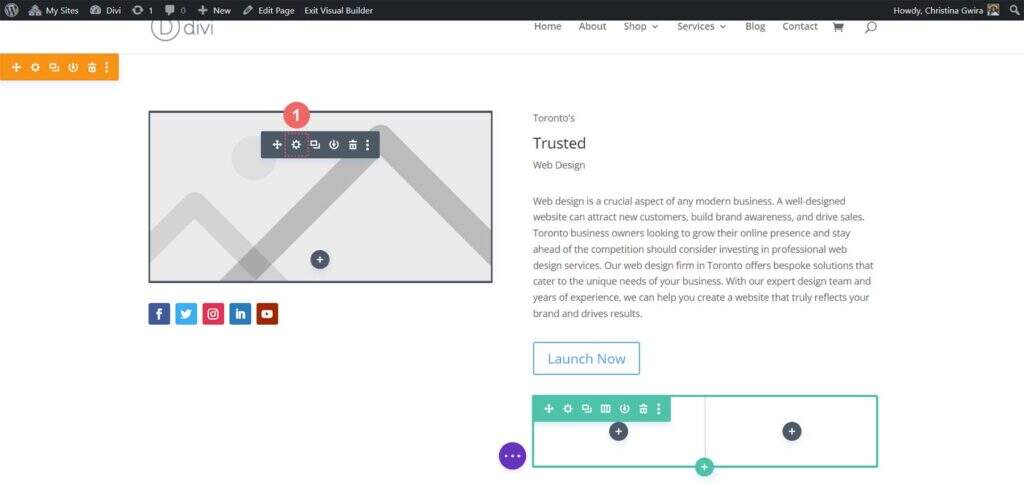
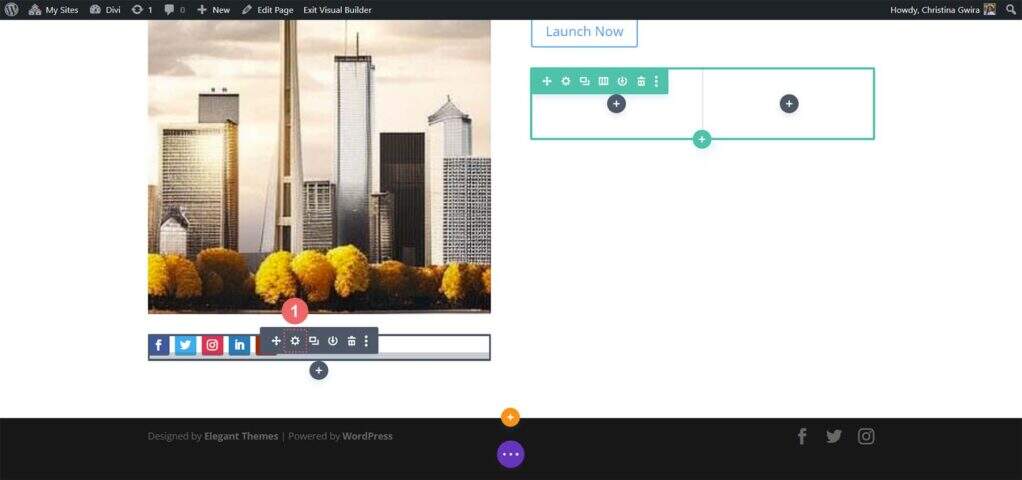
插入社交媒体关注模块 如果你仔细观察我们的人工智能生成的设计,你会看到图像下方的一些图标。我们将使用社交媒体关注模块,在我们的图像模块下添加一些社交媒体图标。
添加了我们的社会媒体关注模块后,让我们在这个模块中添加一些社会媒体网络。我已经添加了5个来模仿我们的AI生成的图像。
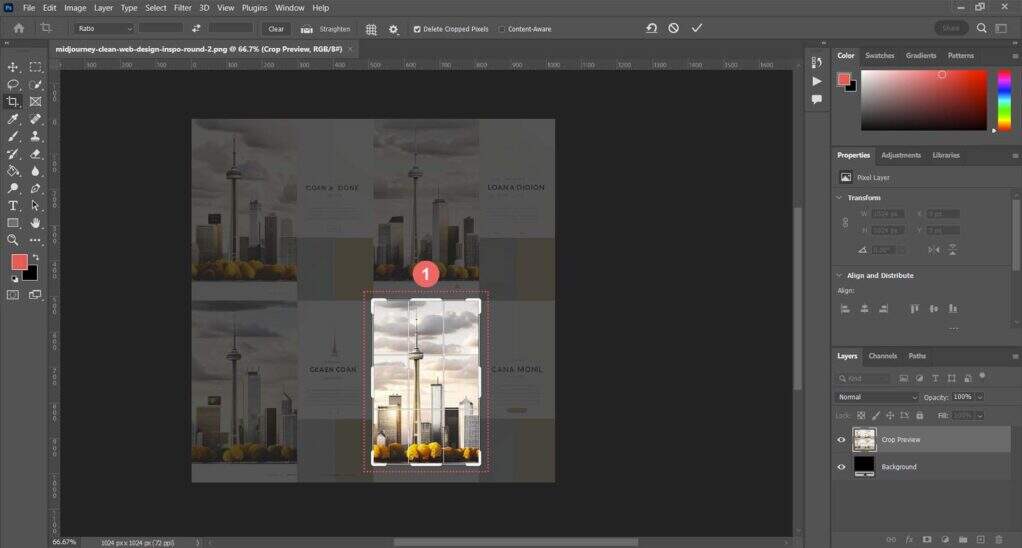
点击绿色复选标记,保存你的社交网络。现在,我们所有的模块都到位了,我们可以开始为我们的主页布局做造型了 实施视觉品牌和设计元素对于我们教程的下一节,我们需要一些外部工具来帮助我们利用MidJourney生成的资产。虽然我们在Divi中使用ChatGPT和MidJourney,但这些并不是我们要使用的唯一软件。你将需要一个工具,让你从AI生成的图像中选择十六进制代码。你还将需要一个图像编辑器,从图像中裁剪出照片,用于我们的设计。我们还将使用谷歌字体来复制由MidJjourney创建的字体。 我用来做这件事的工具是: ColorZilla:一个吸色Chrome扩展程序,允许你从网页上选择和保存十六进制代码。 Photoshop:用于裁剪和进行照片编辑。你也可以用Photoshop从你的MidJourney图片中选择十六进制代码。最终, 使用任何你可以使用的工具。 上传你的图片 打开你选择的图像编辑器, 并从原始MidJourney图像中裁剪出焦点图像。
