| vue2/3项目中使用Vue Carousel 3D实现 Carousel 3D 轮播 | 您所在的位置:网站首页 › 3d顺序图 › vue2/3项目中使用Vue Carousel 3D实现 Carousel 3D 轮播 |
vue2/3项目中使用Vue Carousel 3D实现 Carousel 3D 轮播
|
项目需求大概是这个样子,这种并不能通过围成一周再旋转父级实现,因此图方便选择了组件
轮播
vue2,可以直接使用 Playground - Vue Carousel 3D - 3D Carousel for Vue.js 进行改造成自己需要的样子。文档为英文,中文可参考这位 Vue 3D轮播插件vue-carousel-3d_memory_zzz的博客-CSDN博客
以上API过少,可以使用 ref 绑定,通过onSlideChange打印出所有挂载的属性和函数
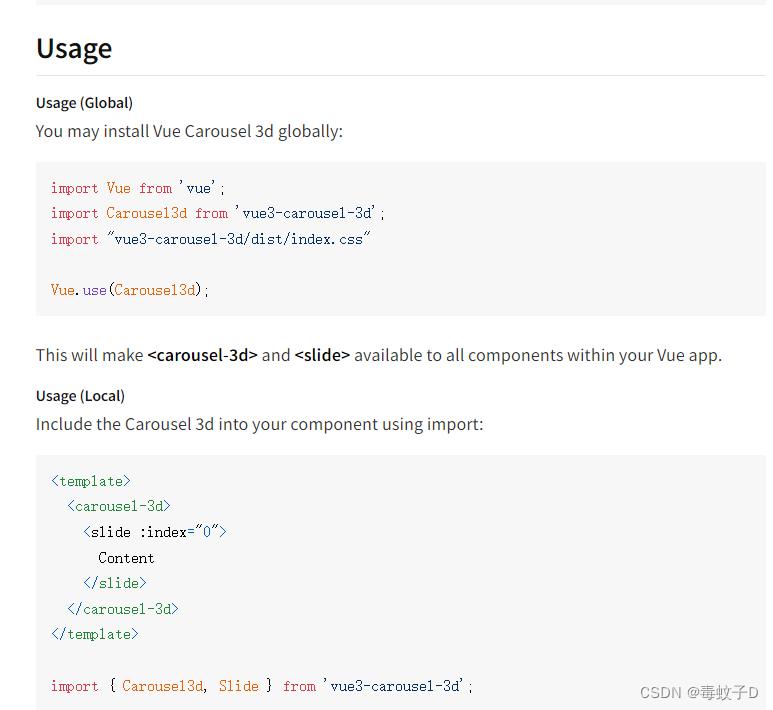
其中,goNext() 和 goPrev()为左右移位,goFar(index)和 goSlide(index)可以跳到对应的位置,只是表现形式不同(个人浅显理解)。以上就是vue2使用Vue Carousel 3D的大概方法,在此简单概述。 安装并在main.js引入后的完整代码 {{item.title}} {{item.text}} {{ item.title }} import { Carousel3d, Slide } from "vue-carousel-3d"; // import Carousel3d from 'vue-carousel-3d'; export default { components: { Carousel3d, Slide, }, data(){ return{ Lists:[ { title: '1', text:"xxxxxx ", }, { title: '2', text:"xxxxxx ", }, { title: '3', text:"xxxxxx ", }, { title: '4', text:"xxxxxx ", }, { title: '5', text:"xxxxxx ", }, { title: '6', text:"xxxxxx ", }, { title: '7', text:"xxxxxx ", }, { title: '8', text:"xxxxxx ", }, ] } }, methods:{ onSlideChange(temp){ console.log(this.$refs.carousel,'xxx'); this.carouselIndex = temp; }, goSlideIndex(index){ // this.$refs.carousel.goNext(index) if(index>this.Lists.length-1 || 0>this.Lists.length-1){ return; } // this.$refs.carousel.goSlide(index); this.$refs.carousel.goFar(index); }, } }; /deep/.left-1 { color: red; transform: rotateY(-40deg) translateX(-400px) translateZ(100px) !important; } /deep/.left-2 { color: red; transform: rotateY(-40deg) translateX(-800px) translateZ(100px) !important; } /deep/.right-1 { color: red; transform: rotateY(40deg) translateX(400px) translateZ(100px) !important; } /deep/.right-2 { color: red; transform: rotateY(40deg) translateX(800px) translateZ(100px) !important; } .enums{ width: 300px; height: 30px; margin: 120px auto; display: flex; justify-content: center; // border: 1px solid black; } .enums-list{ width: 30px; height: 100%; line-height: 30px; border: 1px solid gray; text-align: center; }以下重点说一下vue3中的使用。 费了不少力气然后查到有Vue3 Carousel 3D 这个东西。 https://www.npmjs.com/package/vue3-carousel-3d 于是在自己的私人项目里测试了下, npm install vue3-carousel-3d # or yarn add vue3-carousel-3d官网推荐是这样的
我稍微改动了下 ,在main.ts 中 放入这三行代码, import Carousel3d from 'vue3-carousel-3d'; import "vue3-carousel-3d/dist/index.css" app.use(Carousel3d) 然后在轮播页我注释掉了这些
然后vue3基本可以实现了。有部分人vite的项目可能会遇到这样的报错
可以通过 在 vite.confg.js 文件中添加如下配置 resolve: { dedupe: [ 'vue' ], }重新启动项目后就可以了,注意有的没出现也有可能没给宽高。 vue3内完整代码如下: {{ item.title }} {{ item.title }} // import { Carousel3d, Slide } from 'vue-carousel-3d' export default { // components: { // Carousel3d, // Slide // }, data() { return { lists: [ { title: '1', }, { title: '2', }, { title: '3', }, { title: '4', }, { title: '5', }, { title: '6', }, ], }; }, methods: { onSlideChange(temp) { console.log(this.$refs.carousel, 'xxx'); this.carouselIndex = temp; }, goSlideIndex(index) { // this.$refs.carousel.goNext(index) if (index > this.lists.length - 1 || 0 > this.lists.length - 1) { return; } // this.$refs.carousel.goSlide(index); this.$refs.carousel.goFar(index); // console.log(this.$refs.carousel.goFar(index),'dadad'); }, }, }; :deep(.left-1) { color: red; transform: rotateY(-40deg) translateX(-400px) translateZ(100px) !important; } :deep(.left-2) { color: red; transform: rotateY(-40deg) translateX(-800px) translateZ(100px) !important; } :deep(.right-1) { color: red; transform: rotateY(40deg) translateX(400px) translateZ(100px) !important; } :deep(.right-2) { color: red; transform: rotateY(40deg) translateX(800px) translateZ(100px) !important; } .el-carousel__item h3 { color: #475669; font-size: 14px; opacity: 0.75; line-height: 200px; margin: 0; } .el-carousel__item:nth-child(2n) { background-color: #99a9bf; } .el-carousel__item:nth-child(2n + 1) { background-color: #d3dce6; } .enums { width: 300px; height: 30px; margin: 120px auto; display: flex; justify-content: center; // border: 1px solid black; } .enums-list { width: 30px; height: 100%; line-height: 30px; border: 1px solid gray; text-align: center; }以上为测试代码,比较简陋,供大家参考一下 |
【本文地址】