| html超链接上下之间的间距,css上下间距怎么设置 | 您所在的位置:网站首页 › button之间的间距 › html超链接上下之间的间距,css上下间距怎么设置 |
html超链接上下之间的间距,css上下间距怎么设置
|
css设置上下间距的方法:1、使用“line-height:间距值;”样式来设置上下间距;2、使用margin-top和margin-bottom属性来设置上下间距;3、使用padding-top和padding-bottom属性来设置。
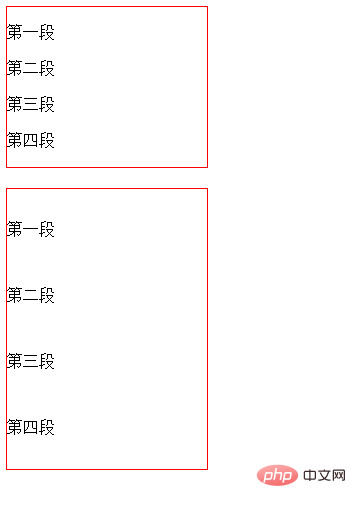
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。 1、使用line-height属性设置上下间距 div{ width: 200px; border: 1px solid red; } .abc { line-height: 50px; } 第一段 第二段 第三段 第四段 第一段 第二段 第三段 第四段 效果图:
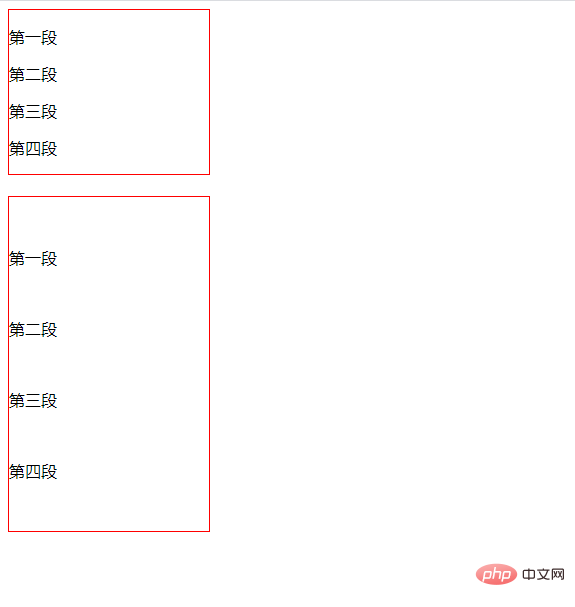
2、使用margin-top和margin-bottom属性来设置上下间距 div{ width: 200px; border: 1px solid red; } .abc p { margin-top:50px; margin-bottom:50px; } 第一段 第二段 第三段 第四段 第一段 第二段 第三段 第四段 效果图:
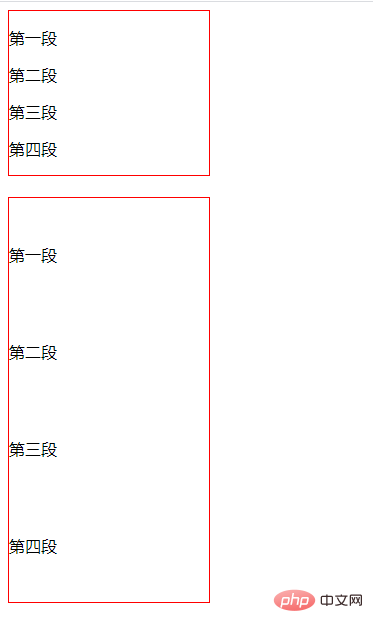
3、使用padding-top和padding-bottom属性来设置上下间距 div{ width: 200px; border: 1px solid red; } .abc p { padding-top:30px; padding-bottom:30px; } 第一段 第二段 第三段 第四段 第一段 第二段 第三段 第四段 效果图:
更多编程相关知识,请访问:编程视频!! |
【本文地址】
公司简介
联系我们