保存图像到你的硬盘中。然后在Divi中,编辑图像模块。
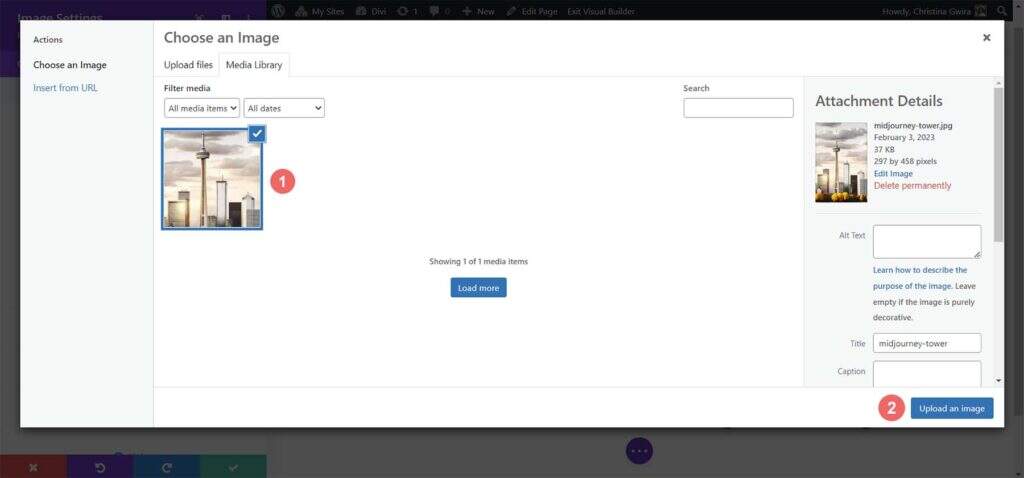
点击齿轮图标,打开媒体库。这是你要上传图片的地方。
从你的硬盘上传你的图片,并把它插入到模块中。
图片上传后,我们现在可以移动到图片模块的设计标签。在 “设计” 选项卡上,点击 “尺寸” 选项卡。在那里,选择 “Force FullWidth” 切换键旁边的 “Yes“。
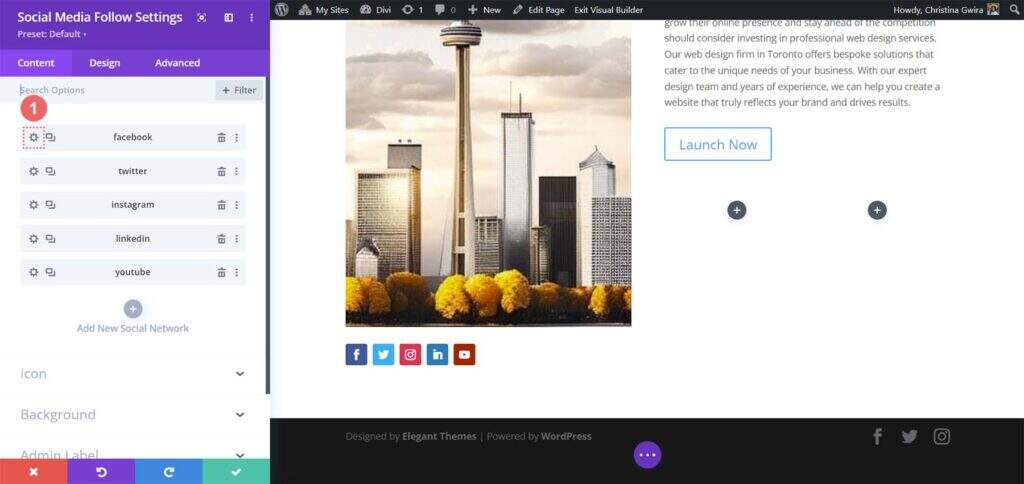
接下来,让我们来设计我们的社交媒体图标。 社会媒体模块样式设置 首先,我们点击社会媒体图标模块的齿轮图标。
一旦我们有了所有的社交媒体链接,我们将进入每一个链接并删除背景。要做到这一点,点击每个网络旁边的齿轮图标。
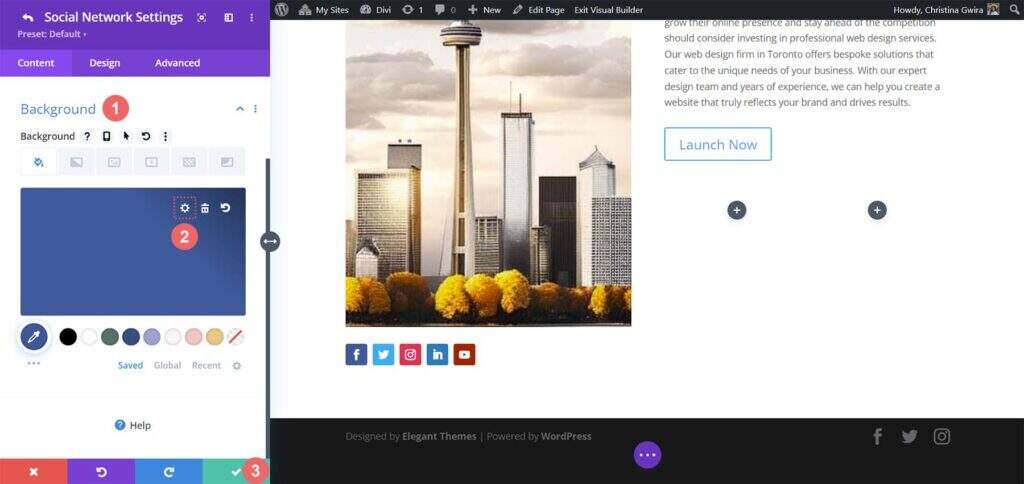
然后,点击 “Backgroun” 选项卡,删除存在的背景颜色。点击绿色复选标记,然后对你添加到这个模块的所有社交媒体网络重复这一步骤。
删除每个社交媒体网络的背景后,点击 “设计 “选项卡。将图标的对齐方式设置为右侧,与MidJourney图片中的情况完全一致。
现在,让我们为我们的图标添加一些颜色。点击图标选项卡,将图标颜色设置为#000000。
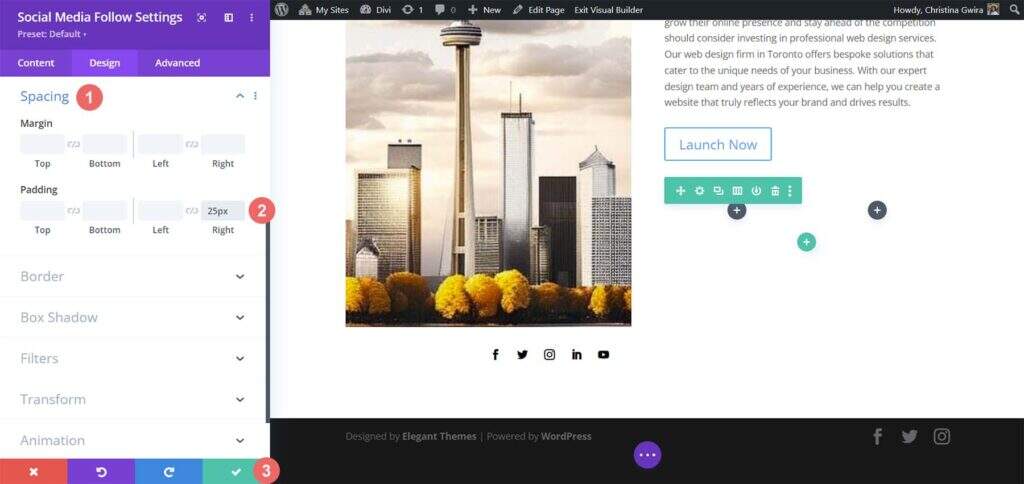
