| 大屏地图加载慢优化方案探索 | 您所在的位置:网站首页 › roblox白屏了怎么办 › 大屏地图加载慢优化方案探索 |
大屏地图加载慢优化方案探索
|
地图加载慢原因
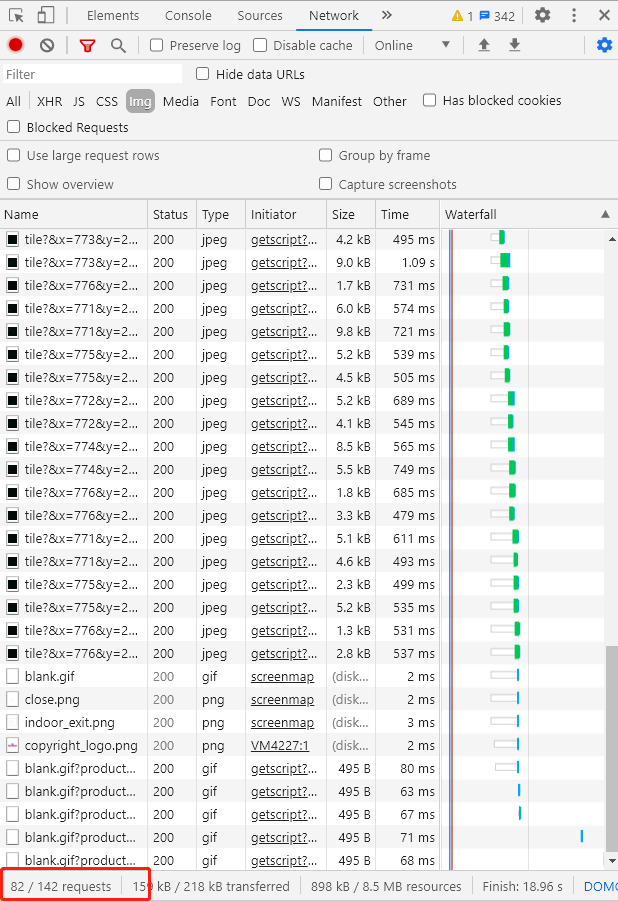
使用百度地图的自定义样式。地图会加载很多背景图片,如图一,据统计img加载80多个 打开这些小图片(图二)发现,图片包含了背景,路段,文字。现在发现导致进入页面出现白屏,加载慢就是因为大量的http请求加载图片的问题。 图一:
图二:
那么百度个性化地图原理就是,用户自定义配置的颜色样式导成json文件,在使用中将这些json文件转化为无数的小图片作为背景。 优点 异步加载图片,根据当前的视图区加载对应的图片,拖动或缩小继续异步加载图片。避免加载其他无用的图片,造成浪费。 缺点 缺点也是显而易见的,因为背景是图片,首次加载出现白屏,当拖动或者缩小,超出的之前的可视区,还是会加载图片,出现部分白屏。 解决方案 监听地图加载完成事件,添加loading根据现有大屏地图页使用场景,每次进入前会展示芙蓉湖图片欢迎页。之后才会进入地图页。正好可以利用欢迎页作为loading作用,进行优先加载地图资源,当监听地图加载完成事出发,进入地图页会解决首次进入白屏原因。 // 监听地图加载完成 http://lbsyun.baidu.com/cms/jsapi/reference/jsapi_reference.html map.addEventListener('tilesloaded', () => { if (!this.mapLoad) { this.mapLoad = true } })芙蓉湖欢迎页,点击进入按钮添加加载中的状态,加载完成可以进入。
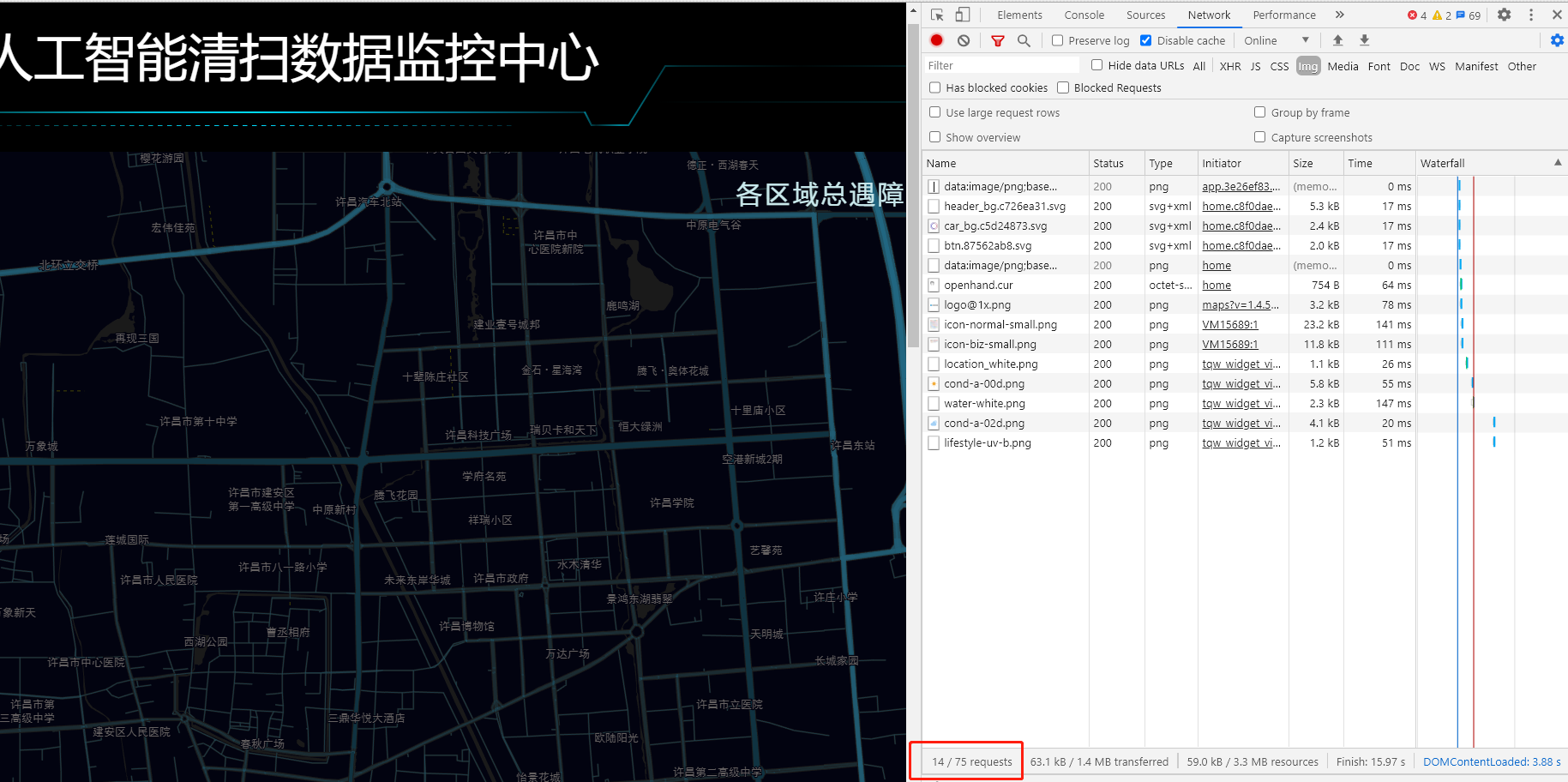
优点:可以解决首次加载白屏问题,修改成本低。 缺点: 当拖动或者缩小时候还是会出线部分白屏的问题。 首次加载需要等待5~6秒 ,应该可以接受(每次演示需要提前打开欢迎页,等领导看到欢迎页,才会进入地图页) 替换成高德地图,解决所有白屏问题 根据百度地图和高德地图对比,高德的个性地图,背景颜色是根据主题设定的。打开network查看。如图三,高德地图的img请求只有14个,文字标注道路信息等,都是通过请求配置文件生成。相比百度地图的背景图片,减少多次图片资源占用加载时间,将地图文字道路信息,分离到配置文件,设置地图原有的背景色,加快地图加载时间。优点:可以解决加载白屏问题,包含解决现有拖拽缩小的白屏。 缺点: 需要重构,将现有代码拆分组件,考虑远程操控是否保留,预警功能划分,视频流替换等问题。 图三:
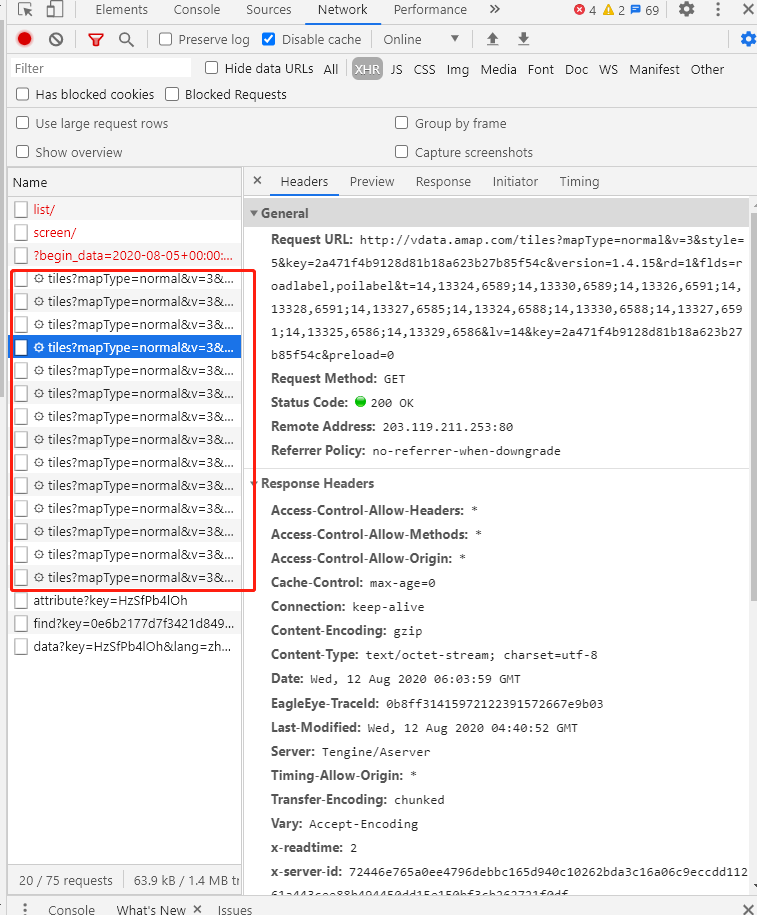
图四:
|
【本文地址】
公司简介
联系我们