| Angular环境搭建 | 您所在的位置:网站首页 › angular教程推荐 › Angular环境搭建 |
Angular环境搭建
|
目前Angular的最新版本是Angular4.0,所以我们搭建的环境是4.0版本的。 Angular官方给我们提供了一个命令行工具就是Angular CLI,通过这个工具我们能很容易的创建Angular项目。后期对项目的管理及构建等都是使用这么命令行工具。 1.安装nodejs 首先要安装nodejs,如果你的电脑已经装过了,最好确认是比较新的版本,否则可能会出问题。 没有安装的直接去nodejs官网下载nodejs安装。安装过程很简单,官网有教程。 安装完成后,打开cmd 输入node -v 看看安装版本 2.安装cnmp 由于Angular CLi的一些资源被墙掉了,所以这里我们使用淘宝的镜像去下载安装,否则会很慢并且很容易出问题。 淘宝镜像:https://npm.taobao.org/ 安装淘宝镜像,输入 npm install -g cnpm --registry=https://registry.npm.taobao.org
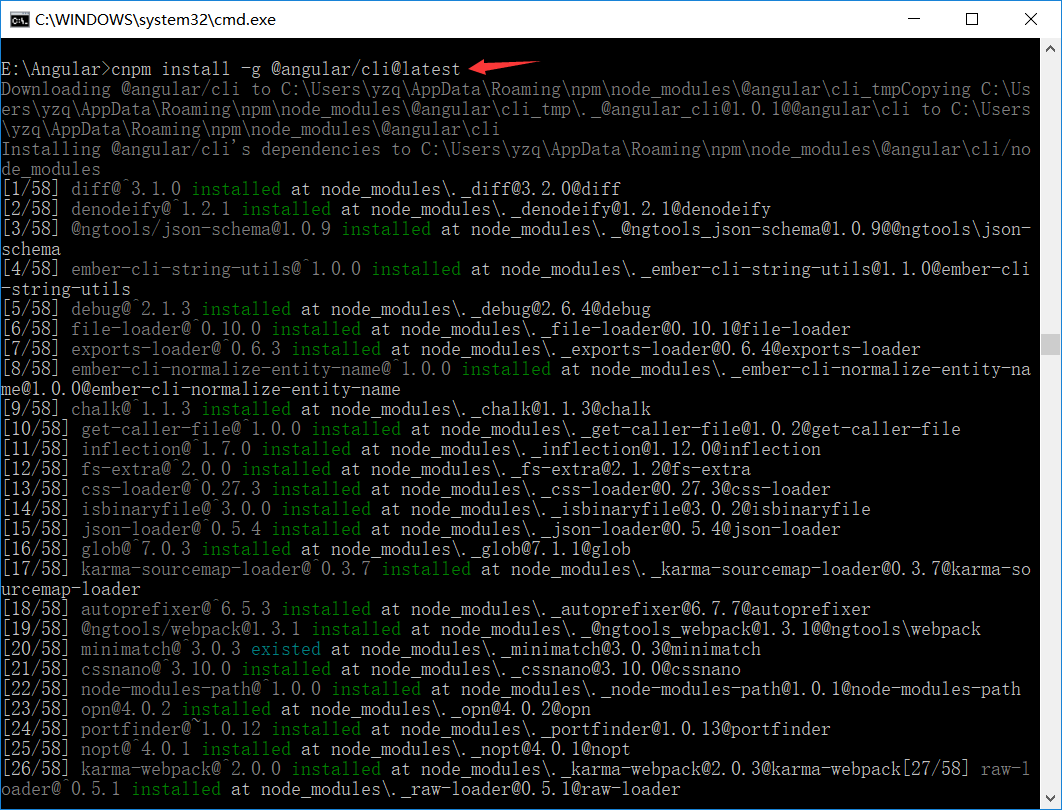
之后安装angular cli的时候我们就用cnpm命令即可。包括其他被墙的资源也可以用cnmp去下载安装! 3.安装Angular Cli angular-cli github有详细介绍。 之前电脑上如果安装过angular cli老版本的话建议先卸载,然后重新安装。 卸载老版本: npm uninstall -g angular-cli npm uninstall --save-dev angular-cli卸载新版本: npm uninstall -g @angular/cli清除下缓存 npm cache clean然后开始安装,记住,要用cnpm cnpm install -g @angular/cli@latest