最后,我们点击Spacing标签,为我们的模块右侧添加一些填充物。添加右边的padding值为25px。然后,点击绿色复选标记,保存我们的编辑。
为文本设置排版样式 在这个时候,我们已经为我们的模块设计了左边的样式。现在我们将转到右侧,从我们的标题文字模块开始。点击齿轮图标,我们就可以进入文本模块的设置。
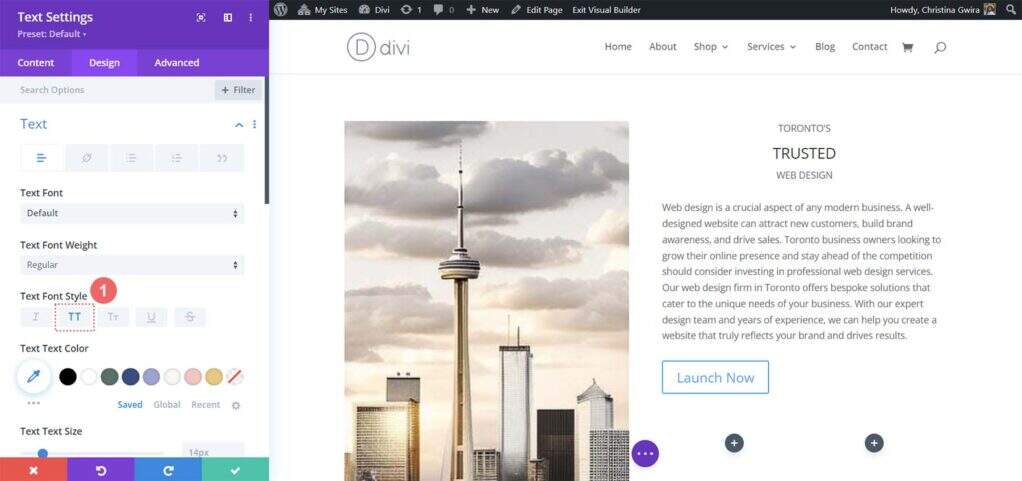
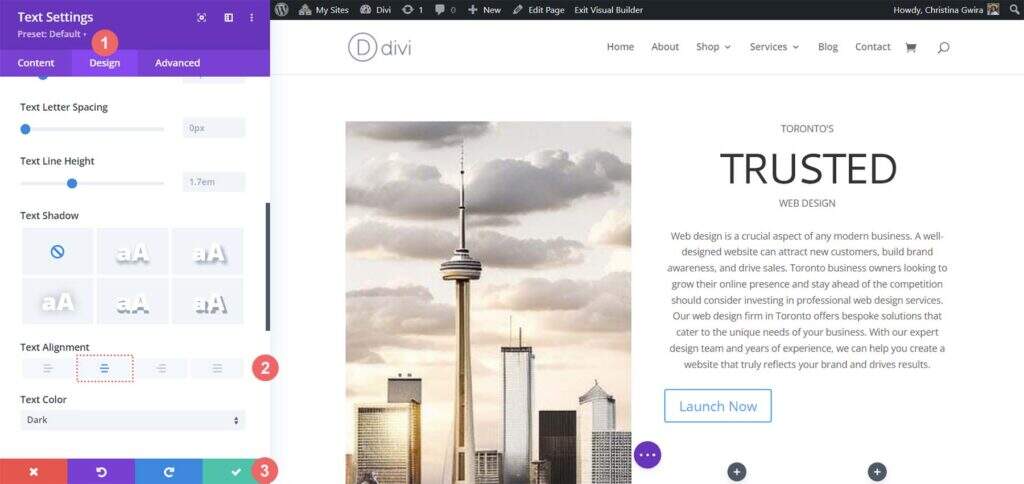
我们直接导航到 “Design” 选项卡。接下来,点击Text选项卡。我们可以稍微看出来,标题文本是全大写的。因此,让我们将文本字体样式设置为全大写。
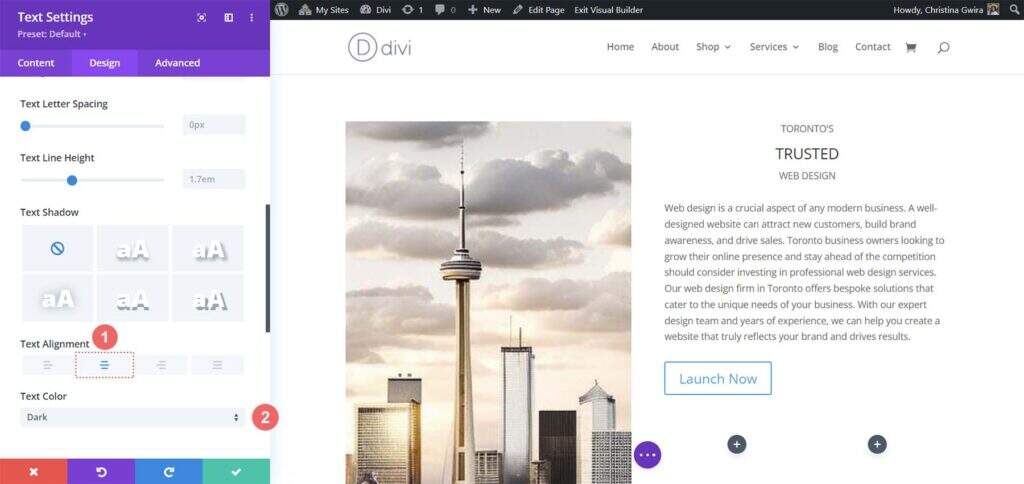
然后,我们将对齐方式设置为居中,将文本颜色设置为深色。
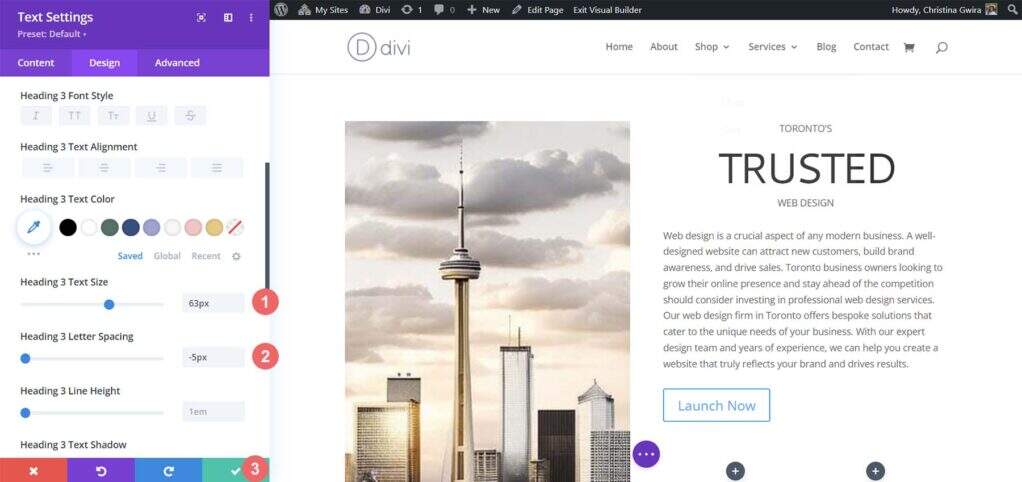
我们用H3标签来吸引人们对我们标题中的中间词的注意。所以,我们现在点击Heading Text标签。然后,我们点击H3标题,开始对其进行样式设置。让我们把标题的字体设置为Cantarell。
接下来,让我们把字体大小增加到63px。最后,我们将字母间距设置为-5px。然后,我们可以点击绿色复选标记来保存我们的文本更改。
对于段落,默认的Divi设置与MidJourney创建的类似。因此,我们将简单地改变文本的对齐方式。通过点击齿轮图标进入文本设置。
然后,选择 “Design” 选项卡。最后, 在Text选项卡中, 将对齐方式设置为中心。点击绿色复选标记,保存您的更改。
