| 用HTML/CSS制作一个美观的个人简介网页 | 您所在的位置:网站首页 › dw怎么编写html › 用HTML/CSS制作一个美观的个人简介网页 |
用HTML/CSS制作一个美观的个人简介网页
|
如何使用HTML制作个人简介的网页
Preparation—HBuilder XStep 1:设置背景插入背景图片插入透明背景框
Step 2:设置标题与段落标题与段落的插入与布局
Step 3:设置图片图像的插入与布局
Step 4:设置链接超链接的插入与布局超链接颜色形式的改变
Step 5:设置音频The end—成果展示
Preparation—HBuilder X
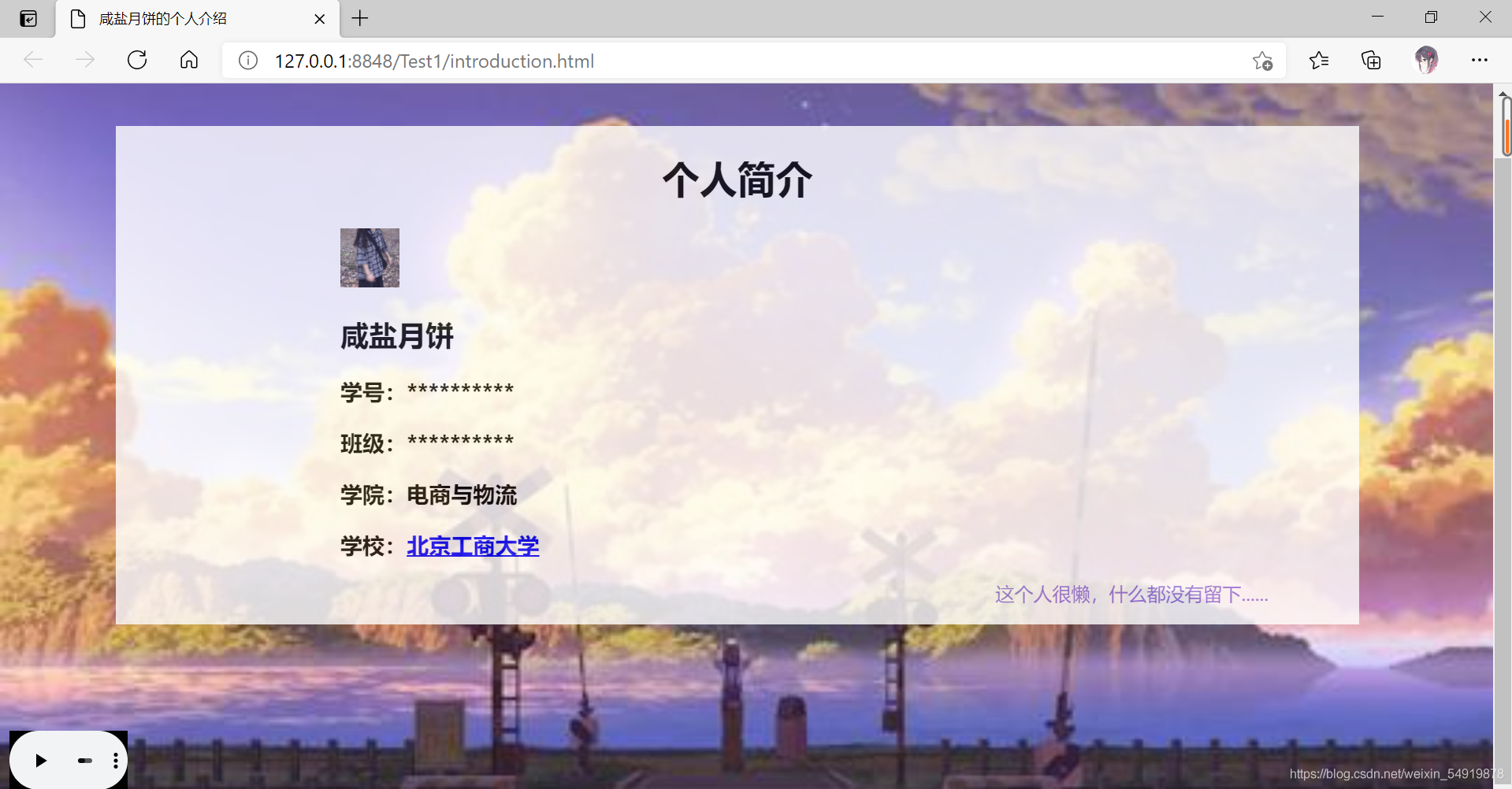
如有需要,自行点击:HBuilder X下载 下载安装 HBuilder X,创建一个新的普通项目并命名为 Test1,左侧视图右击 Test1,新建一个 html 文件并命名为 introduction。 Step 1:设置背景通过项目 Test1 的保存路径,找到 Test1 文件夹并在其中新建一个文件夹命名为 img,用来保存在制作网页时所需要的所有图像。 插入背景图片CSS background-image 属性描述了元素的背景图像.默认情况下,背景图像进行平铺重复显示,以覆盖整个元素实体. CSS background-size 属性指定背景图像的大小,cover:覆盖 body { background-image: url(img/背景2.jpg); background-size: cover; } 插入透明背景框div 标签定义 HTML 文档中的一个分隔区块或者一个区域部分。CSS3 opacity 属性可以设置一个div元素的透明度级别。 DOCTYPE html> 咸盐月饼的个人介绍 div.transbox { width: 1050px; height: 420px; margin: 90px 90px; background-color: #ffffff; border: 1px solid #FFFFFF; opacity:0.8; } Step 2:设置标题与段落标题是通过 h1 - h6 标签进行定义的,段落是通过 p 标签定义的。 标题与段落的插入与布局CSS text-align 属性指定元素文本的水平对齐方式。 CSS margin 简写属性在一个声明中设置所有外边距属性。 