| 【精选】jQuery实现下拉菜单[代码+详细讲解+效果图] | 您所在的位置:网站首页 › jquery作业怎么做的 › 【精选】jQuery实现下拉菜单[代码+详细讲解+效果图] |
【精选】jQuery实现下拉菜单[代码+详细讲解+效果图]
|
文章目录
前言一、案例功能描述二、html代码讲解三、css代码讲解四、jQuery实现功能及代码讲解五、效果图总结
前言
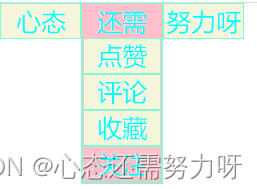
下拉菜单也是每个网页基本都会用到的案例,所以知识点还是要我们掌握的。这个案例比较简单,主要还是我们的jQuery强大,属于是站在巨人的肩膀上了。jQuery封装了很多我们常用的js代码,我们直接调用方法就行了。不多说,开整。。。 一、案例功能描述1.鼠标经过某文字上就会下拉出来一个列表可以进行点击。 2.当鼠标离开会下拉出来的列表又会消失。 3.鼠标在离开和经过文字时下拉出来的或者收回的列表都是缓慢出来或离开的。所以用到一个动画效果。 二、html代码讲解首先分析一下结构: 1.上面一行文字是列表ul。 2.然后每个ul的li里面又套了一个ul列表,当然这个嵌套的ul列表我们先要隐藏。鼠标经过在让它出来。 代码如下: 心态 点赞 评论 收藏 关注 还需 点赞 评论 收藏 关注 努力呀 点赞 评论 收藏 关注 三、css代码讲解首先我们来进行样式分析: 1.大的ul列表需要进行平铺,在同一行展示。 2.里面的ul列表不需要平铺,但都要把列表前小黑点去掉。 3.还有就是细节部分,文字居中,颜色设置等等。下面我每个都有注释,这里就不多说了。 代码如下: /* 去掉内外边距 */ * { margin: 0; padding: 0; } /* 去掉所有li的小黑点 */ ul { list-style: none; } /* 大ul列表平铺 */ .nav>li { float: left; width: 50px; } /* 所有li都设置样式 文字居中 */ .nav li { background-color: beige; border: 1px solid aquamarine; text-align: center; } /* a标签去掉下划线 */ a{ text-decoration: none; color: #00FFFF; } /* 先让每个小ul列表不显示 */ .nav li ul { display: none; } /* 放上去变样式 */ li:hover { background-color: #FFC0CB; } 四、jQuery实现功能及代码讲解到了我们的核心部分,让死板的样式变得有活力。哈哈。。。 首先我们要引入jQuery文件,注意:这个得去官网下载jQuery的文件,然后我们把它引入进来。 代码如下: 1.鼠标经过时下拉菜单 。 2.鼠标离开时收回菜单。 代码如下 slideDown()就是下拉菜单,括号里可以添加参数, slideDown(1000)这个就表示下拉动画1秒完成,还可以添加回调函数。slideUp()也是一样的: $(function(){ // 2个函数,第一个是鼠标经过触发 第二个是鼠标离开触发 $(".nav>li").hover(function(){ $(this).children("ul").slideDown(); },function(){ $(this).children("ul").slideUp(); }); })当然了,还有更简单的写法: $(function(){ // 2个函数,第一个是鼠标经过触发 第二个是鼠标离开触发 // $(".nav>li").hover(function(){ // $(this).children("ul").slideDown(); // },function(){ // $(this).children("ul").slideUp(); // }); // 简写形式 slideToggle是在鼠标经过和离开过程转换 $(".nav>li").hover(function(){ // stop是停止上一次的动画,防止鼠标快速经过时上一次的动画还在执行 $(this).children("ul").stop().slideToggle(); }) })只需要2句话就可以。slideToggle()就是切换方法,从鼠标离开切换到鼠标经过。或者从鼠标经过切换到鼠标离开。 这种方法更简单,但比较难理解一些。 五、效果图 鼠标经过的效果图。其他的自己写一遍体验一下吧。。。 总结 jQuery就是封装了js代码的文件,可以直接调用人家帮你写好的js源代码。就像这个案例来说,如果我们自己写源代码,一个动画效果就要写差不多50行代码,还不说能不能敲得出来。哈哈~。站在巨人的肩膀上让你的开发变得更方便,更加节省时间。这也是jQuery强大的地方。 |
【本文地址】