定制按钮 对于我们的按钮模块,我们将使用我们的颜色选择器工具,从MidJourney中找到按钮的颜色。我在Photoshop中使用了取色器,发现背景色的十六进制代码是#c1aa85。
有了这些信息,我们就可以进入Divi,开始设计我们的按钮。像往常一样,点击齿轮图标,进入模块的设置。
然后,点击 “Design” 标签,再点击 “Button” 标签。对于 “Use Custom Styles for Button” 选项,选择YES。
这些是我们将用来为我们的按钮设计风格的设置。 按钮设计设置: 按钮文本大小: 14px 按钮文本颜色: #ffffff 按钮背景颜色: #c1aa85 按钮边框宽度: 0px 按钮边框半径: 15px 按钮字体样式: All Caps 间距: 顶部和底部填充10px;左边和右边的填充35px这就是我们的按钮模块在使用MidJourney来激发我们使用Divi的工具进行设计后现在的样子。
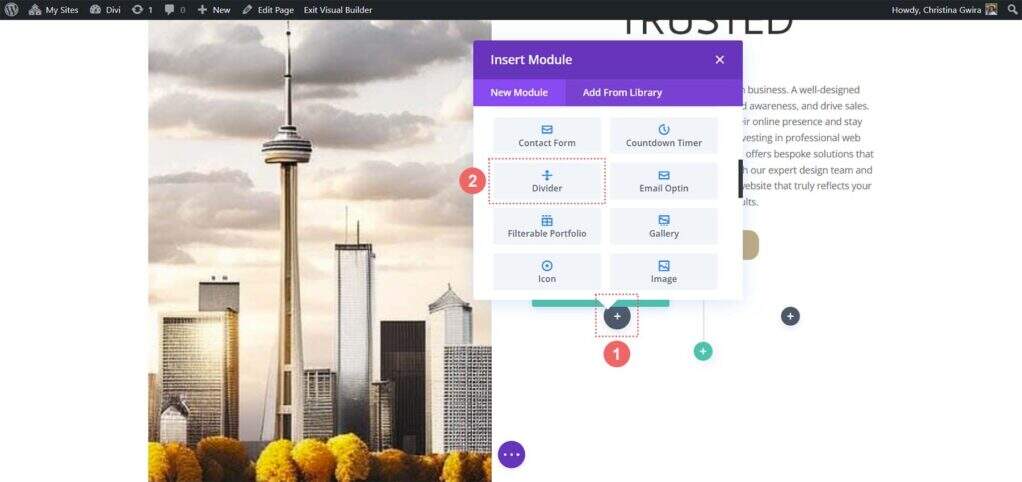
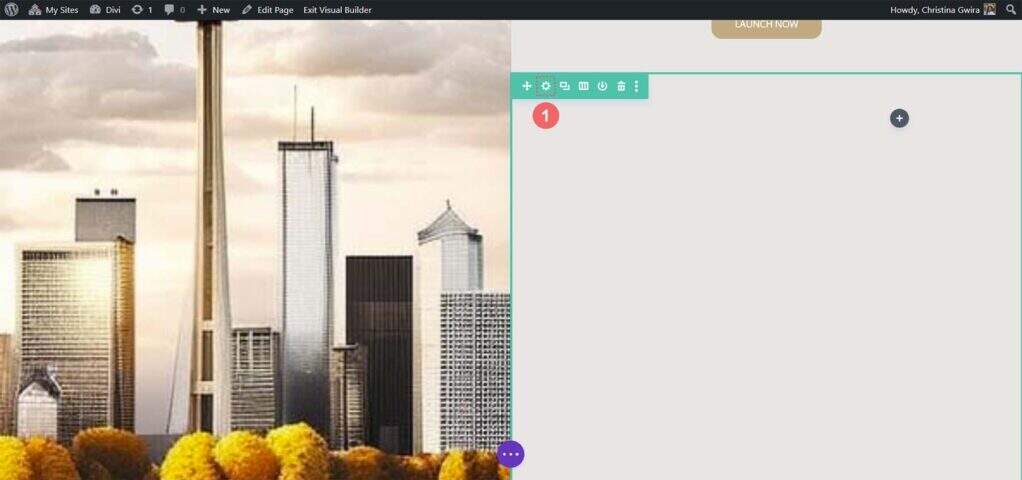
创建装饰栏目 我们布局的最后一块设计是在我们的文案下面的装饰列。为了创建这些,我们将需要在每一列中设置一个Divider模块。首先,点击灰色的加号图标,选择 “Divider“图标。
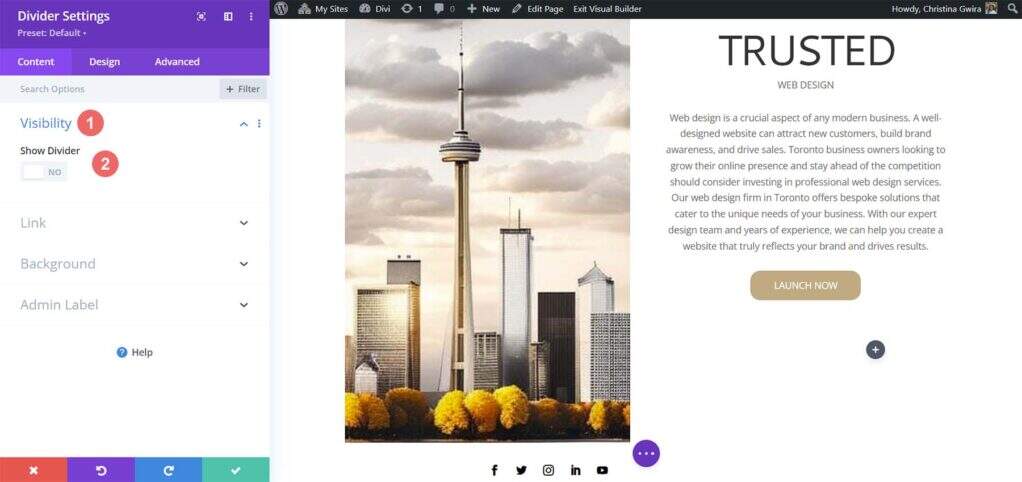