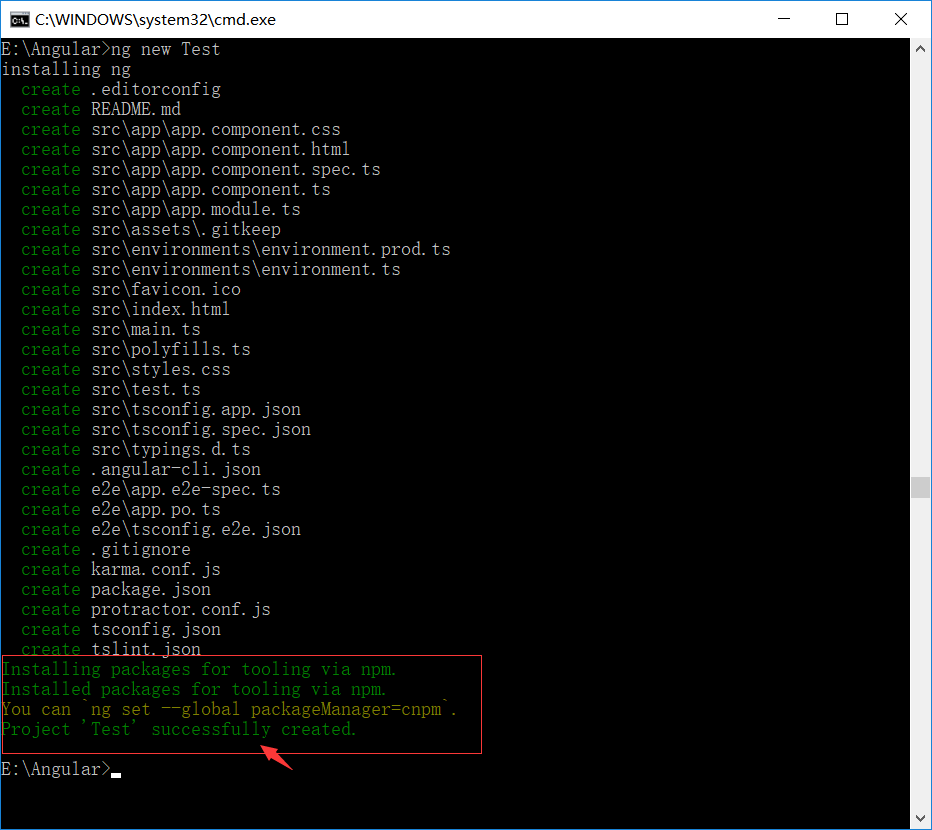
安装需要时间,耐心等待。 安装完成后输入 ng help查看是否安装成功 出现上图所示说明安装成功了。 常用命令: Angular CLI的命令关键字为 ng ng help: 获取相关命令信息 ng new projectName: 新建一个Angular项目 ng serve: 编译项目并运行,默认端口4200 ng generate [name] 在项目中创建新的代码,可以创建模块,组件等等,可简写ng g [name]创建一个nav组件:ng g component nav4.创建项目 安装完命令行工具后我们就可以创建Angular项目了。 首先,切换到项目的存放目录,我的是在E盘的Angular文件夹下 输入 ng new projectName projectName就是你的项目名称,例如,我创建一个Test项目
然后耐心等待,这里会下载很多东西,所以不要着急
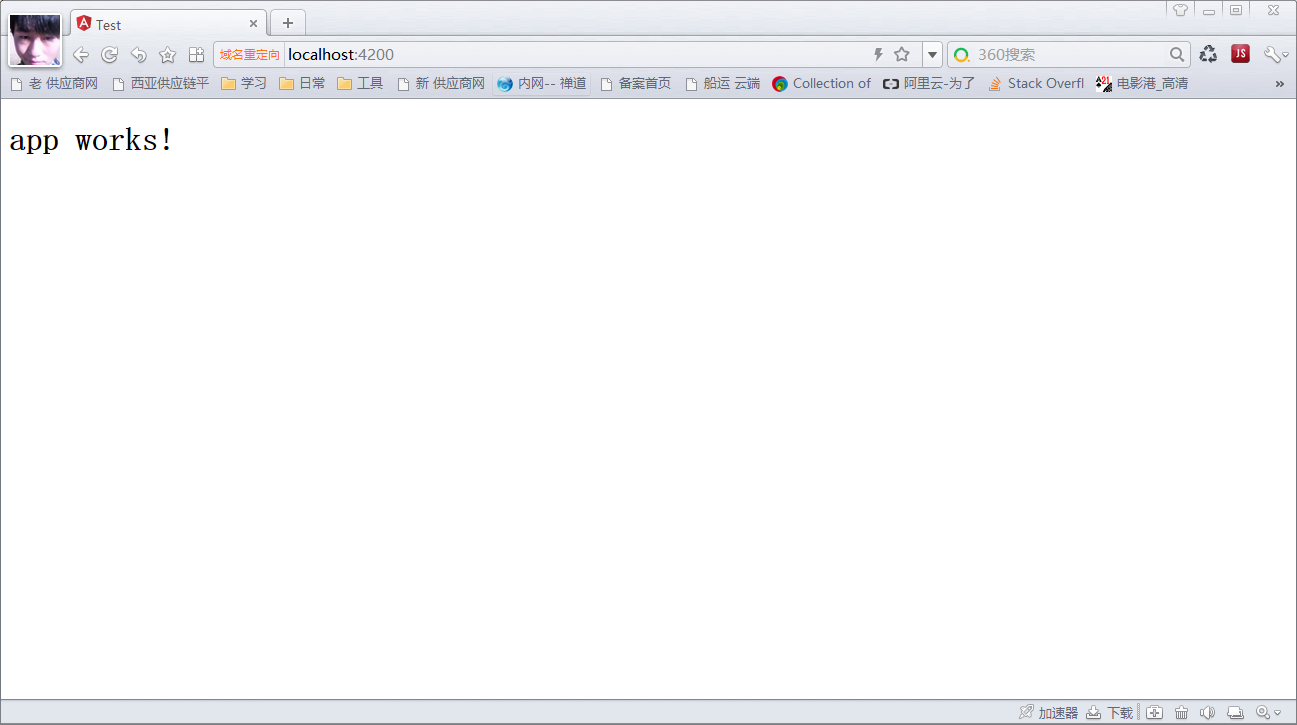
这就表示创建完成了 5运行项目 首先切换至项目目录,然后执行ng serve命令
出现上图所示表示项目运行成功了。默认是运行在4200端口上的。 打开浏览器,输入localhost:4200即可访问。
大功告成!一个Angular的项目就创建好了。下一篇博客我们来详细介绍下项目的目录结构。 下一篇: Angular项目目录结构详解 如果你觉得本文对你有帮助,麻烦动动手指顶一下,算是对本文的一个认可,如果文中有什么错误的地方,还望指正,转载请注明转自喻志强的博客 ,谢谢! |
【本文地址】
 说明安装成功!
说明安装成功!