| 原生js 实现拖拽上传 简单地demo例子 | 您所在的位置:网站首页 › js实现拖拽div的弹出框是什么 › 原生js 实现拖拽上传 简单地demo例子 |
原生js 实现拖拽上传 简单地demo例子
|
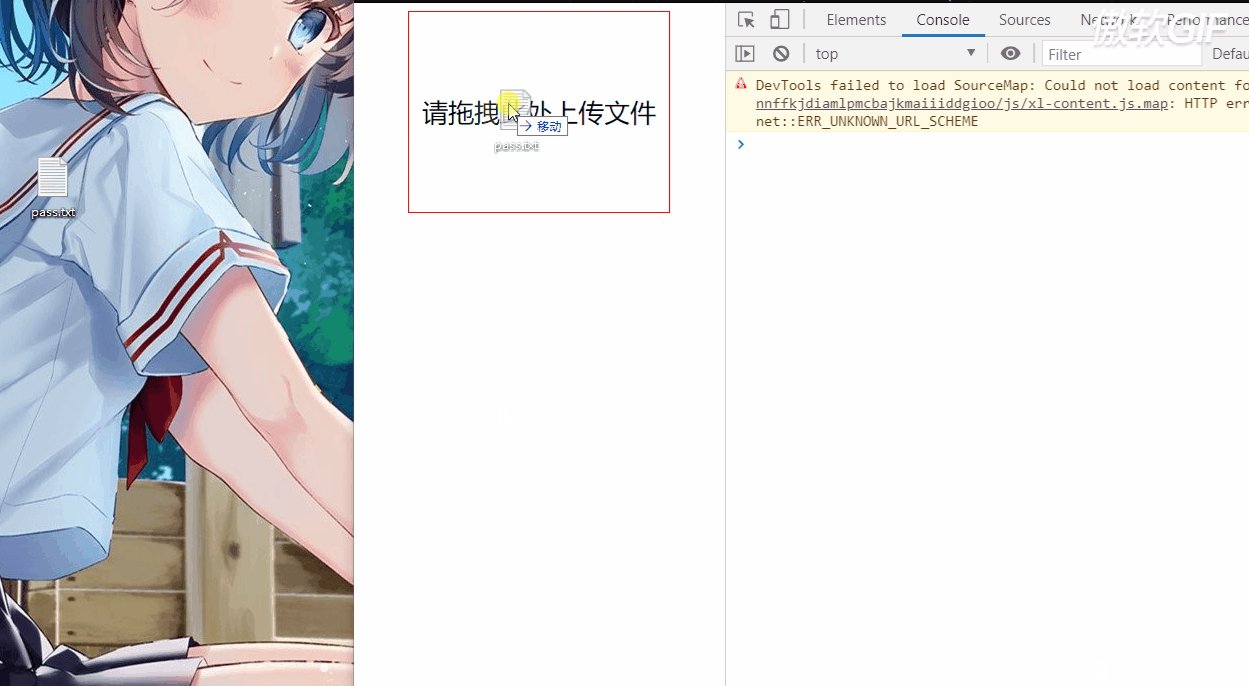
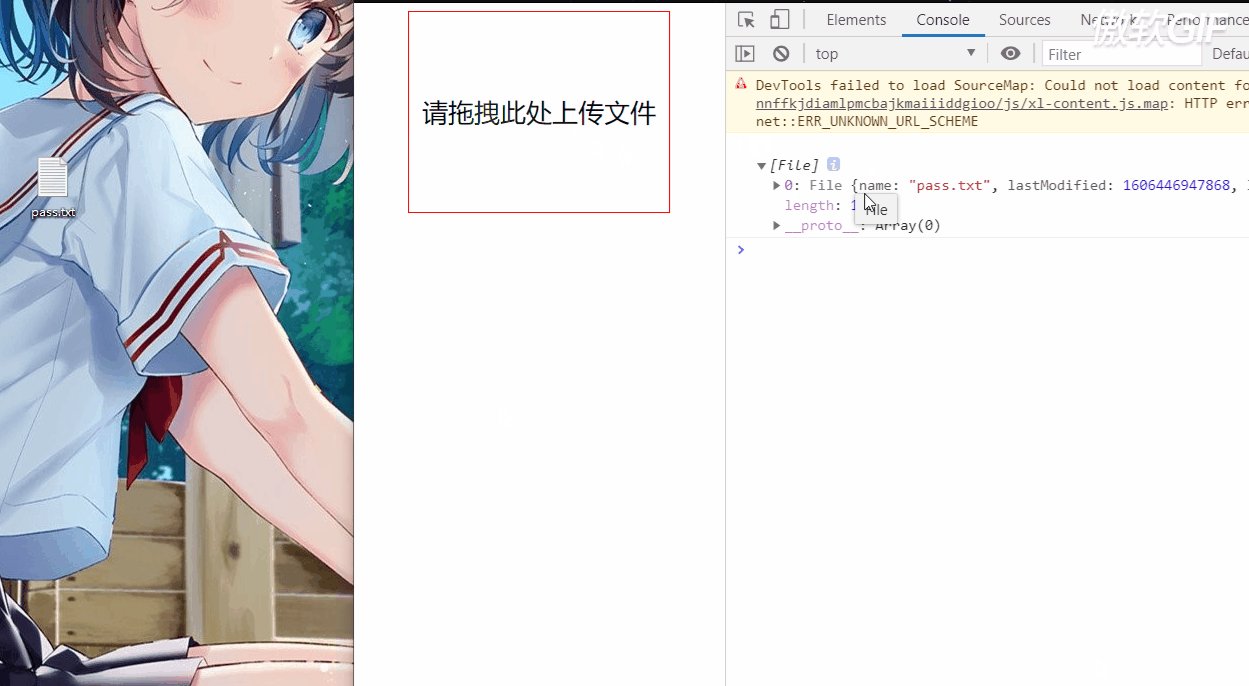
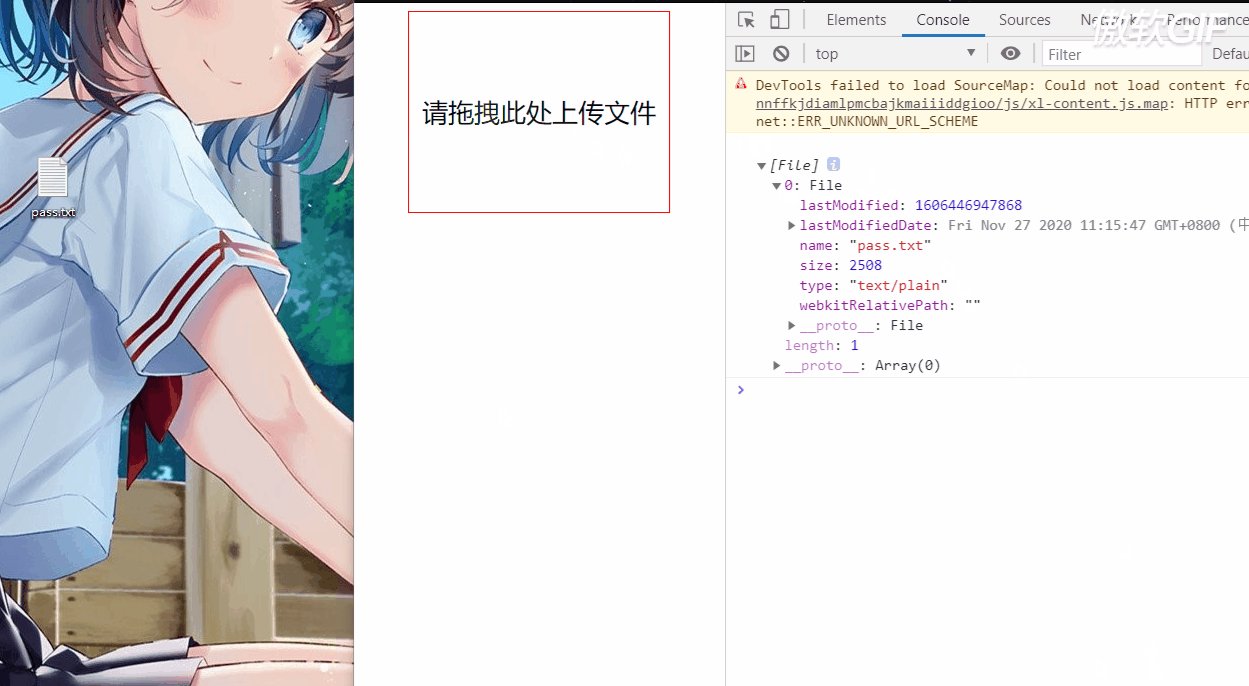
其实 还是 主要是用的 drag 拖拽的 几个 事件回调函数 请拖拽此处上传文件js部分 为啥 每个都加上了 preventDefalt 不阻止默认行为的话 当你移动文件到浏览器中 被默认被打开的 var div = document.querySelector('div'); div.addEventListener("dragenter",function(e){ //拖进 e.preventDefault(); }) div.addEventListener("dragover",function(e){ //拖来拖去 e.preventDefault(); }) div.addEventListener('drop', function(event) { event.preventDefault(); // 将类数组对象 转换成数组 // var fileList = Array.from(event.dataTransfer.files); // es6 格式 var fileList = [].slice.call(event.dataTransfer.files); // es5 格式 console.log(fileList) })
其实 当你获取到 文件数据的时候 其实 已经差不多完成了 剩下的就是把 文件数据 存放到一个变量中 然后 传入到接口中 暂时先这样哈 后续有新东西 持续更新
|
【本文地址】
公司简介
联系我们