在Divider模块的Content选项卡中,取消选择Visibility下的Show Divider选项。
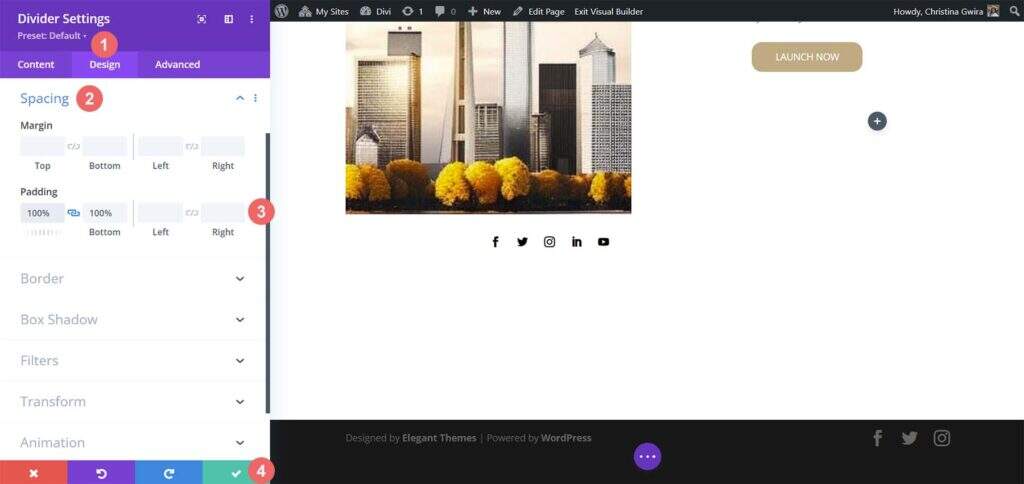
接下来,移动到 “Design” 选项卡。在那里,点击 “Spacing” 标签。将左边和右边的填充设置为100%。虽然看起来这个模块没有什么变化,但当我们给我们的部分、行和列添加颜色和填充物时,一切都会显现出来。点击绿色复选标记,保存你的修改。
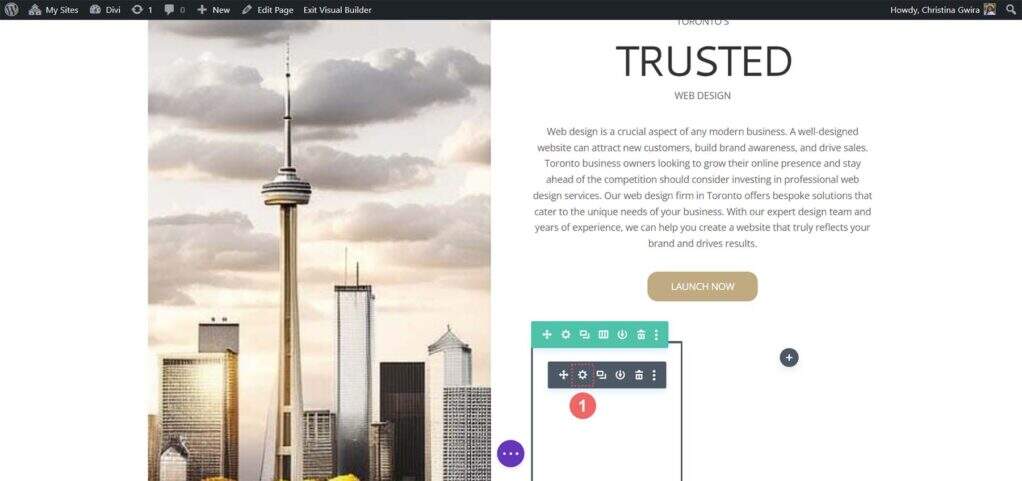
复制Divider模块,并将其移至旁边的列中。
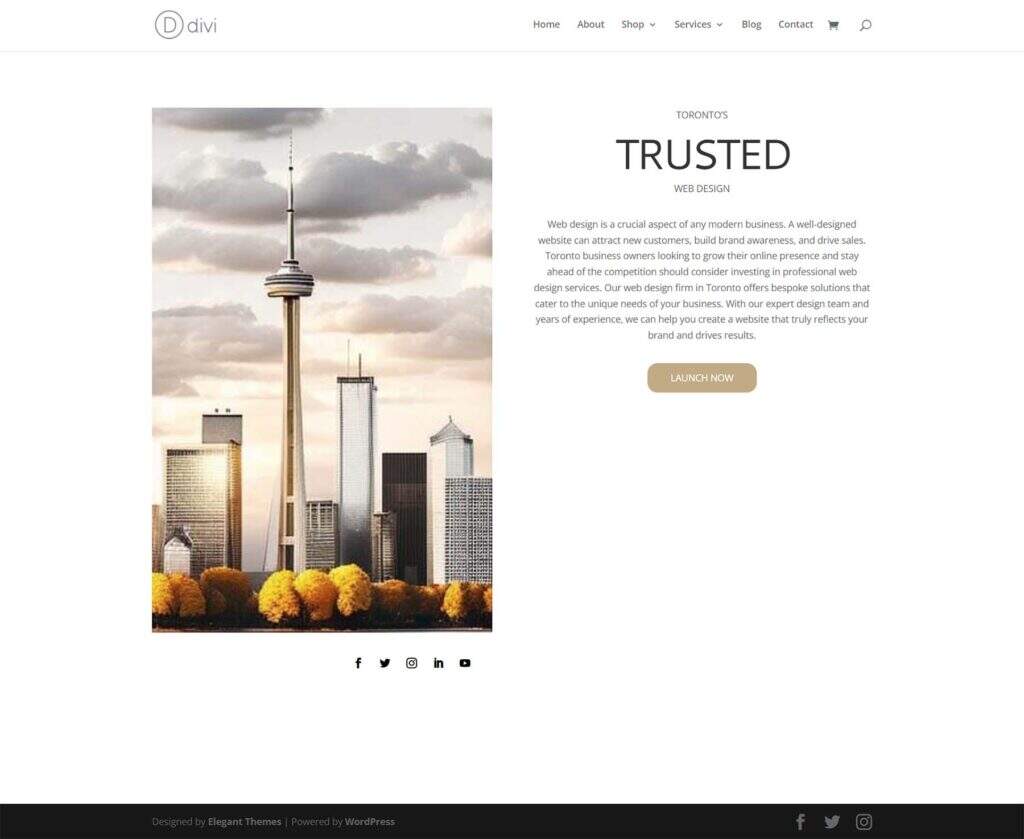
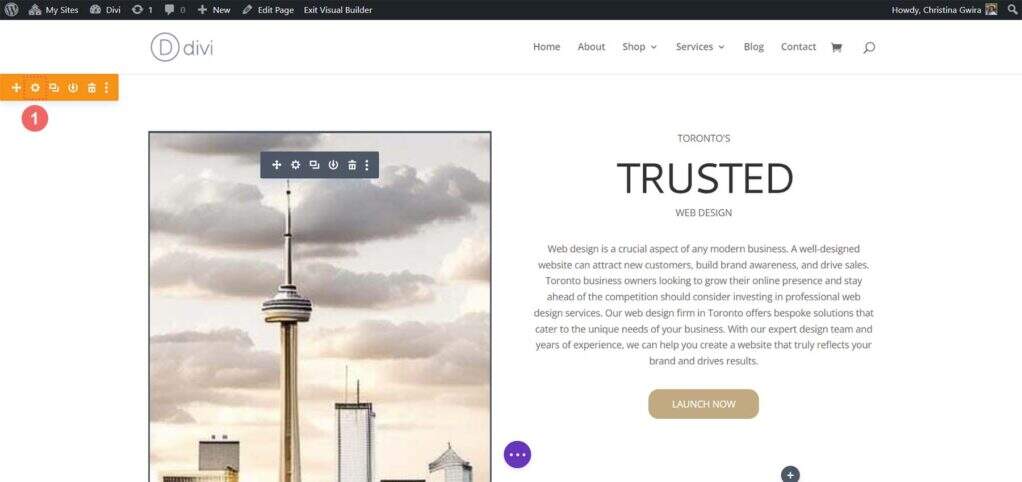
添加背景、间距和填充 现在我们所有的模块都已经设计好了,我们可以为我们的主页布局做最后的修饰。作为参考,这是我们所处的位置。
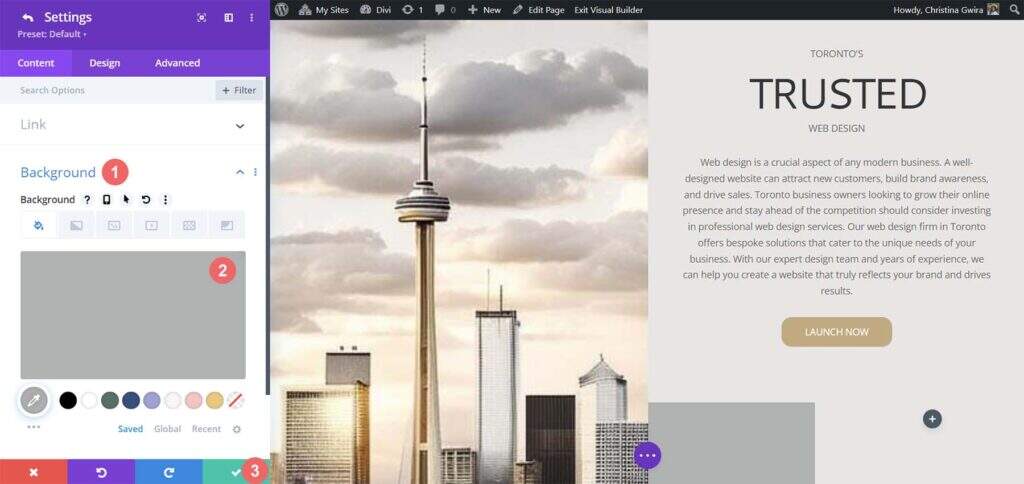
与MidJourney为我们创建的设计相差甚远。不过,只要稍加调整颜色和间距,我们就能成功地将ChatGPT和MidJourney与Divi结合起来使用。 首先,让我们点击我们的Specialty部分的齿轮图标。
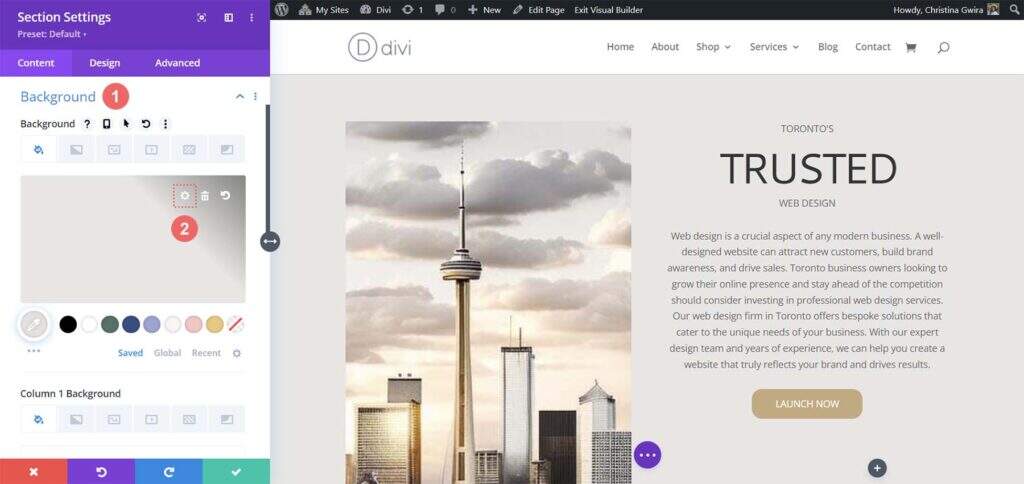
接下来,点击Background标签。使用颜色选择器,将Section的背景颜色设置为#e7e6e4。
