| vscodehtml代码格式化 | 您所在的位置:网站首页 › vscodehtml5模板 › vscodehtml代码格式化 |
vscodehtml代码格式化
|
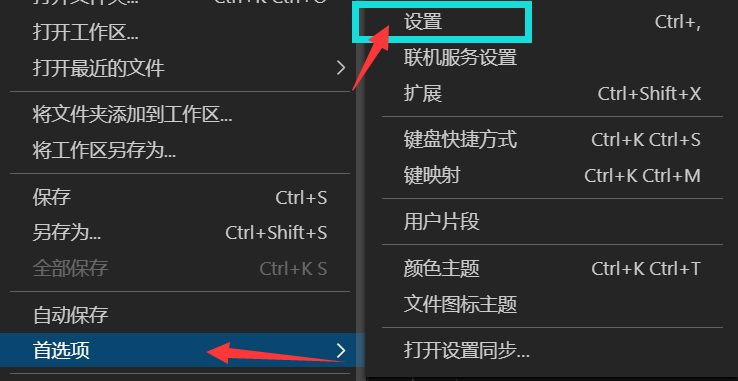
Vscode代码格式化 Vscode代码格式化 ①首选项 → ② 设置
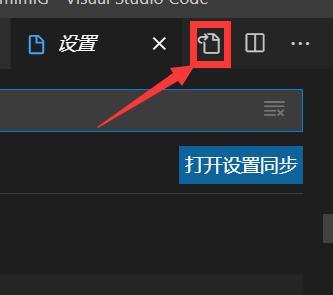
③ 点击 这个小图标
④ 然后把以下的代码复制进去。 { "window.zoomLevel": 2, //设置窗口缩放级别 "files.autoSave": "afterDelay", //自动保存代码 "breadcrumbs.enabled": true, // 开启 vscode 文件路径导航 "search.exclude": { //用来忽略搜索的文件夹 "**/bower_components": true, "**/node_modules": false }, "diffEditor.ignoreTrimWhitespace": false, // 控制差异编辑器是否将对前导空格或尾随空格的更改显示为差异 "terminal.integrated.fontSize": 16, // 控制终端的字号(以像素为单位)。 // "terminal.integrated.shell.windows": "C:\\Windows\\System32\\cmd.exe", //设置访问终端的路径 "git.path": "D:/Git/bin/git.exe", /*此路径为自己电脑git的安装路径 如果终端(terminal 使用git bash需要配置此项*/ "git.confirmSync": false, //同步 Git 存储库前请先进行确认 //eeditor部分------------- "editor.formatOnSave": true, //每次保存自动格式化 "editor.formatOnPaste": true, // 编辑粘贴自动格式化 "editor.wordWrapColumn": 400, // 400 列后换行 "editor.mouseWheelZoom": true, // 通过使用鼠标滚轮同时按住 Ctrl 可缩放编辑器的字体 "editor.lineHeight": 22, //设置文字行高 // 控制是否在打开文件时,基于文件内容自动检测 Editor: Tab Size 和 Editor: Insert Spaces。如果设置为true则.editorconfi文件中的indent_size会失效 "editor.detectIndentation": false, "editor.fontSize": 16, //设置字体大小 "editor.tabSize": 4, // 因为设置了 "editor.detectIndentation": false 所以该设置仅对settings.json文件缩进起作用 // 显示 markdown 中英文切换时产生的特殊字符 "editor.renderControlCharacters": true, // 设置 eslint 保存时自动修复 【可修复function关键字后不带空格】 "editor.codeActionsOnSave": { "source.fixAll.eslint": true }, // ----------------eslint部分--------- "eslint.alwaysShowStatus": true, // "eslint.provideLintTask": true, "eslint.quiet": true, "eslint.validate": [ //开启对.vue文件中错误的检查 "javascript", "javascriptreact", "vue", "html" ], // prettier部分---------------------- // "prettier.eslintIntegration": true, //让prettier使用eslint的代码格式进行校验 // 注释后面加空格 "prettier.semi": false, //去掉代码结尾的分号 "prettier.tabWidth": 4, // tab 大小为4个空格 "prettier.singleQuote": true, // #使用单引号替代双引号 // vetur部分------------------------ // vetur处理单文件组件格式化 支持格式化嵌入的html/css/scss/less/postcss/stylus/js/ts // 如果不设置这些项目格式化时会先进行vetur格式化 然后在进行eslint格式化 // 关闭vetur格式化template标签,由prettier最终执行 "vetur.format.defaultFormatter.html": "none", "vetur.format.defaultFormatter.js": "prettier", // "vetur.format.defaultFormatter.js": "vscode-typescript", // #让vue中的js按编辑器自带的ts格式进行格式化 "vetur.format.defaultFormatter.less": "prettier", "vetur.validation.template": false, //因为使用了eslint-plugin-vue插件 避免vetur验证模板文件 // "vetur.format.defaultFormatter.postcss": "prettier", "vetur.format.defaultFormatter.scss": "prettier", // "vetur.format.defaultFormatter.stylus": "stylus-supremacy", "vetur.format.defaultFormatter.ts": "prettier", "vetur.format.options.tabSize": 4, // tab 大小为4个空格 "vetur.format.defaultFormatterOptions": { //项目中如果有prettierrc、.prettierrc.js等配置文件,否则会覆盖掉vscode上面的配置 // 处理单文件中的js文件 继承自 prettier "prettier": { "semi": false, //是否使用分号 "singleQuote": true }, //取消vue强制换行【官方不推荐使用】 // "js-beautify-html": { // "wrap_line_length": 160, // "wrap_attributes": "auto", // "end_with_newline": false // } // 处理单文件组件中的模板 // 继承自prettyhtml格式化===> https://prettyhtml.netlify.com/ https://vuejs.github.io/vetur/formatting.html#settings "prettyhtml": { // 模板单行超过n个长度的时候开始换行显示各种参数和事件 "printWidth": 200, //单文件组件html中是否使用单引号 "singleQuote": true // "HTMLWhitespaceSensitivity": "ignore" // "bracketSpacing": true // "htmlWhitespaceSensitivity": "ignore", } }, "vetur.experimental.templateInterpolationService": false, //防止单文件组件首行template报错 "vetur.format.enable": true, // 是否启用vetur格式化程序 【需要重启vscode】 // "[vue]": { //针对某种语言,配置替代编辑器设置。 // "editor.defaultFormatter": "octref.vetur" // }, // 其他部分-------------- "javascript.preferences.quoteStyle": "single", "javascript.format.insertSpaceBeforeFunctionParenthesis": true, //让函数(名)和后面的括号之间加个空格 "liveServer.settings.donotShowInfoMsg": true, //关闭liveserver提示 "search.quickOpen.includeSymbols": true, // 配置为在 Quick Open 文件结果中包括全局符号搜索的结果。 "[javascript]": { "editor.defaultFormatter": "Vetur-wepy" }, // "prettier.stylelintIntegration": true, "[jsonc]": { "editor.defaultFormatter": "vscode.json-language-features" }, "[json]": { "editor.defaultFormatter": "Vetur-wepy" }, "[vue]": { "editor.defaultFormatter": "hu2ren.vetur-wepy" }, "files.associations": { //文件后缀类型的支持 "*.cjson": "jsonc", "*.wxss": "css", "*.wxs": "javascript" }, "files.exclude": { //用来忽略工程打开的文件夹 "**/.git": true, "**/.svn": true, "**/.DS_Store": true, "**/node_modules": true, "**/iOS": true }, //emmet能识别缩写语法的场景 "emmet.includeLanguages": { "wxml": "html" }, "minapp-vscode.disableAutoConfig": true //禁用自动配置 //微信小程序标签、属性的智能补全(同时支持原生小程序、mpvue 和 wepy 框架,并提供 snippets) } Ⅰ 总结 格式化主要修改以下几行代码 "[html]": { "editor.defaultFormatter": "Vetur-wepy" }, "[javascript]": { "editor.defaultFormatter": "Vetur-wepy" }, Ⅱ 这一行是关键 "editor.defaultFormatter": "Vetur-wepy" Vscode代码格式化相关教程 echarts图表展示代码 echarts图表展示代码 js代码 var yangshi1 = function(data){require.config({ paths: { echarts: '/laoa/sysFiles/js/echarts-2.2.4/doc/example/www/js' } }); require( [ 'echarts', 'echarts/chart/line', 'echarts/chart/pie', 'echarts/chart/bar' ], f 前缀树C++ 前缀树C++ 文章目录 前缀树 代码 特点就是利用空间换时间,通过利用前缀存储的方法达到高效的查找效率。 3个基本性质: 根节点不包含字符,除根节点外每一个节点都只包含一个字符。 从根节点到某一节点,路径上经过的字符连接起来,为该节点对应的字符串。 每 VSCode+Leetcode不能submit和test的解决办法 VSCode+Leetcode不能submit和test的解决办法 本文的解决办法基于美区的LC账号,中国区账号暂未尝试 使用IDE快乐刷题的时光总是短暂的,昨天突然出现了submit不成功的问题,快乐没有了 于是,痛定思痛,寻找多种解决办法 尝试在终端uninstall之前安装的leetcod 10万行代码10万年薪,利用python查看自己写了多少代码! 10万行代码10万年薪,利用python查看自己写了多少代码! 十万代码,十万年薪!看看学习了这么久的你到底敲了多少代码吧! 这次我们运用到的是python 的 os 库 所谓os库就是Python标准库,包含几百个函数分为路径操作、进程管理、环境参数等几类,而我们今天要 visual studio C++代码调用Python代码 visual studio C++代码调用Python代码 在c、c++项目中有时会需要调用python的代码,在windows下使用visual studio进行调试时,需要进行库的配置,这里记录下配置的流程。使用的python环境为anaconda下创建的虚拟环境——pyName。 1. 虚拟环境的创建【optional B1011 A+B 和 C B1011 A+B 和 C B1011 A+B 和 C 题目描述: 代码描述: #includeiostream#includecstdiousing namespace std;int main(){long long a,b,c,t,ans=1;cint;while(t--){cinabc;if(a+bc) printf(Case #%d: true\n,ans);else printf(Case #%d: false\n,ans);ans++;}r git代码统计 git代码统计 统计该项目的每个人的代码量: git log --since='XXXX-XX-XX' --until='XXXX-XX-XX' --format='%aN' | sort -u | while read name; do echo -en $name\t; git log --author=$name --pretty=tformat: --numstat | awk '{ add += $1; subs += $2; l 快速学习python代码,或者抄袭 快速学习python代码,或者抄袭 比如说我想知道python的datetime模块是怎么用的。 不会吗?先抄一段来测试一下。 可以去Github上搜一下,像这么做。 右侧是项目和对应的代码 假如你从Github上clone了很多项目到本地。 例如使用命令 git clone https://github.c |
【本文地址】