| js字符串拼接中关于单引号和双引号的那些事 | 您所在的位置:网站首页 › js字符串单引号和双引号的区别在哪 › js字符串拼接中关于单引号和双引号的那些事 |
js字符串拼接中关于单引号和双引号的那些事
|
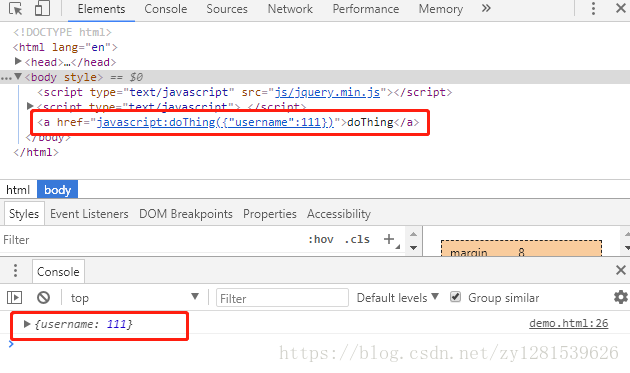
在js开发中一般我们多多少少都会用到字符串拼接,新手们经常会遇到各种错误,其中关于字符串拼接的问题尤其重要,今天来谈一谈。 1.常用字符串拼接当我们从后台请求到数据时,传统渲染我们就会将请求到的数据拼接DOM节点,然后添加到页面中,如: $.ajax({ type: "post", data: {}, url: "xxx", success: function(res){ if(res.data){ var html = ""; $.each(res.data,function(i,item){ html += ""+item.username+""; }); $("body").append(html); } } });这里最外层使用的是双引号,里层使用单引号,在使用的时候一般有两种写法: (1)双引号嵌套单引号"" (2)单引号嵌套双引号'' Tips: 在写字符串拼接的时候要注意引号不要写乱了,正确的做法是(如双引号为外层): 1.先写整体内外层引号 var url = "http://www.baidu.com"; var html = ""2.在需要写参数的地方用最外层相同引号(这里是双引号)分开 var url = "http://www.baidu.com"; var html = ""3.在中间写两个+号,并将参数写在+号中间 var url = "http://www.baidu.com"; var html = ""使用这个步骤一般就不会出错了,外层是单引号的相同。 2.复杂参数拼接问题(JSON对象拼接)拼接字符串或数字等简单参数,可以随意使用单引号或双引号当作外层,但是在复杂的数据结构当作参数的时候就有区别了,比如JSON对象。 (1)Plan A 单引号做外层 var obj = {username: 111}; var objStr = JSON.stringify(obj); var html = 'doThing'; $("body").append(html); function doThing(param){ console.log(param); }tips: 这里JSON.stringify(obj) 是因为参数里不能直接传递json对象,需要转成json字符串,这里使用的是外层用单引号,里层用双引号,理论上点击a标签的时候会打印json字符串的。但是,事实并非如此: 这里将html 的双引号和单引号替换后,结果惊人: 竟然是打印出来了,而且还是json对象,不是json字符串。 3.总结1.json/obj对象不能直接当参数拼接字符串,需要转换成字符串; 2.JSON.stringify()函数默认会将json对象中的key 加上双引号; 也就是说我们要拼接的参数(json字符串)里面默认就有了双引号,这里只有外层用双引号才能正确拼接。 |
【本文地址】
公司简介
联系我们
 再看看添加到页面上的a标签是啥样的:
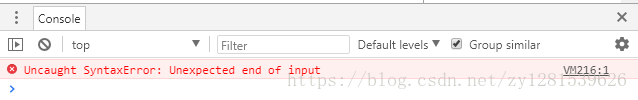
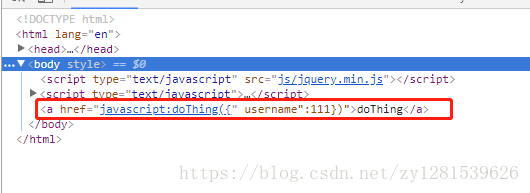
再看看添加到页面上的a标签是啥样的:  显然这里引号嵌套是错的,所以点击会报错的。那么问题来了,为什么会变成这样呢???这个问题先留着后面讨论,先试下另一种方案。
显然这里引号嵌套是错的,所以点击会报错的。那么问题来了,为什么会变成这样呢???这个问题先留着后面讨论,先试下另一种方案。