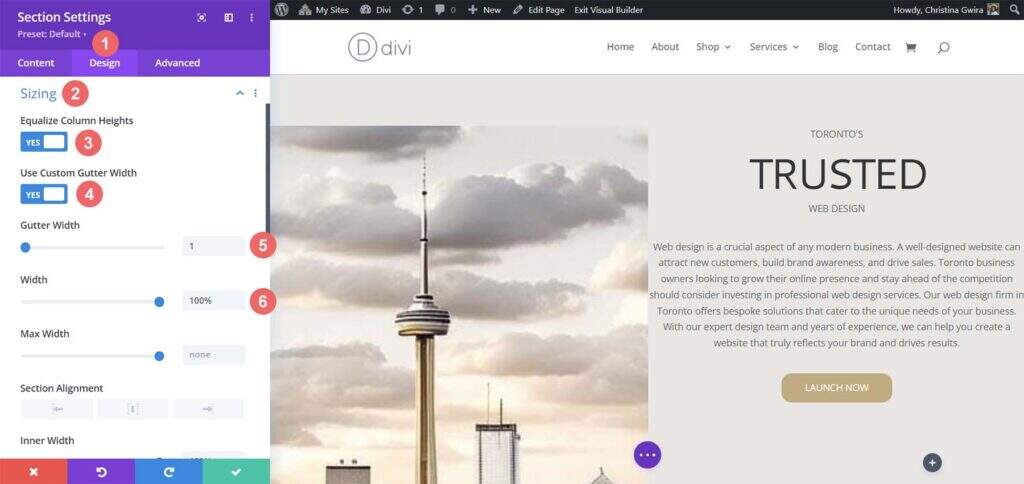
Now, let’s move to the Design tab. From here, click on the Sizing tab. Here are the settings that you’ll need in the Sizing tab. 现在,让我们移到 “Design” 选项卡。在这里,点击 “Sizing” 标签。以下是你在 “Sizing” 选项卡中需要的设置。 大小设计设置: Equalize Column Heights: Yes Use Custom Gutter Width: Yes Gutter Width: 1 Width: 100% Inner Width: 100% Inner Width Max: 100%
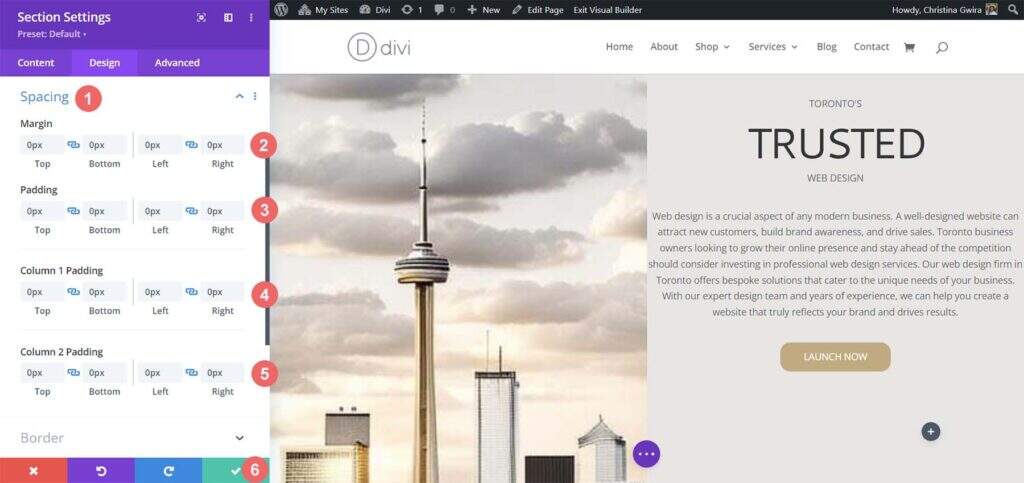
Now, we move to the Spacing tab. We want all the padding and module within the section to be set to zero. Here are the settings that we’ll be using there. 现在,我们移到Spacing标签。我们希望该部分的所有填充和模块都被设置为零。