DOCTYPE html> 咸盐月饼的个人介绍 h1 {text-align: center;} h2.ex1 {margin-left:5cm;} h3.ex1 {margin-left:5cm;} p{text-align: right;} p.ex1{margin-right: 2cm;} p{color:mediumpurple} 个人简介 咸盐月饼 学号:********** 班级:********** 学院:电商与物流 学校:北京工商大学 这个人很懒,什么都没有留下...... Step 3:设置图片在 HTML 中,图像由 img 标签定义,只包含属性且没有闭合标签。要在页面上显示图像,需要使用源属性 src,它的值是图像的 URL 地址。 图像的插入与布局height(高度) 与 width(宽度)属性用于设置图像的高度与宽度。布局与标题 CSS margin 布局同理。 DOCTYPE html> 咸盐月饼的个人介绍 img.ex1{margin-left:5cm;} Step 4:设置链接HTML 使用标签 a 来设置超文本链接,使用了 href 属性来描述链接的地址。点击链接可以从一张页面跳转到另一张页面。 超链接的插入与布局 DOCTYPE html> 咸盐月饼的个人介绍 h3.ex1 {margin-left:5cm;} 学校:北京工商大学 超链接颜色形式的改变 DOCTYPE html> 咸盐月饼的个人介绍 /*cc:change color*/ a.cc:visited {color:#0000ff;} a.cc:hover {color:#ffcc00;} 学校:北京工商大学 Step 5:设置音频通过项目 Test1 的保存路径,找到 Test1 文件夹并在其中新建一个文件夹命名为 bgm,用来保存在制作网页时所需要的所有音频。 浏览器插件是一种扩展浏览器标准功能的小型计算机程序。 使用插件 embed 标签添加在页面上,定义外部(非 HTML)内容的容器。 The end—成果展示
! 完整代码来啦:【完整代码】用HTML/CSS制作一个美观的个人简介网页 !喜欢的话不要忘记【一键三连】哦! |
【本文地址】
 你也想做出一个独属于自己的 perfect 网页吗?那就从 HTML 开始吧→HTML基础标签和属性学习
你也想做出一个独属于自己的 perfect 网页吗?那就从 HTML 开始吧→HTML基础标签和属性学习