以下是我们将在那里使用的设置: 间距设计设置: Margin: Top and Bottom设为0px;Left and Right设为0px Padding: Top and Bottom设为0px;Left and Right设为0px Column 1 Padding: Top and Bottom:设为0px;Left and Right设为0px Column 2 Padding: Top and Bottom设为0px;Left and Right设为0px
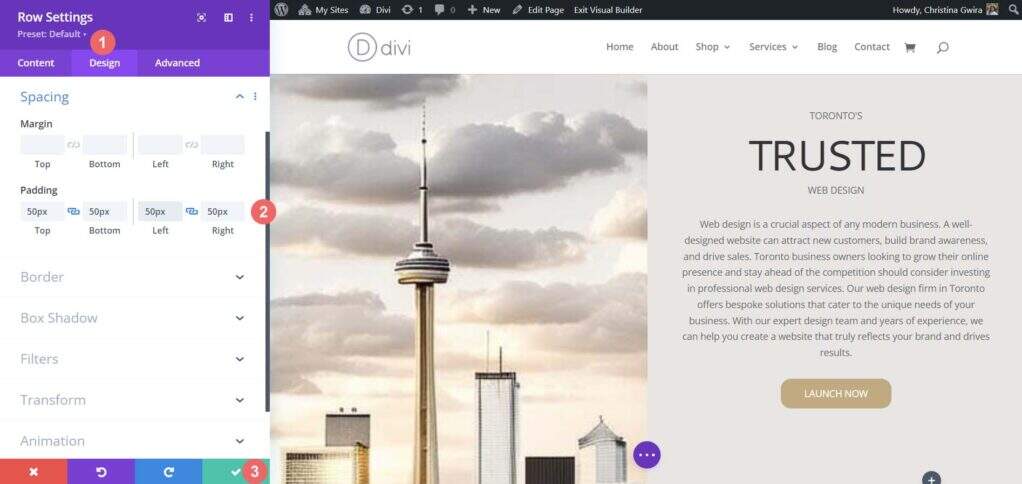
一旦这些设置到位,记得点击绿色复选标记来保存它们。有了这些设置,我们已经可以看到我们在Divi中的设计与MidJourney生成的设计的间距非常相似。 第二个栏目的间距、背景和填充 我们现在进入我们的第二栏。我们开始编辑这一栏的第一行,点击该行的齿轮图标。
在这一行中,点击 “Design” 标签。接下来,我们移动到 “Spacing” 选项卡。将顶部、底部、左侧和右侧的填充设置为50px。我们通过保存我们的工作来结束这一部分。
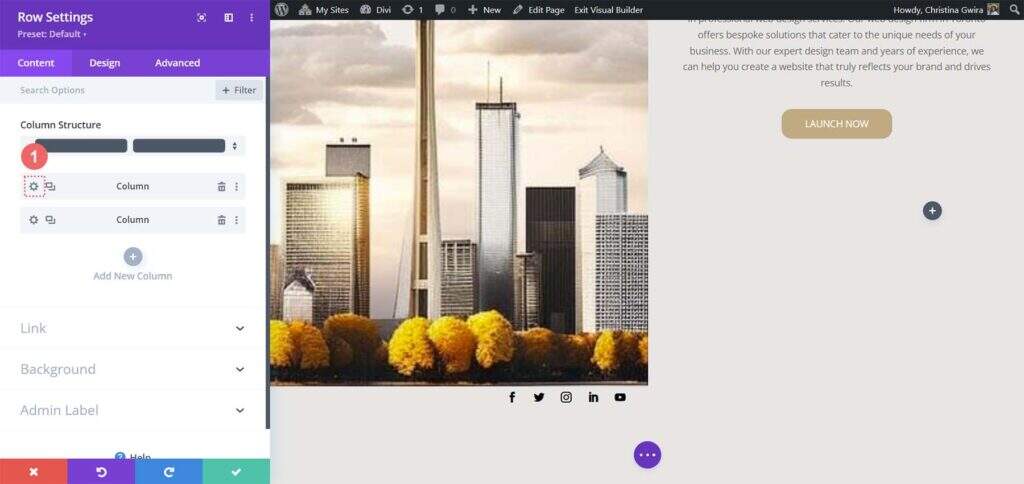
我们移动到最后一行,再次点击齿轮图标进入行的设置。
对于作为该行一部分的两列,我们将在第一列和第二列中分别使用背景色#b0b2b1和#bfb192。点击每一列旁边的齿轮图标。
然后,将背景色设置为每一列各自的颜色。
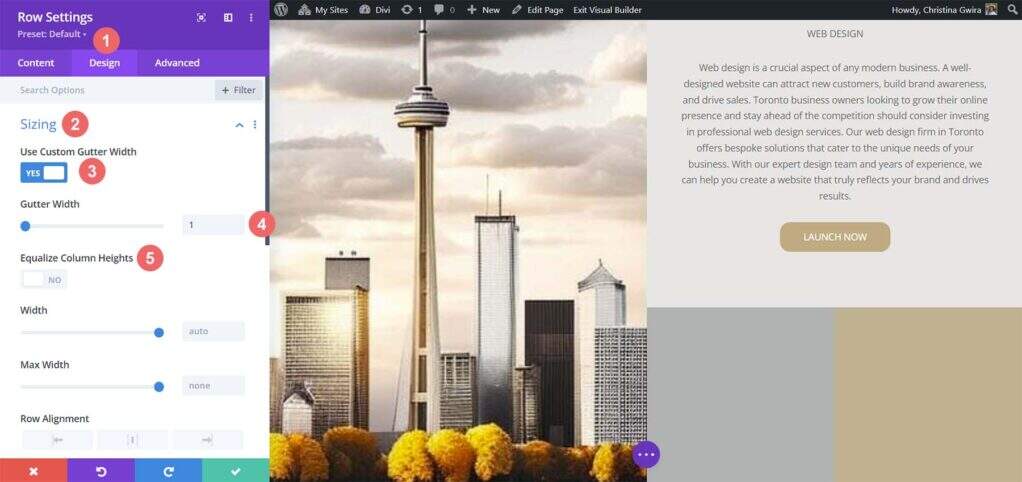
随着两列样式的设置完成,注意到我们越来越接近于我们的最终产品。为了将这一切结合起来,我们需要为这些装饰性的列所在的行添加一些最后的间距编辑。要开始,点击该行的Design标签。然后,将Custom Gutter Width设置为 “YES“。将gutter的宽度设为1。同时,激活 “Equalize Column Height” 选项。
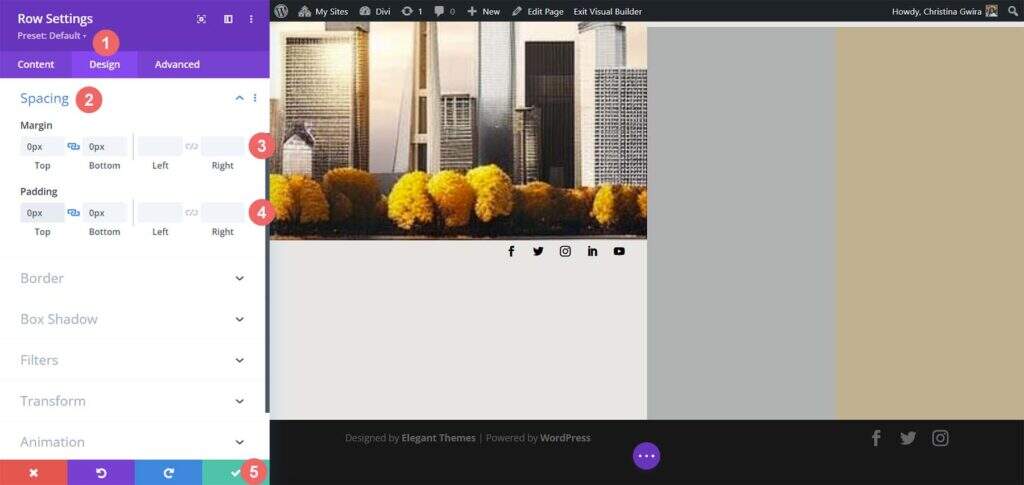
接下来,移动到Spacing选项卡,将边距和填充设置为0。
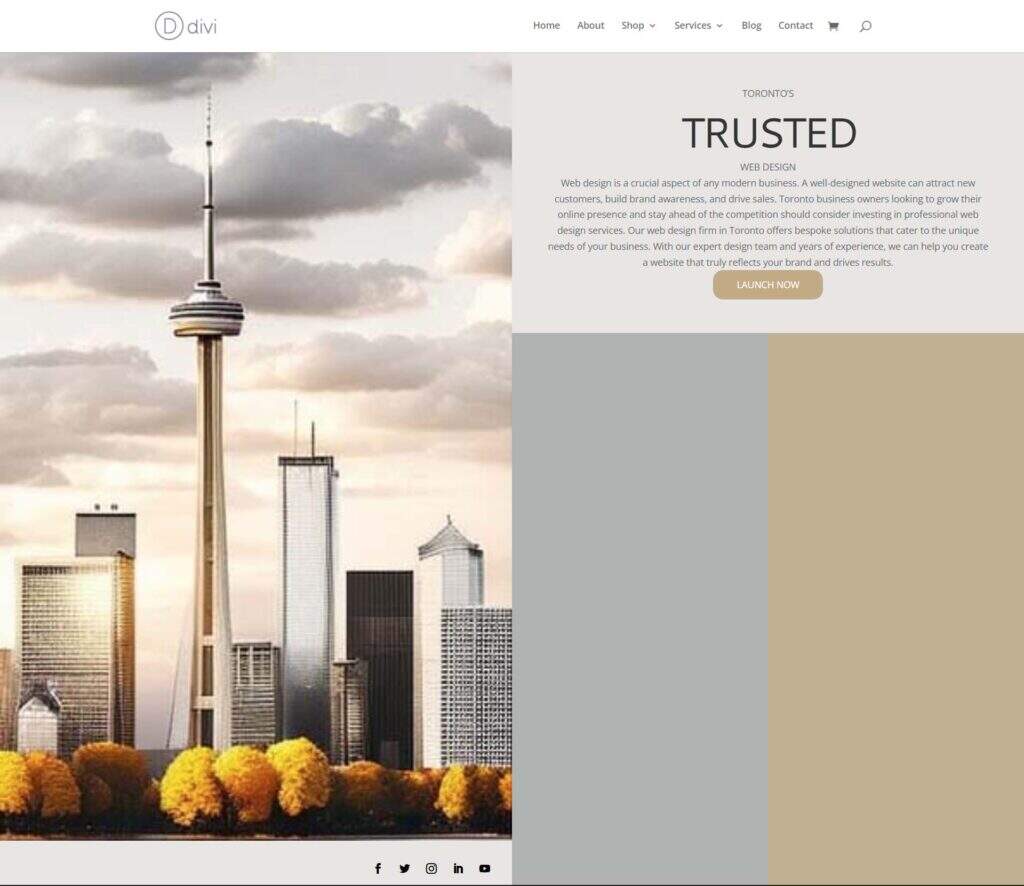
就这样,我们已经成功地使用ChatGPT和MidJourney在Divi中创建了一个主页布局。这是我们的成品!
将ChatGPT和MidJourney与Divi一起使用可以帮助你更快地集思广益,为你的网页设计提供灵感。在网页设计中使用人工智能并不一定意味着我们所知的数字设计的结束。有可能让人工智能进入你的工作流程,以帮助加快进程。人工智能还可以帮助把可能没有被强调的条款或概念的东西带到最前面。使用Divi,很容易重新创建人工智能生成的布局和设计。如果你不是一个天生的作家,为你的企业或客户的网站创建文案可能是困难的。像ChatGPT这样的工具可以帮助你覆盖一个你可能没有意识到的盲点。考虑在你的下一个项目中使用ChatGPT和MidJourney with Divi。 你已经开始在你的网页设计业务中使用人工智能了吗?你会考虑在你的设计过程中使用ChatGPT或MidJourney这样的工具吗?请在下面的评论区告诉我们你的想法。让我们开始讨论吧! |
【本文地址】